Почему в jQuery возникла ошибка «$ не определен»?
Одна из наиболее распространенных ошибок, с которыми сталкиваются разработчики jQuery, - это ошибка «$ не определена». Сначала это может показаться небольшой ошибкой, но, учитывая тот факт, что более 70 процентов веб-сайтов в той или иной форме используют jQuery, это может привести к огромному беспорядку.
Причина этой ошибки:
Эта ошибка в основном возникает, когда разработчик использует переменную до объявления ее в скрипте.
Пример:
Javascript
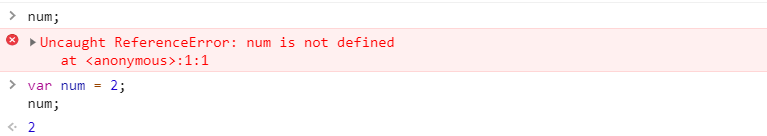
// ReferenceError: num is not definednum;declarationvar num;// No more errorsdata; |
Выход:

В приведенном выше примере мы видим, что 'num' был вызван до того, как он был объявлен. Вот почему в первой строке было выброшено ReferenceError: num is not defined. В третьей строке снова вызывается num. Однако на этот раз ошибки не будет, поскольку переменная уже определена во второй строке скрипта.
Это очень распространенная ошибка. Лучший способ избежать этого - поднять все переменные и функции перед их вызовом. Взгляните на другой пример.
Пример:
Javascript
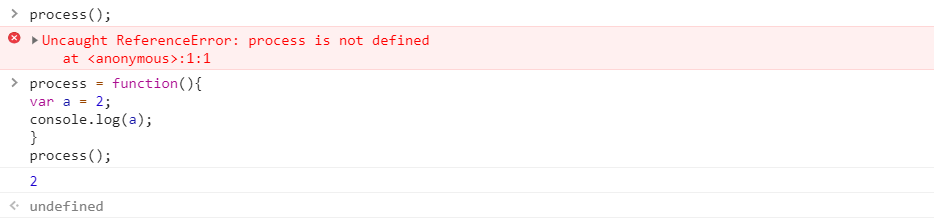
//reference errorprocess();process = function (){var a = 2;console.log(a);}// no errorprocess(); |
Выход:

Наиболее частые причины этой ошибки:
- Встраивание подключаемого модуля jQuery перед файлом сценария jQuery
'$' используется для объявления любой переменной в jQuery. Подключаемый модуль - это, по сути, заранее написанный фрагмент кода. Эти фрагменты используют предопределенные функции и методы jQuery. Поэтому перед файлом плагина необходимо встроить файл сценария jQuery. В противном случае приложение не поймет кодировку jQuery.
Правильный заказ:
Javascript
<script src= "/lib/jquery.min.js" ></script><script src= "/lib/jquery.plugin.js" ></script> |
- CDN размещает проблему jQuery:
Возможно, что версия jQuery, размещенная в CDN, используемая для веб-сайта, могла быть заблокирована при подключении клиента. Этот тип проблем обычно наблюдается на IP-адресах из таких стран, как Китай, Индонезия, Корея и т. Д.
Чтобы избежать этой проблемы, лучше предоставить локальную резервную версию jQuery.
Пример:
Javascript
//an external CDN link<script src=</script>//fall back to local jQuery<script>window.jQuery || document.write( '<script src=" http://www.mywebsite.com/jquery.min.js "></script>' ))</script> |