обязательно - проверка поля формы Django
Встроенные проверки полей форм в Django Forms - это проверки по умолчанию, которые предопределены для всех полей. Каждое поле имеет встроенные проверки валидаторов Django. Каждый конструктор класса Field принимает некоторые фиксированные аргументы. Некоторые классы полей принимают дополнительные аргументы, зависящие от поля, но обязательные всегда должны приниматься.
required is often used to make the field optional that is the user would no longer be required to enter the data into that field and it will still be accepted. Let’s check how to user required in a field using a project.
Syntax
field_name = models.Field(option = value)
Django Form Field Validation required Explanation
Illustration of required using an Example. Consider a project named geeksforgeeks having an app named geeks.
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
Enter the following code into forms.py file of geeks app. We will be using CharField for experimenting for all field options.
from django import forms class GeeksForm(forms.Form): geeks_field = forms.CharField(required = False) |
Add the geeks app to INSTALLED_APPS
# Application definition INSTALLED_APPS = [ "django.contrib.admin", "django.contrib.auth", "django.contrib.contenttypes", "django.contrib.sessions", "django.contrib.messages", "django.contrib.staticfiles", "geeks",] |
Now to render this form into a view we need a view and a URL mapped to that view. Let’s create a view first in views.py of geeks app,
from django.shortcuts import renderfrom .forms import GeeksForm # Create your views here.def home_view(request): context = {} form = GeeksForm(request.POST or None) context["form"] = form if request.POST: if form.is_valid(): temp = form.cleaned_data.get("geeks_field") print(temp) return render(request, "home.html", context) |
Here we are importing that particular form from forms.py and creating an object of it in the view so that it can be rendered in a template.
Now, to initiate a Django form you need to create home.html where one would be designing the stuff as they like. Let’s create a form in home.html.
<form method = "POST"> {% csrf_token %} {{ form }} <input type = "submit" value = "Submit"></form> |
Finally, a URL to map to this view in urls.py
from django.urls import path # importing views from views..pyfrom .views import home_view URLpatterns = [ path("", home_view ),] |
Let’s run the server and check what has actually happened, Run
Python manage.py runserver

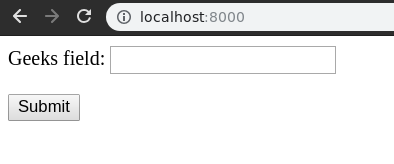
Thus, an geeks_field CharField is created by replacing “_” with ” “.
How to use required in Django Form field?
required is often used to make the field optional that is the user would no longer be required to enter the data into that field and it will still be accepted. Let’s check how to use required in a field using a project. When set to a particular value the option used appends some validations to the field as required by the developer.
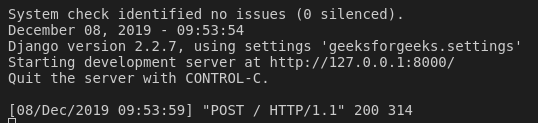
Let’s try to use required via Django Web application we created, visit http://localhost:8000/ and try to input the value based on option or validation applied on the Field. Hit submit.

Hence Field is accepting the form even without any data in the geeks_field. This makes required=False implemented successfully.
More Built-in Form Validations
| Field Options | Description |
|---|---|
| required | By default, each Field class assumes the value is required, so to make it not required you need to set required=False |
| label | The label argument lets you specify the “human-friendly” label for this field. This is used when the Field is displayed in a Form. |
| label_suffix | The label_suffix argument lets you override the form’s label_suffix on a per-field basis. |
| widget | The widget argument lets you specify a Widget class to use when rendering this Field. See Widgets for more information. |
| help_text | The help_text argument lets you specify descriptive text for this Field. If you provide help_text, it will be displayed next to the Field when the Field is rendered by one of the convenience Form methods. |
| error_messages | The error_messages argument lets you override the default messages that the field will raise. Pass in a dictionary with keys matching the error messages you want to override. |
| validators | The validators argument lets you provide a list of validation functions for this field. |
| localize | The localize argument enables the localization of form data input, as well as the rendered output. |
| disabled. | The disabled boolean argument, when set to True, disables a form field using the disabled HTML attribute so that it won’t be editable by users. |
Attention geek! Strengthen your foundations with the Python Programming Foundation Course and learn the basics.
To begin with, your interview preparations Enhance your Data Structures concepts with the Python DS Course. And to begin with your Machine Learning Journey, join the Machine Learning – Basic Level Course