Семантический интерфейс | Диммер
Semantic UI - это фреймворк с открытым исходным кодом, который использует CSS и jQuery для создания отличных пользовательских интерфейсов. Это то же самое, что и бутстрап для использования, и в нем есть множество различных элементов, которые можно использовать, чтобы ваш сайт выглядел более потрясающе. Он использует класс для добавления CSS к элементам.
Диммер скрывает отвлекающие факторы, чтобы сосредоточить внимание на конкретном контенте и затемнять его.
Пример 1:
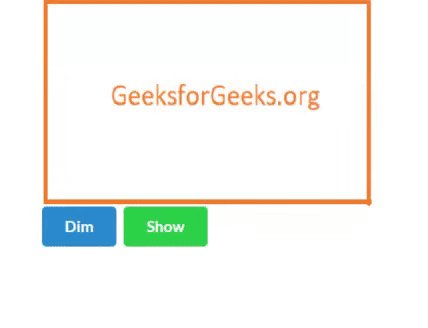
В этом примере отображается эффект затемнения при наведении курсора.
Для этого вам понадобится код jQuery.
$(".image").dimmer({
on: "hover"
});
Complete code:
<!DOCTYPE html><html> <head> <title>Semantic UI</title> <link href= rel="stylesheet" /> integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"> </script> <script src= </script></head> <body> <div style="margin-top: 20px" class="ui container"> <div class="ui medium image"> <div class="ui dimmer"> <div class="content"> <h2 class="ui inverted header"> Geeksforgeeks </h2> class="ui primary button"> Go on site </a> <div class="ui button">View</div> </div> </div> <img class="ui image" src= </div> </div> <script> $(".image").dimmer({ on: "hover" }); </script></body> </html> |
Выход:
Пример 2:
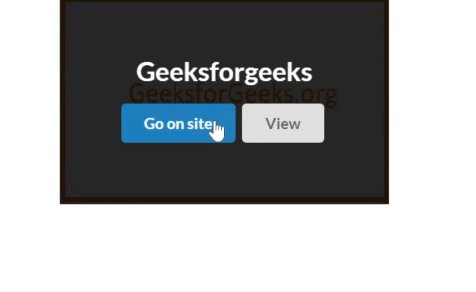
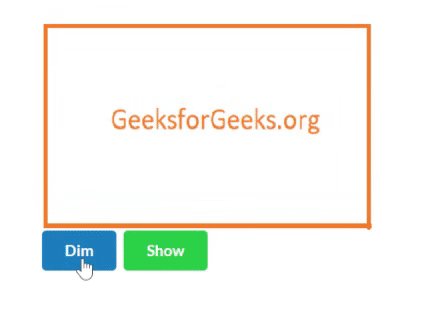
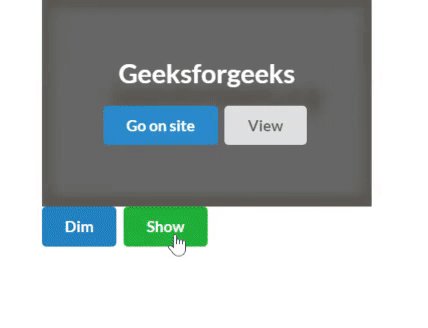
В этом примере отображается эффект диммера при нажатии кнопки.
Код jQuery:
$ ('. dim'). click (function () {$ ('. image'). dimmer ('show')});
$ ('. show'). click (function () {$ ('. image'). dimmer ('hide')});
dim and show are classes of the two buttons.
