Семантический интерфейс | Открытки
Semantic UI - это фреймворк с открытым исходным кодом, который использует CSS и jQuery для создания отличных пользовательских интерфейсов. Это то же самое, что и бутстрап для использования, и в нем есть множество различных элементов, которые можно использовать, чтобы ваш сайт выглядел более потрясающе. Он использует класс для добавления CSS к элементам.
Карта используется для отображения содержимого аналогично игральной карте.
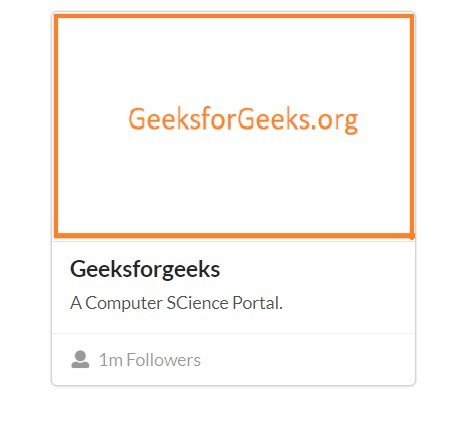
Example 1: This example creating a simple card using Semantic-ui.
<!DOCTYPE html> <html> <head> <title>Semantic UI</title> <link href= rel="stylesheet" /> </head> <body> <div class="ui container"> <div class="ui card"> <div class="image"> <img src= </div> <div class="content"> <a class="header">Geeksforgeeks</a> <div class="description"> A Computer SCience Portal. </div> </div> <div class="extra content"> <a> <i class="user icon"></i> 1m Followers </a> </div> </div> </div> <script src= </script> </body> </html> |
Выход:
Пример 2:
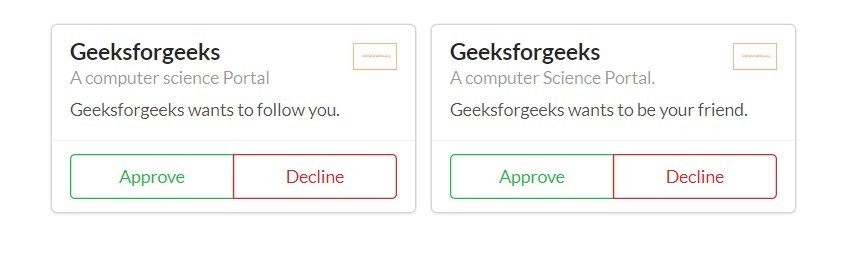
This example creating a Group of Card using Semantic-ui.
<!DOCTYPE html> <html> <head> <title>Semantic UI</title> <link href= rel="stylesheet" /> </head> <body> <div style="margin-top: 20px" class="ui container"> <div class="ui cards"> <div class="card"> <div class="content"> <img class="right floated mini ui image" src= <div class="header"> Geeksforgeeks </div> <div class="meta"> A computer science Portal </div> <div class="description"> Geeksforgeeks wants to follow you. </div> </div> <div class="extra content"> <div class="ui two buttons"> <div class="ui basic green button">Approve</div> <div class="ui basic red button">Decline</div> </div> </div> </div> <div class="card"> <div class="content"> <img class="right floated mini ui image" src= <div class="header"> Geeksforgeeks </div> <div class="meta"> A computer Science Portal. </div> <div class="description"> Geeksforgeeks wants to be your friend. </div> </div> <div class="extra content"> <div class="ui two buttons"> <div class="ui basic green button">Approve</div> <div class="ui basic red button">Decline</div> </div> </div> </div> </div> </div> <script src= </script> </body></html> |
Выход: 
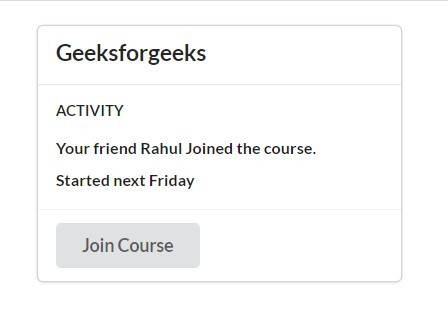
Example 3: This example creating a card that contains some button using Semantic-ui.
<!DOCTYPE html> <html> <head> <title>Semantic UI</title> <link href= rel="stylesheet" /> </head> <body> <div style="margin-top: 20px" class="ui container"> <div class="ui card"> <div class="content"> <div class="header">Geeksforgeeks</div> </div> <div class="content"> <h4 class="ui sub header">Activity</h4> <div class="ui small feed"> <div class="event"> <div class="content"> <div class="summary"> Your friend Rahul Joined the course. </div> </div> </div> <div class="event"> <div class="content"> <div class="summary"> Started next Friday </div> </div> </div> </div> </div> <div class="extra content"> <button class="ui button"> Join Course </button> </div> </div> </div> <script src= </script> </body> </html> |
Выход:
Карточка с изображением с эффектом при наведении: для этого вам потребуется импортированная библиотека jQuery.
Код jQuery
$ ('. special.cards .image'). dimmer ({
на: 'зависать'
});
Complete code:
<!DOCTYPE html><html> <head> <title>Semantic UI</title> <link href= rel="stylesheet" /> </head> <body> <div style="margin-top: 20px;" class="ui container"> <div class="ui special cards"> <div class="card"> <div class="blurring dimmable image"> <div class="ui dimmer"> <div class="content"> <div class="center"> <div class="ui inverted button"> Add Friend </div> </div> </div> </div> <img src= </div> <div class="content"> <a class="header">Geeksforgeeks</a> <div class="meta"> <span class="date">Newly Joined</span> </div> </div> <div class="extra content"> <a> <i class="users icon"></i> 10 Friends </a> </div> </div> <div class="card"> <div class="blurring dimmable image"> <div class="ui inverted dimmer"> <div class="content"> <div class="center"> <div class="ui primary button"> Add Friend </div> </div> </div> </div> <img src= </div> <div class="content"> <a class="header">Geeksforgeeks</a> <div class="meta"> <span class="date"> You and Geeksforgeeks have 20 mutual Friends </span> </div> </div> <div class="extra content"> <a> <i class="users icon"></i> 500 Friends. </a> </div> </div> </div> </div> <script src= integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"> </
|