Bootstrap 5 групп списка карт
Опубликовано: 17 Февраля, 2023
Группы списков карточек Bootstrap 5 используются для создания группы списков внутри карточки для отображения такой информации, как функции, цены и многое другое.
Карточки Используемые группы списков Классы: В группах списков не используются специальные классы. Вы можете настроить компонент, используя классы групп списка.
Синтаксис:
<div class="card" >
<ul class="list-group list-group-flush">
<li class="list-group-item">...</li>
...
</ul>
</div>Примеры ниже иллюстрируют группы списка карт Bootstrap 5.
Пример 1: В этом примере мы узнаем о группах списков карточек.
Выход:

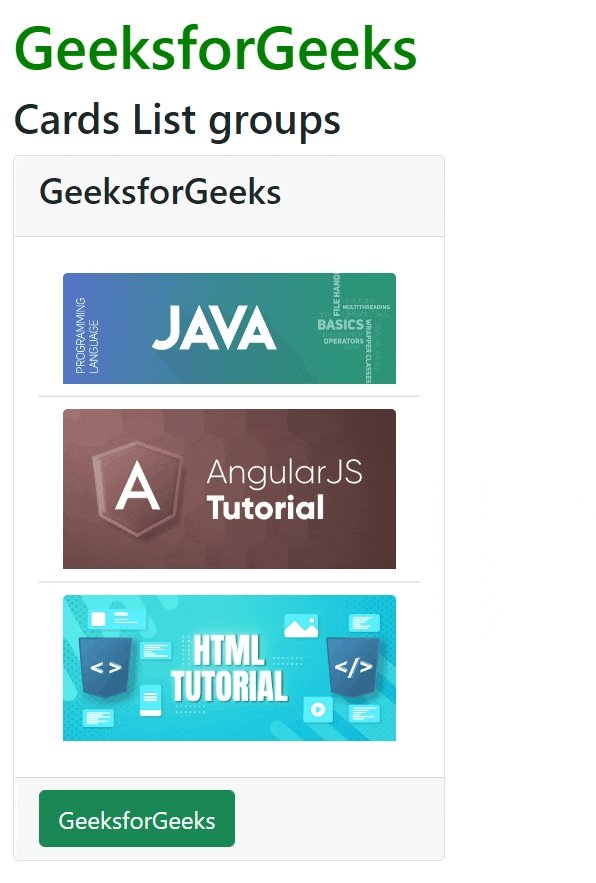
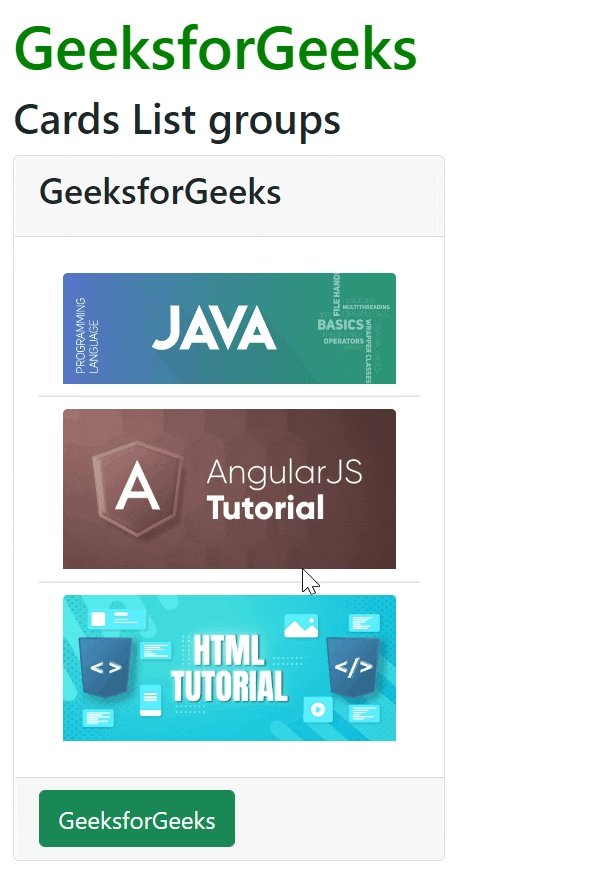
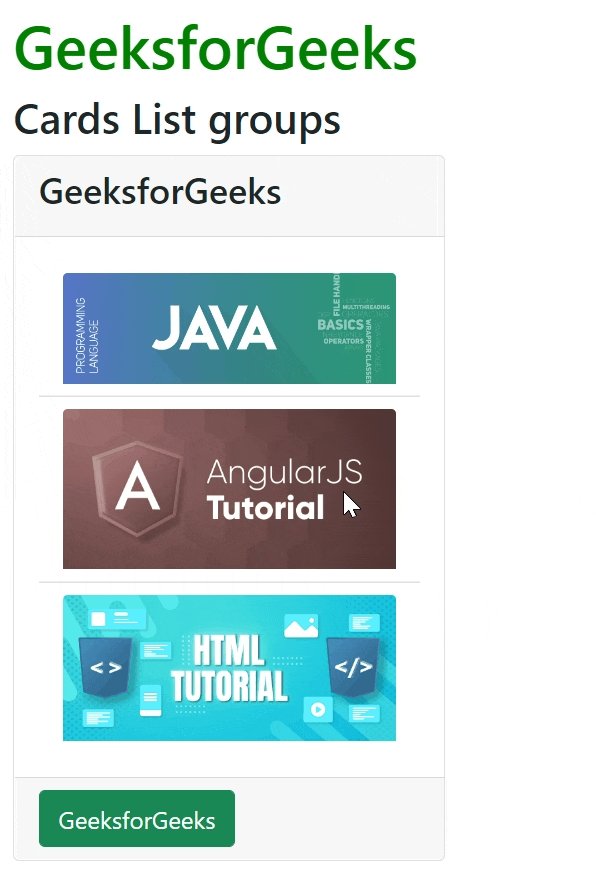
Пример 2. В этом примере мы также добавим верхние и нижние колонтитулы вместе с изображениями в группу списка.
Выход:

Ссылки: https://getbootstrap.com/docs/5.0/components/card/#list-groups