Complete code:
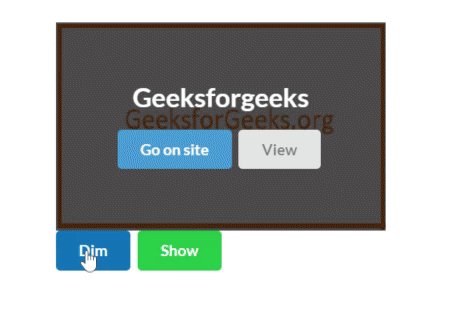
<!DOCTYPE html><html> <head> <title>Semantic UI</title> <link href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet" /> integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"> </script> <script src= </script></head> <body> <div style="margin-top: 20px" class="ui container"> <div class="ui medium image"> <div class="ui dimmer"> <div class="content"> <h2 class="ui inverted header"> Geeksforgeeks </h2> class="ui primary button"> Go on site </a> <div class="ui button">View</div> </div> </div> <img class="ui image" src= </div> <br> <button class="ui dim primary button"> Dim </button> <button class="ui show green button"> Show </button> </div> <script> $(".dim").click(function () { $(".image").dimmer("show") }); $(".show").click(function () { $(".image").dimmer("hide") }); </script></body> </html> |
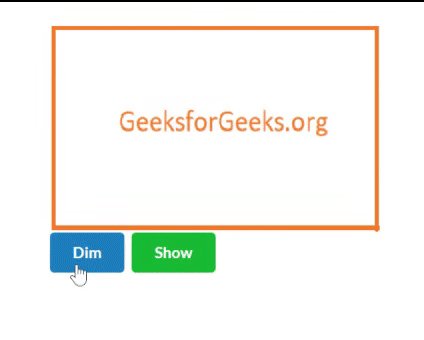
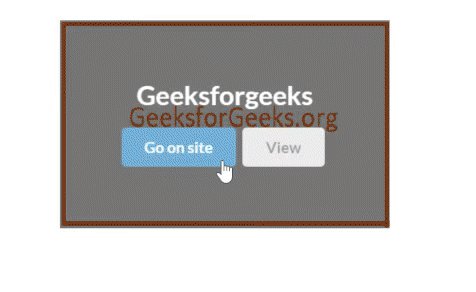
Выход:
Пример 3:
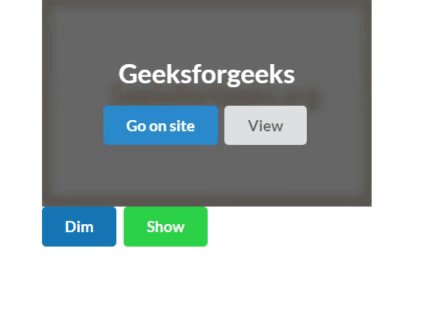
This example displaying the Blurring Dimmer effect.
<!DOCTYPE html><html> <head> <title>Semantic UI</title> <link href= rel="stylesheet" /> integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"> </script> <script src= </script></head> <body> <div style="margin-top: 20px" class="ui container"> <div class="ui blurring medium image"> <div class="ui dimmer"> <div class="content"> <h2 class="ui inverted header"> Geeksforgeeks </h2> class="ui primary button"> Go on site </a> <div class="ui button">View</div> </div> </div> <img class="ui image" src= </div> <br> <button class="ui dim primary button"> Dim </button> <button class="ui show green button"> Show </button> </div> <script> $(".dim").click(function () { $(".image").dimmer("show") }); $(".show").click(function () { $(".image").dimmer("hide") }); </script></body> </html> |
Выход:
Пример 4:
This example creating the Inverted Dimmer effect.
<!DOCTYPE html><html> <head> <title>Semantic UI</title> <link href= rel="stylesheet" /> integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"> </script> <script src= </script></head> <body> <div style="margin-top: 20px" class="ui container"> <div class="ui medium image"> <div class="ui inverted dimmer"> <div class="content"> <h2 class="ui inverted header"> Geeksforgeeks </h2> class="ui primary button"> Go on site </a> <div class="ui button">View</div> </div> </div> <img class="ui image" src= </div> <br> <button class="ui dim primary button"> Dim </button> <button class="ui show green button"> Show </button> </div> <script> $(".dim").click(function () { $(".image").dimmer("show") }); $(".show").click(function () { $(".image").dimmer("hide") }); </script></body> </html> |
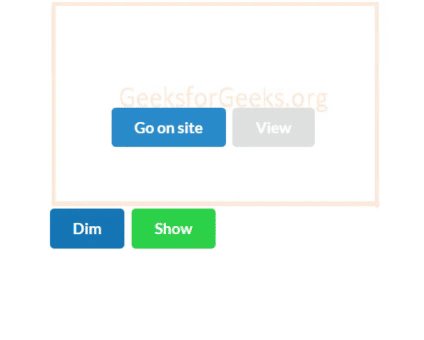
Выход: