Структура MVT проекта Django
Django основан на архитектуре MVT (модель-представление-шаблон). MVT - это шаблон программного обеспечения для разработки веб-приложений.
Структура MVT состоит из следующих трех частей -
Модель: Модель будет действовать как интерфейс ваших данных. Он отвечает за сохранение данных. Это логическая структура данных, лежащая в основе всего приложения, которая представлена базой данных (обычно реляционными базами данных, такими как MySql, Postgres). Чтобы узнать больше, посетите - Django Models
Представление: представление - это пользовательский интерфейс, то есть то, что вы видите в своем браузере при рендеринге веб-сайта. Он представлен файлами HTML / CSS / Javascript и Jinja. Чтобы узнать больше, посетите - Django Views.
Шаблон: шаблон состоит из статических частей желаемого вывода HTML, а также некоторого специального синтаксиса, описывающего, как будет вставлен динамический контент. Чтобы узнать больше, посетите - Django Templates
Структура проекта:
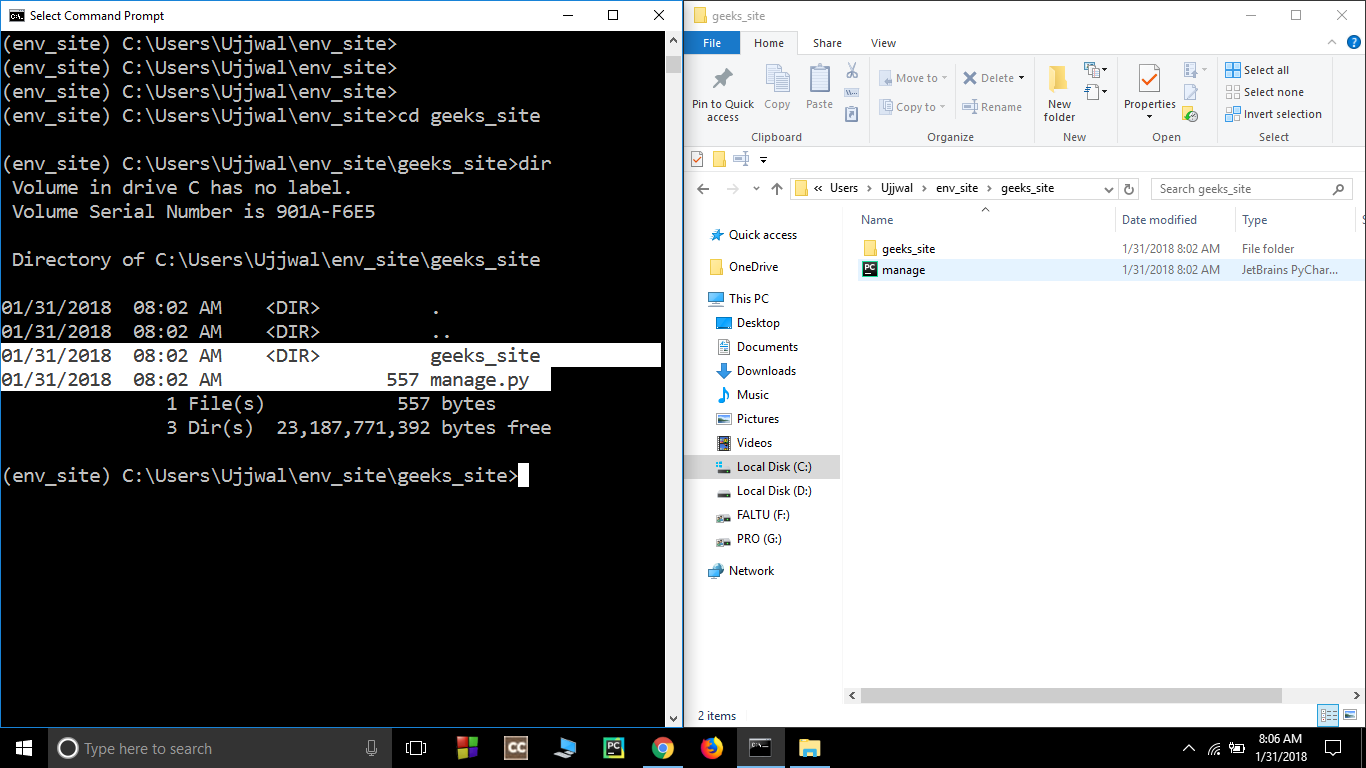
При инициализации проект Django по умолчанию содержит базовые файлы, такие как manage.py, view.py и т. Д. Для создания одностраничного приложения достаточно простой структуры проекта. Вот основные файлы и объяснения. Внутри папки geeks_site (папка проекта) будут следующие файлы:

manage.py - этот файл используется для взаимодействия с вашим проектом через командную строку (запуск сервера, синхронизация базы данных и т. д.). Чтобы получить полный список команд, которые можно выполнить с помощью manage.py, введите этот код в командном окне:
$ python manage.py help
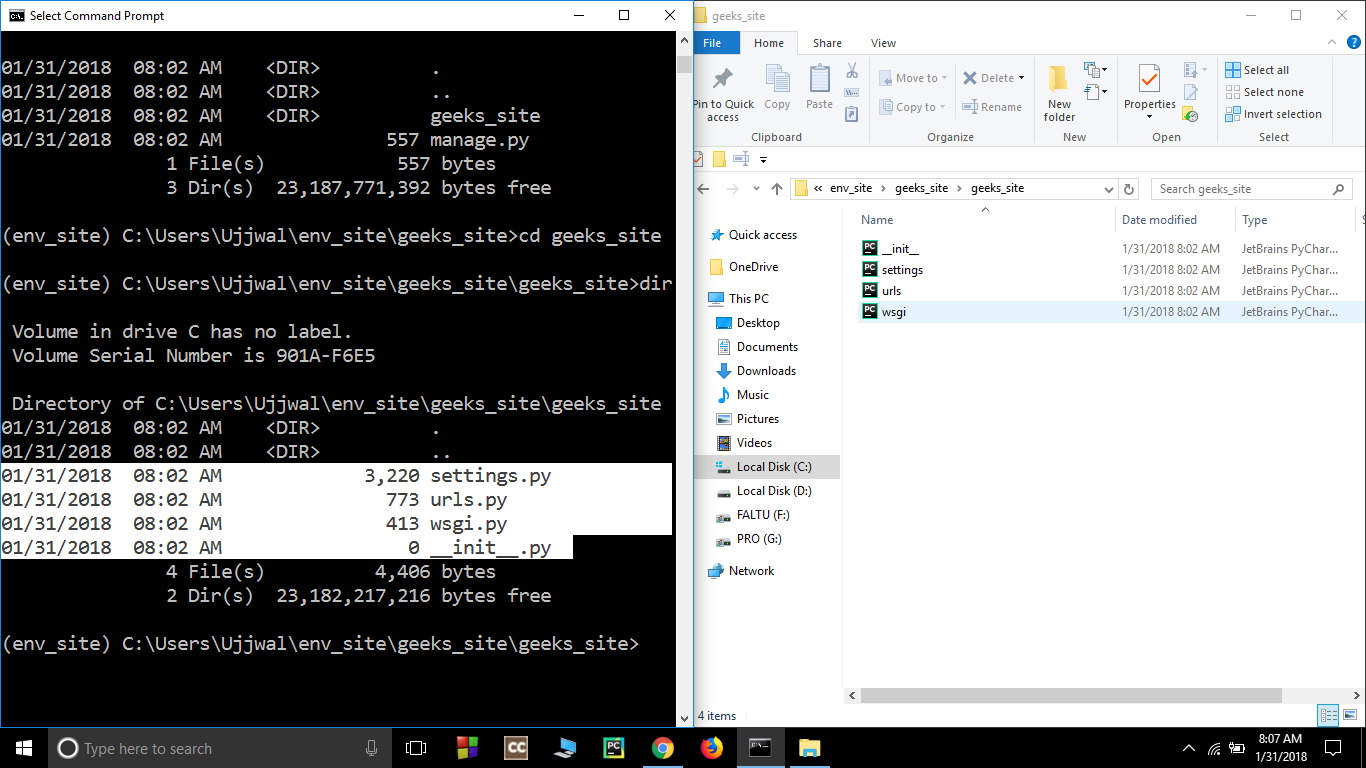
папка (geeks_site) - эта папка содержит все пакеты вашего проекта. Изначально он содержит четыре файла -
- _init_.py - это пакет Python.
- settings.py - как видно из названия, он содержит все настройки веб-сайта. В этом файле мы регистрируем любые создаваемые нами приложения, расположение наших статических файлов, детали конфигурации базы данных и т. Д.
- urls.py - в этом файле мы храним все ссылки проекта и вызываемые функции.
- wsgi.py - этот файл используется при развертывании проекта в WSGI. Он используется, чтобы помочь вашему приложению Django взаимодействовать с веб-сервером.
Внимание компьютерщик! Укрепите свои основы с помощью базового курса программирования Python и изучите основы.
Для начала подготовьтесь к собеседованию. Расширьте свои концепции структур данных с помощью курса Python DS. А чтобы начать свое путешествие по машинному обучению, присоединяйтесь к курсу Машинное обучение - базовый уровень.