Ширина обводки попутного ветра CSS
Опубликовано: 6 Октября, 2022
Этот класс принимает много полезного в CSS, в котором все свойства представлены в форме. Этот класс используется для установки ширины границы в форме SVG. Это свойство может быть применено только к элементам, имеющим форму или элементы текстового содержимого. В CSS мы сделали это, используя свойство CSS Stroke-width.
Классы ширины штриха:
- stroke-0: этот класс устанавливает ширину штриха равной нулю.
- штрих-1: этот класс устанавливает ширину штриха равной единице.
- штрих-2: этот класс устанавливает ширину штриха равной двум.
Синтаксис:
<svg class="stroke-{width}">...</svg>Пример:
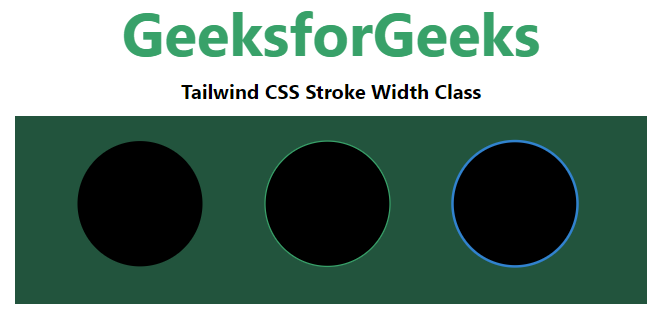
Выход: