Редактирование текста дизайна материалов в Android с примером
EditText - один из важных элементов пользовательского интерфейса. Edittext относится к виджету, который отображает пустое текстовое поле, в которое пользователь может ввести требуемый текст, и этот текст в дальнейшем используется внутри приложения. В этой статье мы обсудили реализацию специального типа текстовых полей, которые называются EditText в дизайне материалов . Взгляните на обычный текст редактирования в android и текстовые поля Material Design в android. Дизайн и простая в использовании реализация отличает их от обычных полей EditText.

Пошаговая реализация
В этом примере мы собираемся продемонстрировать два важных типа EditText материального дизайна:
- Заполненный EditText
- Обрисованный EditText
Шаг 1. Создайте новый проект
- Чтобы создать новый проект в Android Studio, обратитесь к разделу «Как создать / запустить новый проект в Android Studio».
- Выберите в качестве языка программирования Java или Kotlin.
Шаг 2. Вызвать зависимость от файла gradle на уровне приложения
- Вызовите зависимость Material Design от файла gradle на уровне приложения как:
implementation ‘com.google.android.material:material:1.3.0-alpha03’
- Получите файл градиента уровня приложения, перейдя в файл app> build.gradle . И нажмите кнопку « Синхронизировать сейчас ». И убедитесь, что система должна быть подключена к сети.
- Обратитесь к следующему изображению, чтобы найти и вызвать файл gradle уровня зависимости внутри приложения (в представлении иерархии проекта).

Шаг 3. Измените базовую тему приложения.
- Нам нужно изменить базовую тему приложения, потому что мы используем компоненты материального дизайна. В противном случае приложение вылетает сразу после запуска.
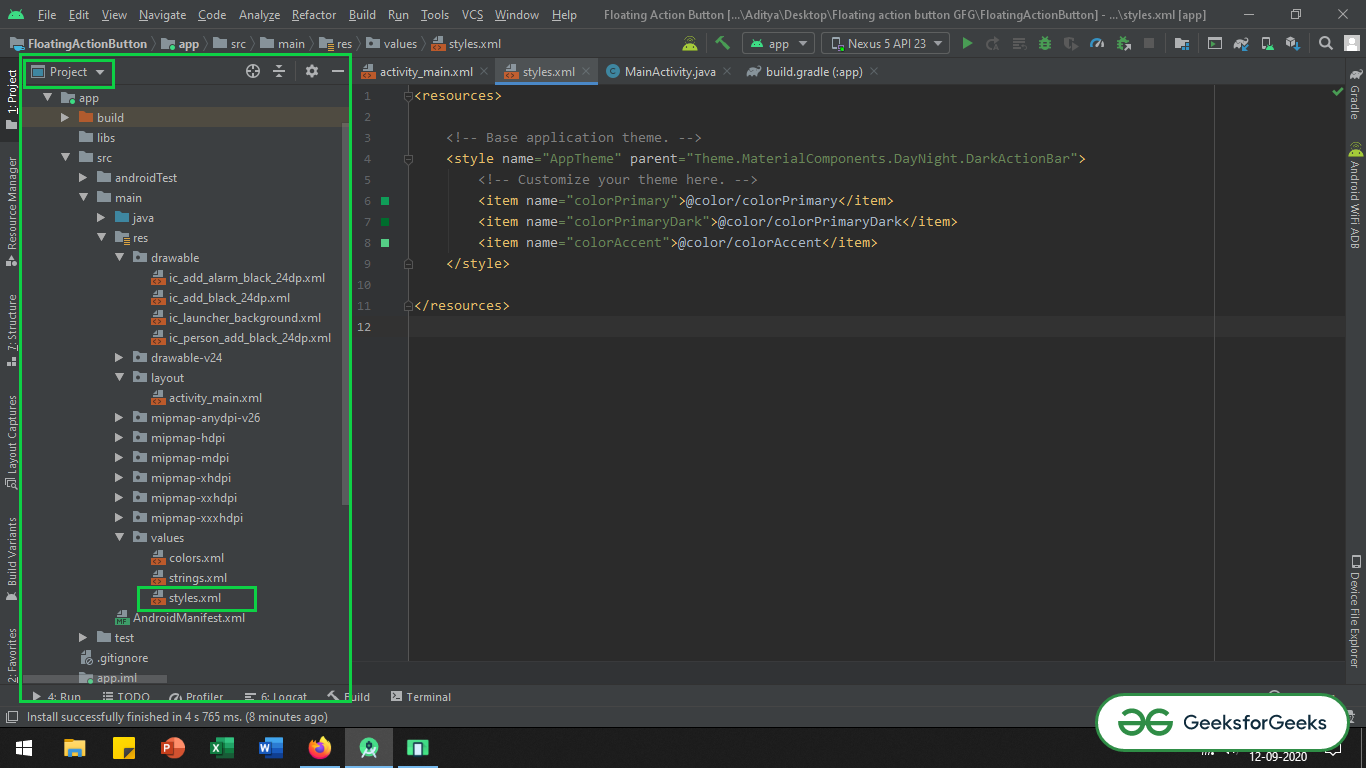
- Чтобы изменить базовую тему приложения, откройте приложение> src> main> res> values> styles.xml.
XML
< resources > <!-- Base application theme. --> < style name = "AppTheme" parent = "Theme.MaterialComponents.Light.DarkActionBar" > <!-- Customize your theme here. --> < item name = "colorPrimary" >@color/colorPrimary</ item > < item name = "colorPrimaryDark" >@color/colorPrimaryDark</ item > < item name = "colorAccent" >@color/colorAccent</ item > </ style ></ resources > |
- Обратитесь к следующему изображению, чтобы найти файл styles.xml и изменить базовую тему приложения.

Реализация Material Design Filled EditText
Шаг 4. Работа с файлом activity_main.xml
- Вызовите следующий код, чтобы реализовать заполненный EditText.
- Ниже приведен код файла activity_main.xml.
- Комментарии добавляются внутри кода для более подробного понимания кода.
XML
<? xml version = "1.0" encoding = "utf-8" ?>< LinearLayout android:layout_width = "match_parent" android:layout_height = "match_parent" android:orientation = "vertical" tools:context = ".MainActivity" tools:ignore = "HardcodedText" > <!--this is the filled layout box for the edit text--> <!--this layout must be used to reposition or change the height and width of the edit text--> < com.google.android.material.textfield.TextInputLayout android:id = "@+id/filledTextField" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:layout_marginStart = "32dp" android:layout_marginTop = "64dp" android:layout_marginEnd = "32dp" android:hint = "Enter something" > <!--this is the actual edit text which takes the input--> < com.google.android.material.textfield.TextInputEditText android:id = "@+id/edit_text" android:layout_width = "match_parent" android:layout_height = "wrap_content" /> </ com.google.android.material.textfield.TextInputLayout > <!--sample button to submit entered data inside from edit text--> < Button android:id = "@+id/submit_button" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:layout_marginStart = "32dp" android:layout_marginTop = "8dp" android:layout_marginEnd = "32dp" android:text = "Submit" /> <!--text view which previews the entered data by user--> < TextView android:id = "@+id/text_preview" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:layout_gravity = "center" android:layout_marginTop = "32dp" android:text = "You Entered : " android:textSize = "18sp" /></ LinearLayout > |
- В приведенном выше коде com.google.android.material.textfield.TextInputLayout создает заполненное поле для поля EditText.
- И « com.google.android.material.textfield.TextInputEditText», который является фактическим текстом редактирования, который принимает ввод от пользователя и должен использоваться для обработки всех вводов в файле MainActivity.
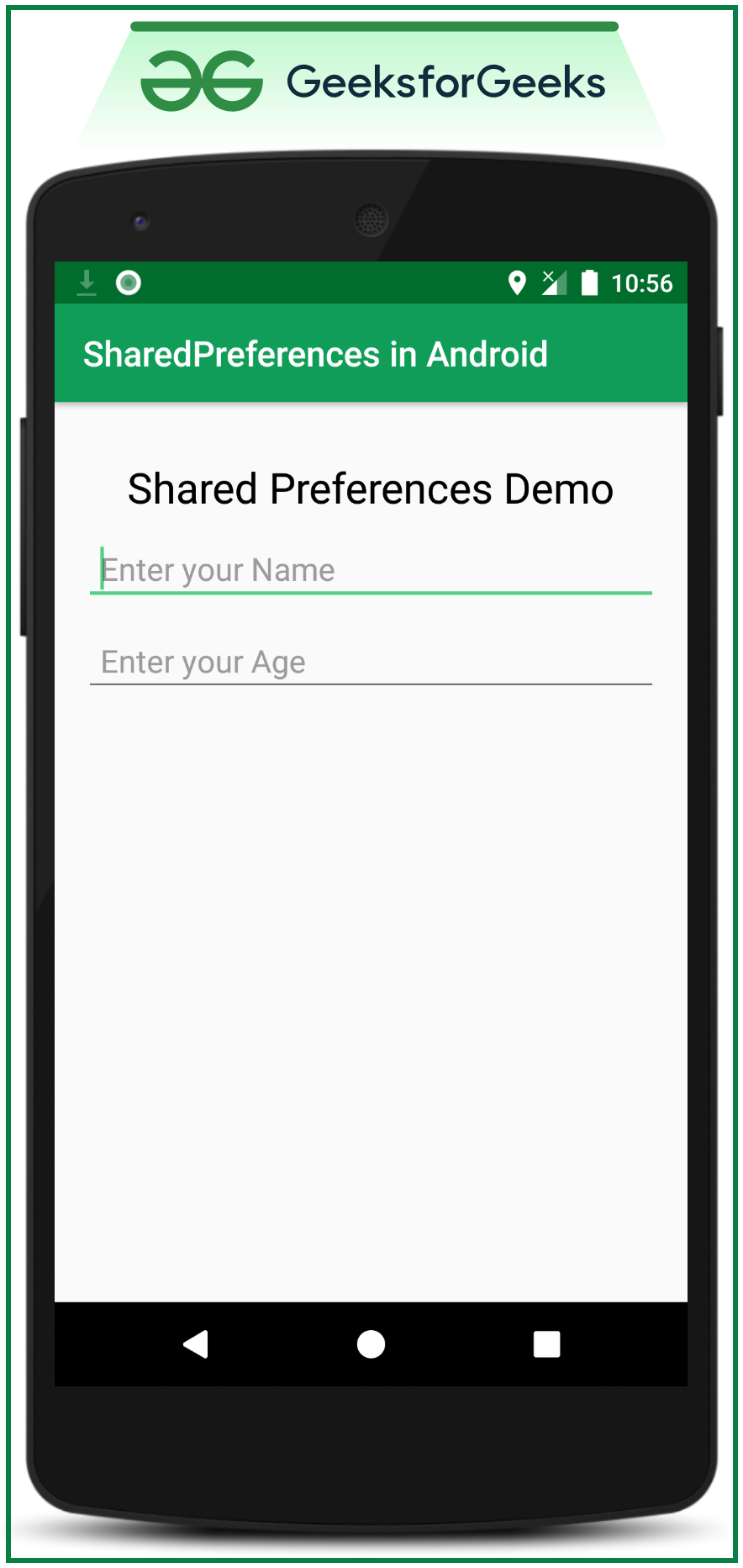
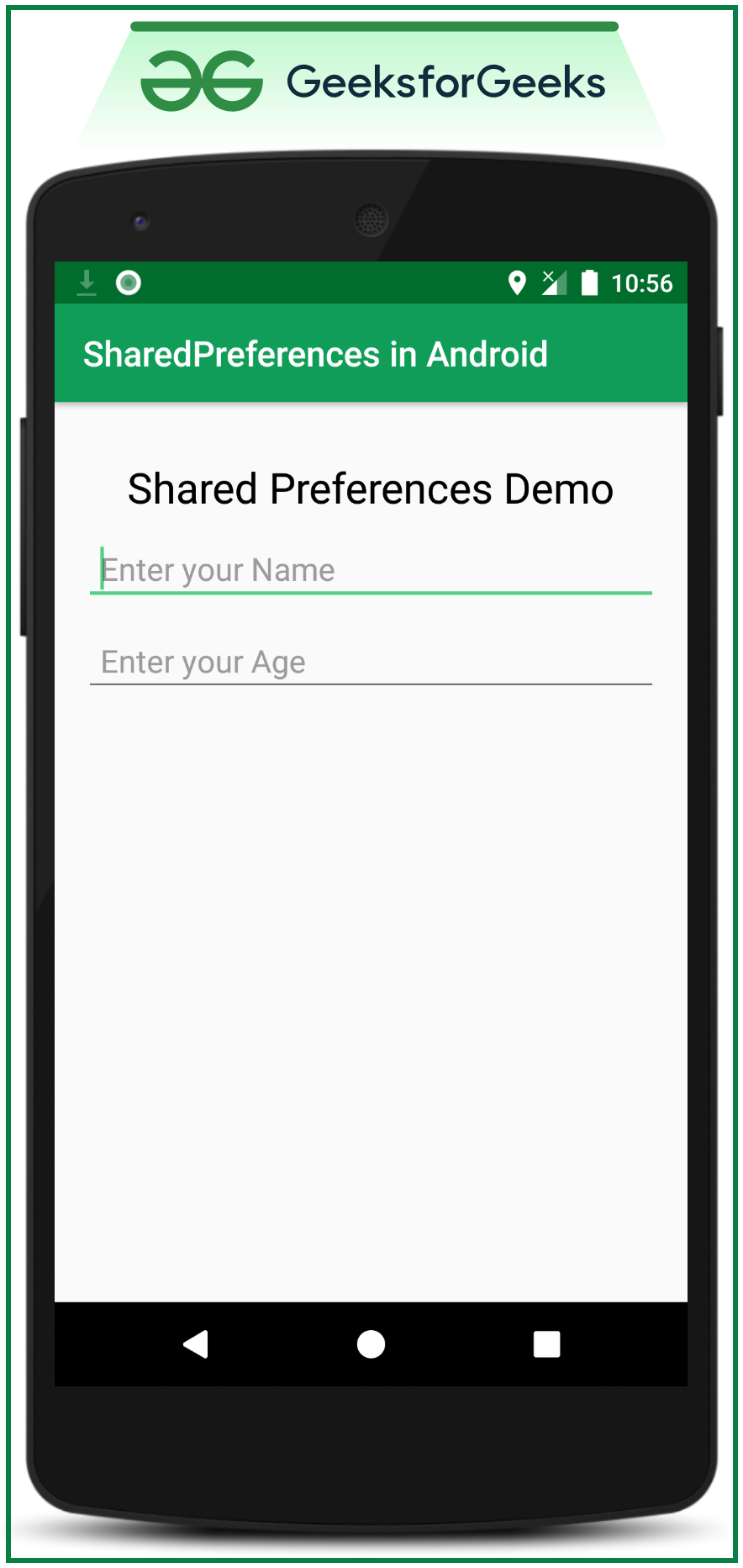
Выходной пользовательский интерфейс создается как:

Шаг 5: Работа с файлом MainActivity
- Теперь вызовите следующий код Java для обработки EditText материального дизайна.
- Ниже приведен код файла MainActivity.
- Комментарии добавляются внутри кода для более подробного понимания кода.
Джава
import android.annotation.SuppressLint;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.TextView;import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity { // UI widgets to handle Button bSubmit; EditText mEditText; TextView tvTextPreview; @Override protected void onCreate(Bundle savedInstanceState) { super .onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Register the UI widgets // with their appropriate IDs. bSubmit = findViewById(R.id.submit_button); mEditText = findViewById(R.id.edit_text); tvTextPreview = findViewById(R.id.text_preview); // handle submit button to preview the entered data bSubmit.setOnClickListener( new View.OnClickListener() { @SuppressLint ( "SetTextI18n" ) @Override public void onClick(View v) { // set the entered data to text preview tvTextPreview.setText( "You Entered : " + mEditText.getText().toString()); } }); }} |
Котлин
import android.annotation.SuppressLintimport android.os.Bundleimport android.widget.Buttonimport android.widget.EditTextimport android.widget.TextViewimport androidx.appcompat.app.AppCompatActivityclass MainActivity : AppCompatActivity() { @SuppressLint ( "SetTextI18n" ) override fun onCreate(savedInstanceState: Bundle?) { super .onCreate(savedInstanceState) setContentView(R.layout.activity_main) // Register the UI widgets with their appropriate IDs. val bSubmit = findViewById<Button>(R.id.submit_button) val mEditText = findViewById<EditText>(R.id.edit_text) val tvTextPreview = findViewById<TextView>(R.id.text_preview) // handle submit button to // preview the entered data bSubmit.setOnClickListener { tvTextPreview.text = "You Entered : " + mEditText.text.toString() } }} |
Выход: запустить на эмуляторе
Реализация обрисованного в общих чертах EditText
Шаг 6. Работа с файлом activity_main.xml
- Вызовите следующий код, чтобы реализовать заполненный текст редактирования.
- Единственное отличие - это атрибут стиля в com.google.android.material.textfield.TextInputLayout, который должен быть вызван.
- Комментарии добавляются внутри кода для более подробного понимания кода.
XML
<? xml version = "1.0" encoding = "utf-8" ?>< LinearLayout android:layout_width = "match_parent" android:layout_height = "match_parent" android:orientation = "vertical" tools:context = ".MainActivity" tools:ignore = "HardcodedText" > <!--this is the outlined layout box for the edit text--> <!--this layout must be used to reposition or change the height and width of the edit text--> <!--to get the outlined edit text the style attribute as following must be invoked--> < com.google.android.material.textfield.TextInputLayout android:id = "@+id/filledTextField" style = "@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:layout_marginStart = "32dp" android:layout_marginTop = "64dp" android:layout_marginEnd = "32dp" android:hint = "Enter something" > <!--this is the actual edit text which takes the input--> < com.google.android.material.textfield.TextInputEditText android:id = "@+id/edit_text" android:layout_width = "match_parent" android:layout_height = "wrap_content" /> </ com.google.android.material.textfield.TextInputLayout > <!--sample button to submit entered data inside from edit text--> < Button android:id = "@+id/submit_button" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:layout_marginStart = "32dp" android:layout_marginTop = "8dp" android:layout_marginEnd = "32dp" android:text = "Submit" /> <!--text view which previews the entered data by user--> < TextView android:id = "@+id/text_preview" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:layout_gravity = "center" android:layout_marginTop = "32dp" android:text = "You Entered : " android:textSize = "18sp" /></ LinearLayout > |
Создается следующий выходной UI:

Шаг 7: То же, что и шаг 5
См. Шаг 5