Введение в Tailwind CSS
С помощью Tailwind CSS можно создавать веб-сайты самым быстрым и простым способом.
Tailwind CSS — это прежде всего утилитарная CSS-инфраструктура для быстрого создания пользовательских интерфейсов. Это низкоуровневый CSS-фреймворк с широкими возможностями настройки, который дает вам все строительные блоки, необходимые для создания индивидуального дизайна, без каких-либо надоедливых самоуверенных стилей, за переопределение которых вам приходится бороться.
Прелесть этой вещи, называемой попутным ветром, заключается в том, что она не навязывает спецификацию дизайна или то, как должен выглядеть ваш сайт, вы просто объединяете крошечные компоненты для создания уникального пользовательского интерфейса. Что Tailwind просто делает, так это берет «сырой» CSS-файл, обрабатывает этот CSS-файл поверх файла конфигурации и выдает результат.
Почему Tailwind CSS?
- Более быстрый процесс создания пользовательского интерфейса
- Это CSS-фреймворк, ориентированный на полезность, что означает, что мы можем использовать служебные классы для создания пользовательских дизайнов без написания CSS, как при традиционном подходе.
Преимущества Tailwind CSS:
- Больше никаких глупых имен для классов CSS и идентификаторов.
- Минимум строк кода в файле CSS.
- Мы можем настроить дизайн для изготовления компонентов.
- Делает сайт отзывчивым.
- Вносит изменения желаемым образом.
CSS является глобальным по своей природе, и если внести изменения в файл, свойство будет изменено во всех связанных с ним HTML-файлах. Но с помощью Tailwind CSS мы можем использовать служебные классы и вносить локальные изменения.
Монтаж:
Способ 1: установить Tailwind через npm
- Шаг 1: инициализация npm -y
- Шаг 2: npm устанавливает tailwindcss
- Шаг 3: Используйте директиву @tailwind, чтобы внедрить базовые стили, компоненты и утилиты Tailwind в свой файл CSS.
база @tailwind;
компоненты @tailwind;
утилиты @tailwind; - Шаг 4: инициализация npx tailwindcss
Это используется для создания файла конфигурации для настройки дизайна. Это необязательный шаг. - Шаг 5: npx tailwindcss build styles.css -o output.css
Эта команда используется для компиляции style.css — это файл, который должен быть скомпилирован, а output.css — это файл, в котором он должен быть скомпилирован. Если файл output.css не был создан ранее, он будет создан автоматически.
Способ 2: использование Tailwind через CDN
html
<!-- add it to the head section of the html file --> rel="stylesheet"> |
Но есть некоторые ограничения при использовании CDN. Некоторые из них:
- Настройка темы Tailwind по умолчанию не может быть использована
- Нельзя использовать такие директивы, как @apply, @variants и т. д.
- Не могу установить сторонние плагины
Пример:
html
<!-- Write HTML code here --><!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Tailwind CSS</title> <link rel="stylesheet" href="./style.css" /> </head> <body> <!-- font size --> <h1 class="text-lg">Large font size</h1> <!-- font weight --> <h1 class="font-bold">Bold fond weight</h1> <!-- Typography --> <h1 class="tracking-widest">Spacing between words</h1> <!-- Transform --> <h1 class="uppercase">Uppercase word</h1> <!-- line height align color background width padding margin border opacity shadow--> <div class="leading-9 text-right text-red-700 bg-red-500 w-1/2 h-1/3 p-5 my-10 border-t-2 border-solid border-green-500 opacity-40 shadow-2xl"> <p>GeeksforGeeks</p> </div> <!-- focus pseudo class --> <input class="border focus:border-red-500 focus:outline-none p-5 m-5 placeholder-red-500" type="text" name="" value="" placeholder="name" /> <!-- layout --> <div class="md:flex md:flex-wrap m-5"> <div class="bg-blue-500 p-5 md:w-1/3 md:bg-pink-600"> GeeksforGeeks </div> <div class="bg-teal-500 p-5 md:w-1/3"> GeeksforGeeks </div> <div class="bg-yellow-500 p-5 md:w-1/3"> GeeksforGeeks </div> </div> </body></html> |
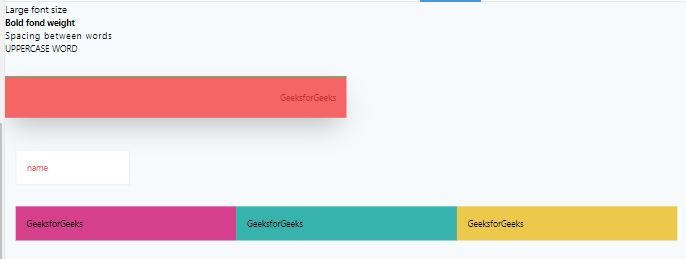
Выход:

Поддерживаемый браузер:
- Гугл Хром
- Microsoft Edge
- Fire Fox
- Сафари