Bootstrap 5 Интервал Горизонтальное центрирование
Bootstrap 5 Spacing Горизонтальное центрирование используется для балансировки полей с обеих сторон с помощью класса mx-auto и установки ширины элемента. Bootstrap предоставляет нам сокращенные помощники по полям и отступам, которые также отзывчивы и помогают нам легко разрабатывать внешний вид нашей веб-страницы. Мы можем определить, сколько мы хотим добавить поля или отступа, добавив число от 0 до 5.
Bootstrap 5 Spacing Горизонтальное центрирование Класс:
- mx-auto: этот класс устанавливает отображение в блоке и устанавливает равные поля с обеих сторон элемента, чтобы выровнять элемент по центру.
Синтаксис:
<div class="mx-auto" style="width: value;">
<!-- Centered Elements --!>
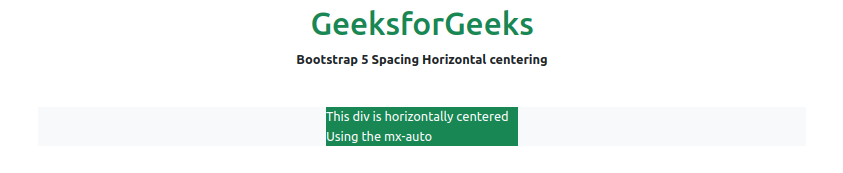
</div>Пример 1: В приведенном ниже коде показано, как мы можем использовать класс mx-auto и центрировать элемент по горизонтали:
Выход:

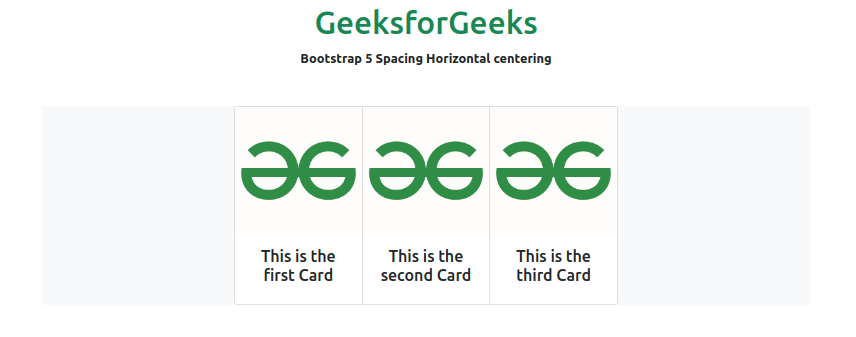
Пример 2: В приведенном ниже коде показано, как мы можем использовать класс mx-auto для горизонтального центрирования группы карточек:
Выход:

Ссылка: https://getbootstrap.com/docs/5.0/utilities/spacing/#horizontal-centering