Создайте форму опроса с помощью HTML и CSS
Опубликовано: 25 Августа, 2022
Формы всегда являются неотъемлемой частью любого проекта, который используется для сбора информации, вводимой пользователем. В этой статье мы создаем форму опроса для GeeksforGeeks, используя HTML и CSS. В этой форме есть несколько вопросов, которые задают пользователи. Здесь мы будем использовать HTML для разработки базового макета формы, а CSS придаст нашему макету красивый дизайн, такой как оформление текста, цвет текста, цвет фона, выравнивание текста, поля, отступы и т. д.
Предварительное условие: базовые концепции HTML и CSS, такие как теги, идентификатор, цвет, поля, отступы, шрифт, текстовое поле, флажок, переключатель и т. д.
Подход:
- Элемент <form> используется для создания HTML-формы для ввода пользователем.
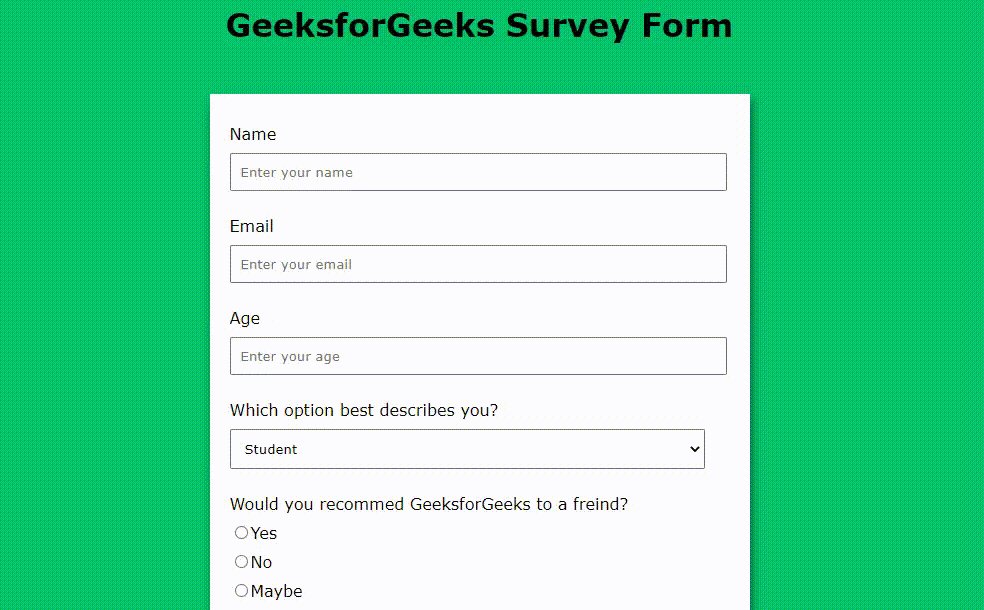
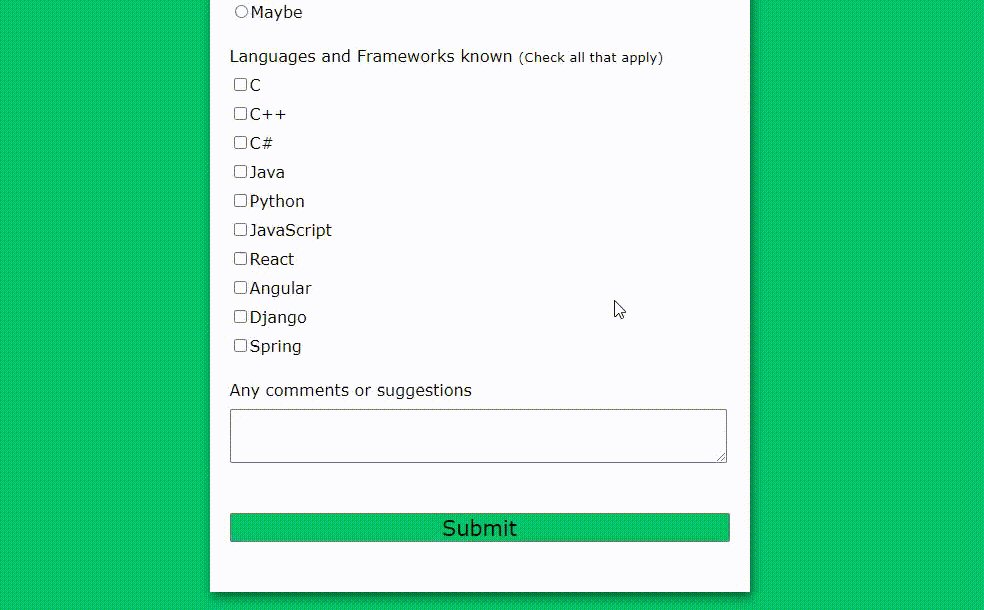
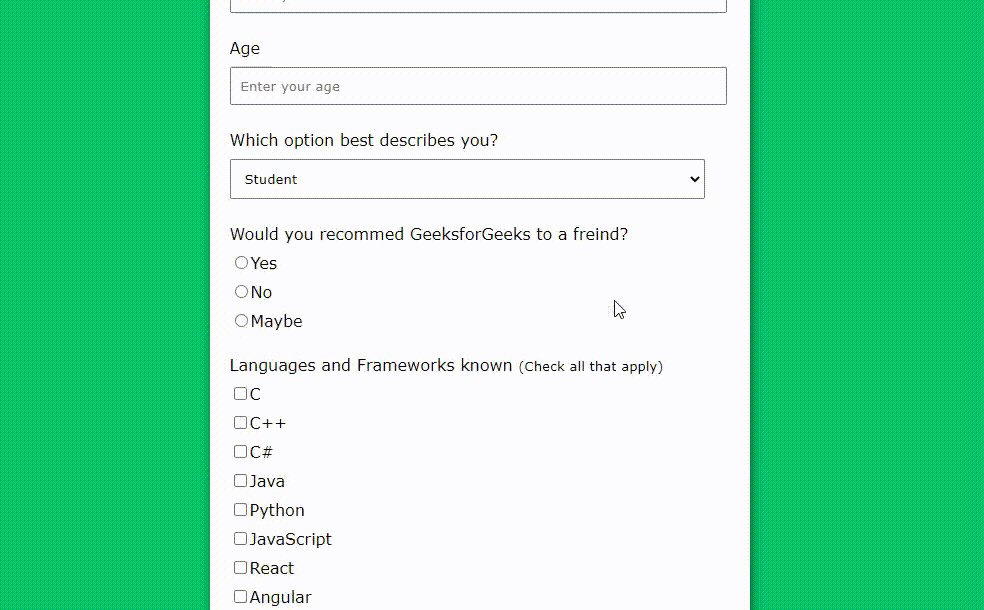
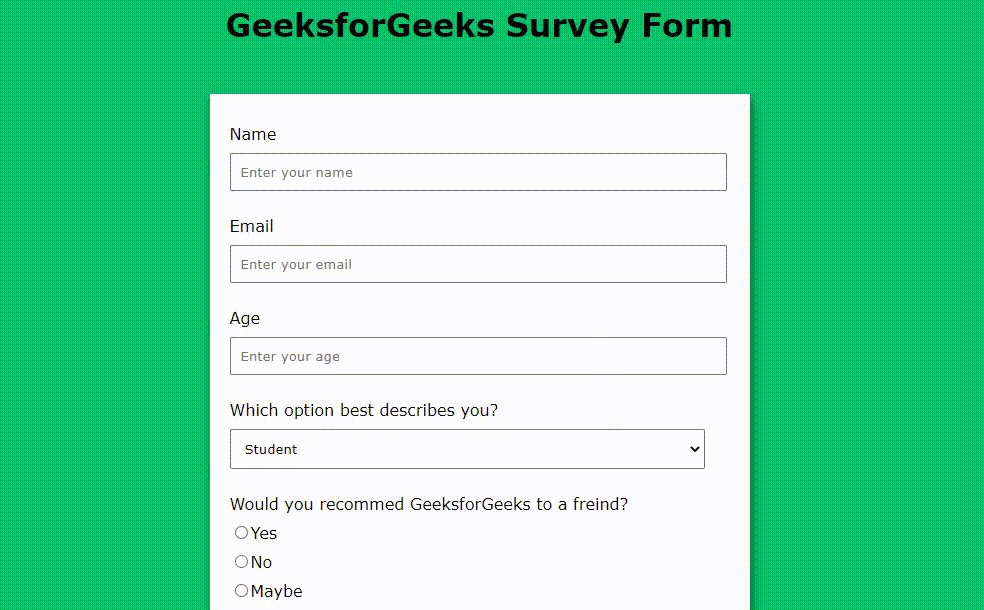
- Внутри элемента формы предоставьте пользователю различные параметры, такие как имя, адрес электронной почты, возраст и т. д. В HTML у нас есть разные элементы ввода для разных задач. Итак, мы предоставляем соответствующие типы ввода в соответствии с вопросом (электронная почта для ввода электронной почты, текстовая область для приема большого сообщения, имя для ввода имени и т. д.).
- Мы также использовали радио-кнопку (позволить пользователю выбирать из предоставленных вариантов), кнопку-флажок (позволить пользователю выбрать ноль или более вариантов из предоставленных вариантов) и кнопку отправки (кнопка для отправки данных формы). к обработчику формы).
Пример:
Выходы: