ReactJS UI Ant Design Popconfirm Компонент
Popconfirm — это простой и компактный диалог подтверждения действия. В основном он используется для запроса подтверждения пользователя.
В Ant Design Library этот компонент уже собран, и его также очень легко интегрировать. Мы можем легко использовать этот компонент Popconfirm, используя следующий процесс.
Синтаксис:
<Popconfirm
title="Open Popconfirm?"
onConfirm={confirm}
onCancel={cancel}
okText="Yes"
cancelText="No"
>
<a href="#">Open Popconfirm</a>
</Popconfirm>Свойства всплывающего подтверждения:
- cancelButtonProps: это свойство используется для кнопка отмены реквизита
- CancelText: Это свойство используется для текста кнопки «Отмена»
- отключено: это свойство покажет popconfirm при нажатии на его дочерний узел
- icon: это свойство используется для настройки значка подтверждения
- okButtonProps: это свойство используется для кнопок ok.
- okText: это свойство будет отображать текст кнопки «Подтвердить».
- okType: это свойство используется для определения типа кнопки подтверждения.
- title: Это свойство используется для заголовка окна подтверждения.
- onCancel: это свойство является обратным вызовом отмены.
- onConfirm: это свойство является обратным вызовом подтверждения
Создание приложения React и установка модуля:
Шаг 1: Создайте приложение React с помощью следующей команды.
демонстрация приложения npx create-реагировать
Шаг 2: После создания папки проекта, т. е. demo, перейдите к ней с помощью следующей команды.
компакт-диск демо
Шаг 3 : После создания приложения ReactJS установите библиотеку antd, используя следующую команду.
нпм установить и
Структура проекта: 
Пример: теперь напишите следующий код в файл с именем app.js.
app.js
import { Popconfirm, message } from "antd";import "./App.css";import "antd/dist/antd.css"; function App() { function confirm(e) { console.log(e); message.success("Click on Yes"); } function cancel(e) { console.log(e); message.error("Click on No"); } return ( <div className="App"> <div style={{ padding: "100px" }}> <h1>Demo for Popconfirm</h1> <Popconfirm title="Are you sure to delete this task?" onConfirm={confirm} onCancel={cancel} okText="Yes" cancelText="No" > <a href="#">Delete</a> </Popconfirm> </div> </div> );} export default App; |
Запуск приложения. Запустите приложение с помощью следующей команды.
npm start
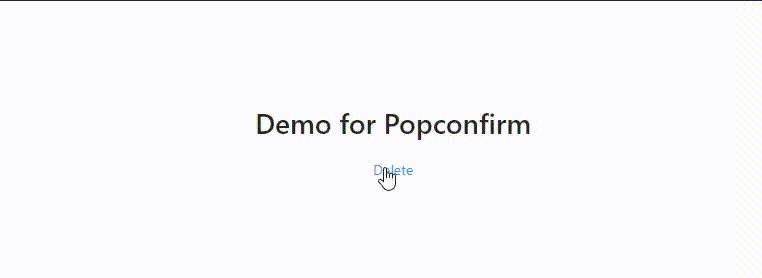
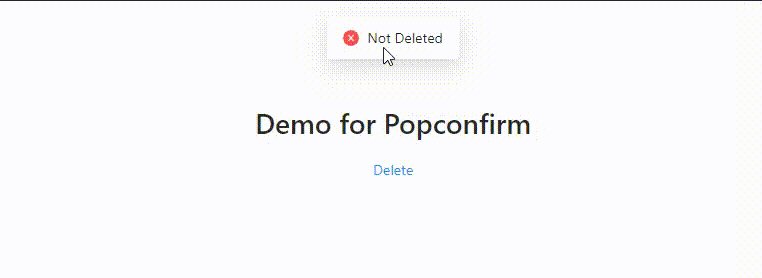
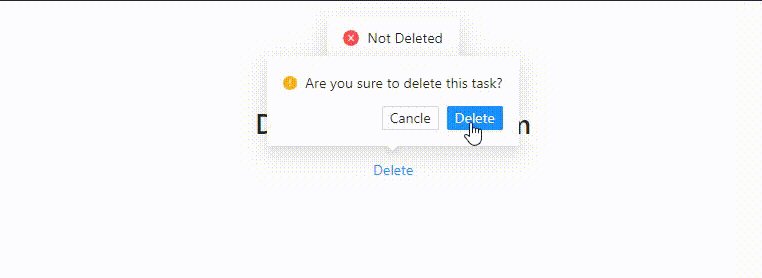
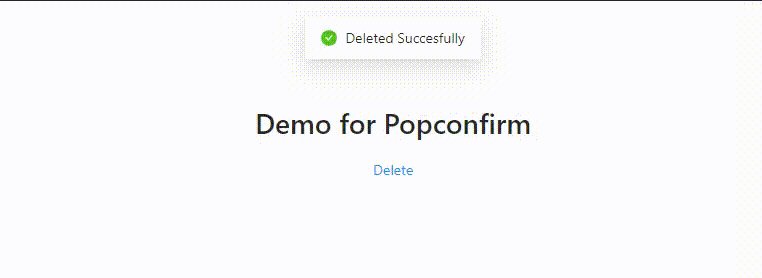
Вывод: теперь откройте браузер и перейдите по адресу http://localhost:3000/ . Вы увидите следующий вывод.

Ссылка на ссылку: https://ant.design/components/popconfirm/