Расстояние между буквами Tailwind CSS
Опубликовано: 1 Марта, 2022
Этот класс принимает много значений в CSS попутного ветра, в котором все свойства описаны как в форме класса. Это альтернатива свойству CSS letter-spacing. Этот класс используется для установки поведения интервалов между текстовыми символами, т. Е. Увеличения или уменьшения расстояния между символами в тексте.
Классы межбуквенного интервала:
- трекинг-туже: трекинг-туже межбуквенный интервал для нулевого пробела между символами, значение будет -0.05em.
- Отслеживание непроницаемое: Отслеживание непроницаемого письма интервала для маленького пространства между символами, значение будет -0.025em.
- трекинг-нормальный: обычный для трекинга интервал между буквами для текущего шрифта, т. е. без лишнего пробела между символами. Это значение по умолчанию.
- track-wide: межбуквенный интервал в ширину отслеживания для немного большего расстояния между символами по сравнению с обычным, значение будет 0,025em.
- отслеживание-более широкое: интервал между буквами с более широким отслеживанием для немного большего расстояния между символами по сравнению с широким, значение будет 0,05em.
- track-widest: самый широкий интервал между буквами для отслеживания немного большего расстояния между символами по сравнению с более широким, значение будет 0,1em.
Синтаксис:
<element class = "tracking- {size}"> ... </element>Example:
HTML
<!DOCTYPE html> <head> <link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"></head> <body class="text-center mx-4 space-y-2"> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS Letter Spacing Class</b> <div class="mx-24 bg-green-200 text-justify"> <p class="p-2">tracking-tighter:<br> <span class="tracking-tighter"> A Computer Science portal for Geeks </span> </p> <p class="p-2">tracking-tight:<br> <span class="tracking-tight"> A Computer Science portal for Geeks </span> </p> <p class="p-2">tracking-normal:<br> <span class="tracking-normal"> A Computer Science portal for Geeks </span> </p> <p class="p-2">tracking-wide:<br> <span class="tracking-wide"> A Computer Science portal for Geeks </span> </p> <p class="p-2">tracking-wider:<br> <span class="tracking-wider"> A Computer Science portal for Geeks </span> </p> <p class="p-2">tracking-widest:<br> <span class="tracking-widest"> A Computer Science portal for Geeks </span> </p> </div></body> </html> |
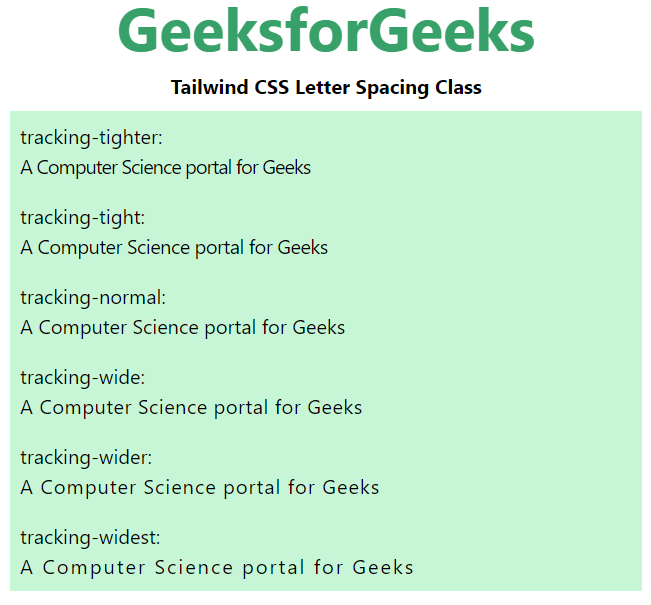
Выход:

отслеживание классов размеров