Булма Навбар Цвета
Опубликовано: 14 Августа, 2022
Bulma — это современный CSS-фреймворк, основанный на flexbox. Он имеет свои собственные предварительно стилизованные компоненты, которые упрощают создание адаптивных и красивых веб-сайтов. В этой статье мы увидим, как изменить цвет панели навигации в Bulma, используя любой из 9 классов модификаторов цвета, предоставляемых Bulma.
Цветовые классы панели навигации:
- is-primary: этот класс используется для изменения цвета фона панели навигации на основной цвет.
- is-link: этот класс используется для изменения цвета фона панели навигации на цвет ссылки .
- is-info: этот класс используется для изменения цвета фона панели навигации на информационный цвет.
- is-success: этот класс используется для изменения цвета фона панели навигации на цвет успеха .
- is-warning: этот класс используется для изменения цвета фона панели навигации на цвет предупреждения .
- is-danger: этот класс используется для изменения цвета фона панели навигации на цвет опасности .
- is-black: этот класс используется для изменения цвета фона панели навигации на черный цвет.
- is-dark: этот класс используется для изменения цвета фона панели навигации на темный цвет.
- is-light: этот класс используется для изменения цвета фона панели навигации на светлый .
- is-white: этот класс используется для изменения цвета фона панели навигации на белый цвет.
Синтаксис:
<nav class="navbar is-link"> ... </nav>
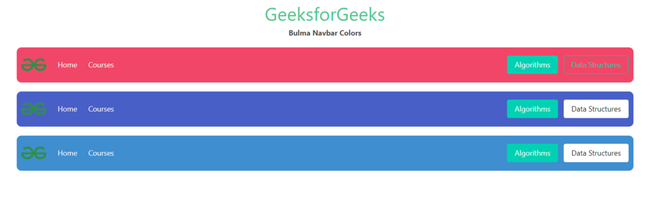
Пример: В приведенном ниже примере показано, как изменить цвет фона панели навигации с помощью классов модификаторов цвета, описанных выше.
Выход:

Ссылка: https://bulma.io/documentation/components/navbar/#colors