Материализовать CSS | Иконки
Materialize CSS предоставляет богатый набор значков материалов Google, которые можно загрузить из спецификаций Material Design. Материализовать css поддерживает библиотеки значков: значки материалов Google, значки Font Awesome и значки начальной загрузки . Из значков материалов можно выбрать различные значки.
Библиотека и использование: чтобы использовать этот значок, в часть <head> HTML-кода добавляется следующая строка.
<link href=”https://fonts.googleapis.com/icon?family=Material+Icons” rel=”stylesheet”>
Затем, чтобы использовать значки, имя значка предоставляется в части <i> элемента HTML.
<i class = "material-icons"> добавить </i>
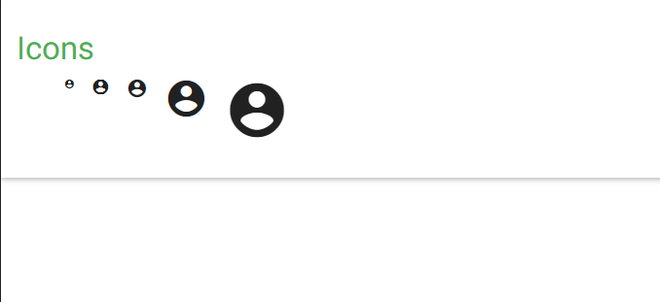
Размеры значков материалов: Materialize CSS предоставляет значки четырех размеров: крошечные, маленькие, средние и большие. Размеры крошечного, маленького, среднего и большого - 1 бэр, 2 бэр, 4 бэр и 6 бэр соответственно.
<i class = "material-icons tiny">add</i> <i class = "material-icons small">add</i> <i class = "material-icons">add</i> <i class = "material-icons medium">add</i> <i class = "material-icons large">add</i>
Example:
HTML
<!DOCTYPE html><html> <head> <!--Import Google Icon Font--> <link href= rel="stylesheet"> <!-- Compiled and minified CSS --> <link rel="stylesheet" href= <script type="text/javascript" src= </script> <!--Let browser know website is optimized for mobile--> <meta name="viewport" content= "width=device-width, initial-scale=1.0" /></head> <body> <div class="card-panel"> <h3 class="green-text">Icons</h3> <div class="container"> <div class="row"> <div class="col"> <i class="material-icons tiny">account_circle</i> </div> <div class="col"> <i class="material-icons"> account_circle</i> </div> <div class="col"> <i class="material-icons small">account_circle</i> </div> <div class="col"> <i class="material-icons medium">account_circle</i> </div> <div class="col"> <i class="material-icons large">account_circle</i> </div> </div> </div> </div> <!-- Compiled and minified JavaScript --> <script src= </script></body> </html> |
Выход: