PyQt5 - Добавить значок изображения на кнопку
В этой статье мы увидим, как добавить значок к кнопке. Здесь настройка значка не похожа на настройку фонового изображения, а похожа на значок главного окна. Значок кнопки появляется слева, а текст имеет правильный размер.
Ниже показано изображение кнопки «гной» без значка и со значком. 

In order to do this we will use setIcon method.
Syntax : button.setIcon(QIcon(‘logo.png’))
Argument : It takes file name if in same folder else file path
Action performed : It sets icon to the button.
Code :
# importing librariesfrom PyQt5.QtWidgets import * from PyQt5.QtGui import * from PyQt5.QtCore import * import sys class Window(QMainWindow): def __init__(self): super().__init__() # setting title self.setWindowTitle("Python ") # setting geometry self.setGeometry(100, 100, 600, 400) # calling method self.UiComponents() # showing all the widgets self.show() # method for widgets def UiComponents(self): # creating a push button button = QPushButton("CLICK", self) # setting geometry of button button.setGeometry(200, 150, 100, 30) # adding action to a button button.clicked.connect(self.clickme) # setting icon to the button button.setIcon(QIcon("logo.png")) # action method def clickme(self): # printing pressed print("pressed") # create pyqt5 appApp = QApplication(sys.argv) # create the instance of our Windowwindow = Window() # start the appsys.exit(App.exec()) |
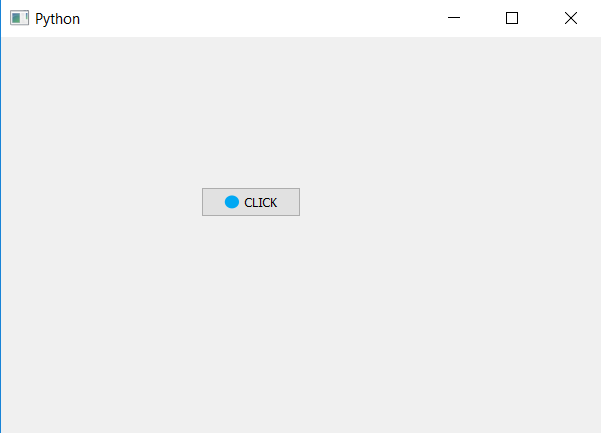
Выход :
Внимание компьютерщик! Укрепите свои основы с помощью базового курса программирования Python и изучите основы.
Для начала подготовьтесь к собеседованию. Расширьте свои концепции структур данных с помощью курса Python DS. А чтобы начать свое путешествие по машинному обучению, присоединяйтесь к курсу Машинное обучение - базовый уровень.