Тень для изображения PNG с использованием CSS
Существует простой способ добавить эффект тени к изображениям, но этот эффект будет вести себя так, как будто изображение квадратное, поэтому есть другой способ сделать тень, которая в основном применяется к изображениям PNG. Эффект обычной тени всегда будет помещать квадратную тень изображения для изображения, которое может быть квадратным или не может быть возведено в квадрат, но тень всегда будет квадратной. фильтр: drop-shadow (); и текстовая тень (); Свойство более приятное для глаз по сравнению со свойством box-shadow :().
Синтаксис:
фильтр: drop-shadow ();
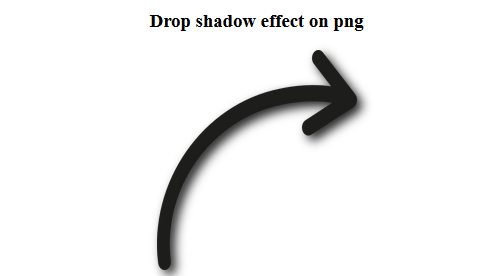
Пример 1. В этом примере используется свойство filter: drop-shadow () для добавления эффекта тени на pngimage.
<!DOCTYPE html>< html > < head > <!-- CSS style to add shadow --> < style > img { filter: drop-shadow(5px 5px 5px #222); width:200px; height:220px; } </ style ></ head > < body style = "text-align:center;" > < h3 >Drop shadow effect on png</ h3 > < img src =</ body > </ html > |
Выход: 
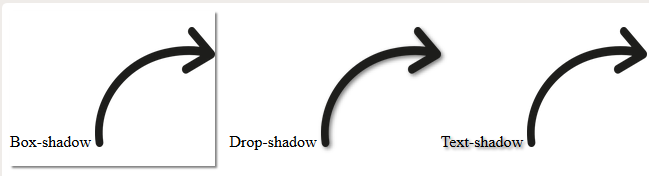
Пример 2: В этом примере различаются filter: drop-shadow (); , тень текста (); и box-shadow :(); имущество.
<!DOCTYPE html>< html > < head > < style > img { width:120px; } .Box-shadow { float:left; box-shadow:2px 2px 2px gray; } .Text-shadow { float:right; text-shadow:2px 2px 2px gray; } .Drop-shadow { float:right; } .Drop-shadow img { filter:drop-shadow(2px 2px 2px gray); } </ style ></ head > < body > < div class = "images" > < div class = "Box-shadow" > < p >Box-shadow < img src = </ p > </ div > < div class = "Text-shadow" > < p >Text-shadow < img src = </ p > </ div > < div class = "Drop-shadow" > < p >Drop-shadow < img src = </ p > </ div > </ div ></ body > </ html > |
Выход: