Материализовать CSS | Столы
Опубликовано: 5 Января, 2022
Таблицы - удобный и простой способ систематизировать большой объем данных. Materialize CSS предоставляет несколько служебных классов для стилизации таблицы. Помимо улучшения работы с мобильными устройствами, все таблицы с шириной экрана мобильного устройства центрируются автоматически. Ниже приведены стили для стола:
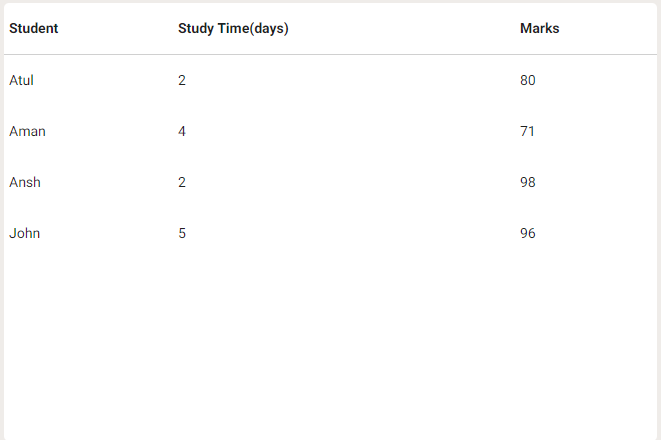
- Зачищенная таблица:
<!DOCTYPE html><html><head><!--Import Google Icon Font--><linkhref=rel="stylesheet"><!-- Compiled and minified CSS --><linkrel="stylesheet"href=<!--Let browser know website isoptimized for mobile--><metaname="viewport"content="width=device-width, initial-scale=1.0"/></head><body><tableclass="striped"><thead><tr><th>Student</th><th>Study Time(days)</th><th>Marks</th></tr></thead><tbody><tr><td>Atul</td><td>2</td><td>80</td></tr><tr><td>Aman</td><td>4</td><td>71</td></tr><tr><td>Ansh</td><td>2</td><td>98</td></tr><tr><td>John</td><td>5</td><td>96</td></tr></tbody></table><!-- Compiled and minified JavaScript --><scriptsrc=</script></body></html>Выход:

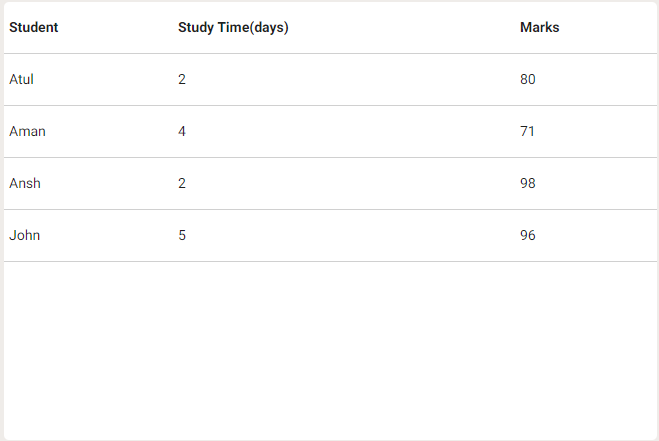
- Таблица с границами:
<!DOCTYPE html><html><head><!--Import Google Icon Font--><linkhref=rel="stylesheet"><!-- Compiled and minified CSS --><linkrel="stylesheet"href=<!--Let browser know website isoptimized for mobile--><metaname="viewport"content="width=device-width, initial-scale=1.0"/></head><body><tableclass="bordered"><thead><tr><th>Student</th><th>Study Time(days)</th><th>Marks</th></tr></thead><tbody><tr><td>Atul</td><td>2</td><td>80</td></tr><tr><td>Aman</td><td>4</td><td>71</td></tr><tr><td>Ansh</td><td>2</td><td>98</td></tr><tr><td>John</td><td>5</td><td>96</td></tr></tbody></table><!-- Compiled and minified JavaScript --><scriptsrc=</script></body></html>Выход:

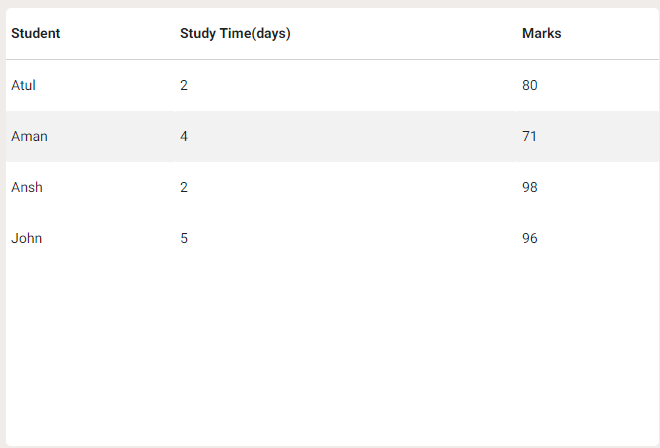
- Выделенная таблица:
<!DOCTYPE html><html><head><!--Import Google Icon Font--><linkhref=rel="stylesheet"><!-- Compiled and minified CSS --><linkrel="stylesheet"href=<!--Let browser know website isoptimized for mobile--><metaname="viewport"content="width=device-width, initial-scale=1.0"/></head><body><tableclass="highlight"><thead><tr><th>Student</th><th>Study Time(days)</th><th>Marks</th></tr></thead><tbody><tr><td>Atul</td><td>2</td><td>80</td></tr><tr><td>Aman</td><td>4</td><td>71</td></tr><tr><td>Ansh</td><td>2</td><td>98</td></tr><tr><td>John</td><td>5</td><td>96</td></tr></tbody></table><!-- Compiled and minified JavaScript --><scriptsrc=</script></body></html>Выход:

- Центрированный стол:
<!DOCTYPE html><html><head><!--Import Google Icon Font--><linkhref=rel="stylesheet"><!-- Compiled and minified CSS --><linkrel="stylesheet"href=<!--Let browser know website isoptimized for mobile--><metaname="viewport"content="width=device-width, initial-scale=1.0"/></head><body><tableclass="centered"><thead><tr><th>Student</th><th>Study Time(days)</th><th>Marks</th></tr></thead><tbody><tr><td>Atul</td><td>2</td><td>80</td></tr><tr><td>Aman</td><td>4</td><td>71</td></tr><tr><td>Ansh</td><td>2</td><td>98</td></tr><tr><td>John</td><td>5</td><td>96</td></tr></tbody></table><!-- Compiled and minified JavaScript --><scriptsrc=</script></body></html>Выход:

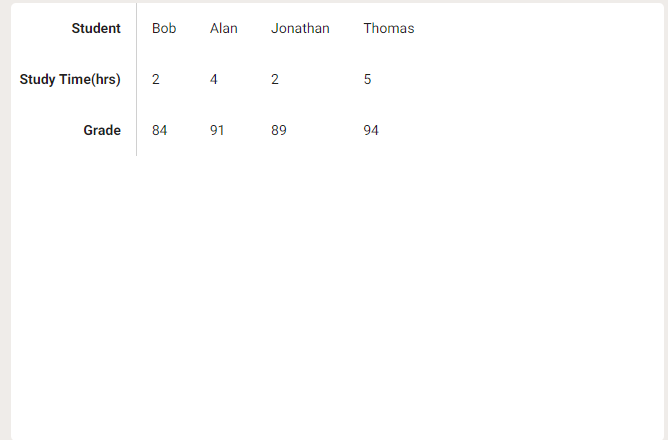
- Отзывчивая таблица:
<!DOCTYPE html><html><head><!--Import Google Icon Font--><linkhref=rel="stylesheet"><!-- Compiled and minified CSS --><linkrel="stylesheet"href=<!--Let browser know website isoptimized for mobile--><metaname="viewport"content="width=device-width, initial-scale=1.0"/></head><body><tableclass="responsive-table"><thead><tr><th>Student</th><th>Study Time(days)</th><th>Marks</th></tr></thead><tbody><tr><td>Atul</td><td>2</td><td>80</td></tr><tr><td>Aman</td><td>4</td><td>71</td></tr><tr><td>Ansh</td><td>2</td><td>98</td></tr><tr><td>John</td><td>5</td><td>96</td></tr></tbody></table><!-- Compiled and minified JavaScript --><scriptsrc=</script></body></html>Выход: