AngularJS | строчный фильтр
Опубликовано: 2 Февраля, 2022
Фильтр нижнего регистра используется для преобразования строки в буквы нижнего регистра .
Синтаксис:
{{выражение | нижний регистр}}Example-1:
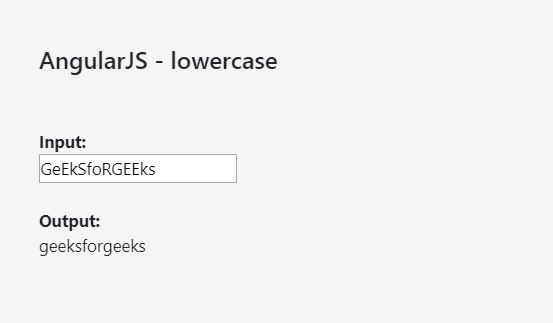
<!DOCTYPE html><html><script src= </script> <body> <h2>AngularJS - lowercase</h2> <br> <br> <div ng-app="myApp" ng-controller="myCtrl"> <strong>Input:</strong> <br> <input type="text" ng-model="string"> <br> <br> <strong>Output:</strong> <br> {{string|lowercase}} </div> <script> var app = angular.module("myApp", []); app.controller("myCtrl", function($scope) { $scope.string = ""; }); </script> </body> </html> |

Example-2:
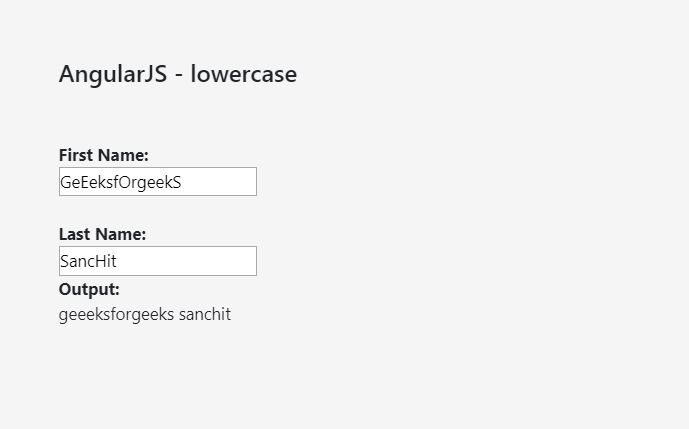
<!DOCTYPE html><html><script src= </script> <body> <h2>AngularJS - lowercase</h2> <br> <br> <div ng-app="myApp" ng-controller="myCtrl"> <strong>First Name:</strong> <br> <input type="text" ng-model="firstName"> <br> <br> <strong>Last Name:</strong> <br> <input type="text" ng-model="lastName"> <br> <strong>Output:</strong> <br> {{firstName|lowercase}} {{lastName|lowercase}} </div> <script> var app = angular.module("myApp", []); app.controller("myCtrl", function($scope) { $scope.firstName = ""; $scope.lastName = ""; }); </script> </body> </html> |
Выход: