Какие теги и атрибуты HTML обязательны для хорошей веб-страницы в SEO?
Поисковая оптимизация (SEO) — это процесс повышения рейтинга (видимости) веб-сайта в поисковых системах. Чем выше (или чаще) веб-сайт отображается в списке поисковых систем (например, Google), тем больше посетителей ожидается на него.
SEO учитывает, как работают поисковые системы, что ищут люди и какие поисковые термины (слова) вводятся. Оптимизация веб-сайта может включать редактирование контента для повышения его релевантности определенным ключевым словам. Продвижение сайта для увеличения количества ссылок — еще одна тактика SEO.
Список HTML-тегов и элементов, обязательных для SEO, приведен ниже:
Тег заголовка HTML : Тег <title> в HTML используется для определения заголовка HTML-документа. Он устанавливает заголовок на панели инструментов браузера. Он обеспечивает заголовок по умолчанию для веб-страницы, когда она добавляется в закладки. Отображает заголовок страницы в результатах поиска. Этот тег заголовка HTML является одним из наиболее важных тегов, которые следует учитывать при SEO. Тег заголовка также отображается жирным шрифтом и увеличенным размером шрифта, когда мы ищем что-то в поисковой системе. Создатель контента и разработчик должны убедиться, что тег заголовка используется правильно, чтобы получить хороший рейтинг в поисковых системах.
Синтаксис:
<title> Title name </title>
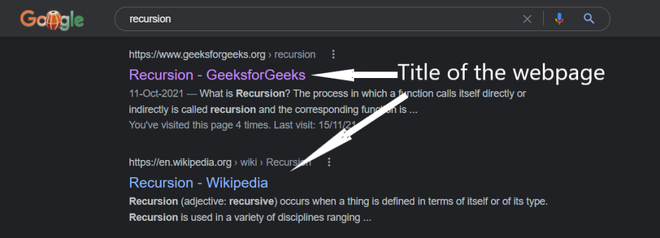
Пример: На изображении ниже показано, как тег <title> будет выглядеть в браузере как заголовок веб-страницы.

Метатег HTML: Метаданные означают информацию о данных. Тег <meta> в HTML предоставляет информацию о HTML-документе или, проще говоря, предоставляет важную информацию о документе. Метатег содержит атрибут имени. Мы можем установить его значение как «описание», а затем добавить описание веб-страницы в атрибут «контент».
Синтаксис:
<meta name="description" content="Some text about the contents of the webpage">
Лучшие практики SEO:
- Всегда делайте его кратким и точным , так как поисковая система, как правило, сохраняет первые 150-160 слов вашего метаописания и вырезает остальные.
- Если ваша веб-страница предназначена для отображения в поиске по более широкому диапазону ключевых слов, то мета-описание лучше пропустить . В этом случае алгоритм поисковой системы создаст описание из текста веб-страницы с наиболее часто используемыми ключевыми словами.
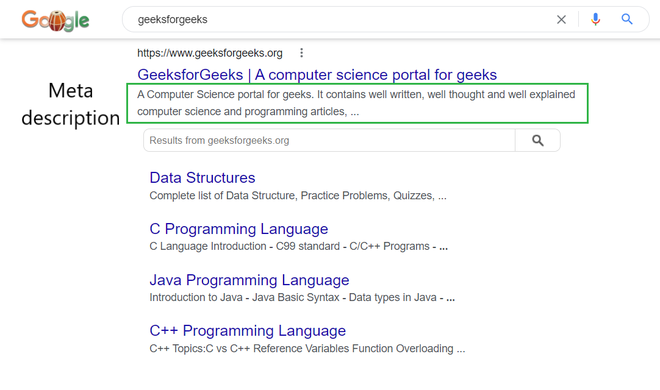
Пример: На изображении ниже показано, как тег <meta> будет выглядеть в браузере как метаописание.

Теги заголовков HTML (h1-h6): Он используется для определения заголовков страницы. HTML определяет шесть уровней заголовков. Эти 6 элементов заголовка: H1, H2, H3, H4, H5 и H6; где H1 — самый высокий уровень, а H6 — наименьший.
Синтаксис:
<h1>Some Text</h1> <h3>Some Text</h3> ... <h6>Some Text</h6>
Лучшие практики SEO:
- Не используйте более одного тега <h1> внутри всей веб-страницы. Используйте только один тег <h1> в качестве заголовка или видимого заголовка всей веб-страницы.
- Используйте h2 для разделов веб-страницы и h3 для подразделов. Ниже h3 лучше не опускаться, так как это сбивает с толку как пользователя, так и алгоритм поисковой системы.
- Сделайте заголовки, связанные с возможными поисковыми запросами. Это поможет повысить рейтинг веб-сайта при поиске по ожидаемому запросу.
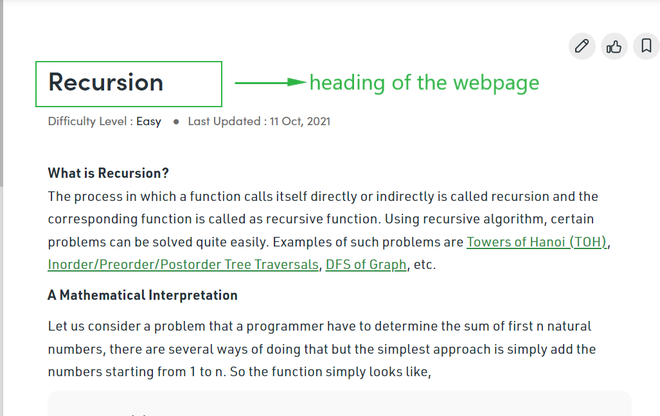
Пример: На изображении ниже показано, как теги заголовков будут выглядеть на веб-странице.

HTML-атрибут изображения «alt»: Атрибут <img>alt используется для указания альтернативного текста для изображения. Это полезно, когда изображение не отображается. Он используется для предоставления альтернативной информации для изображения.
Синтаксис:
<img src="image_URL" alt="Image Description">
Лучшие практики SEO:
- Хороший описательный текст из одной или двух строк внутри атрибута alt поможет пользователю понять, что показано внутри изображения, даже если изображение не загружено.
- Поиск по ключевым словам не будет рассматривать текст внутри атрибута alt изображения с более высоким приоритетом, поэтому не пытайтесь писать здесь ключевые слова для поиска.
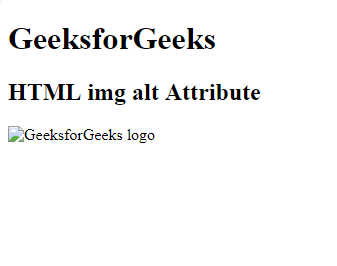
Пример: На изображении ниже показано, как будет выглядеть атрибут alt тега изображения, когда изображение не отображается.
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190506164011/logo3.png"
alt="GeeksforGeeks logo">
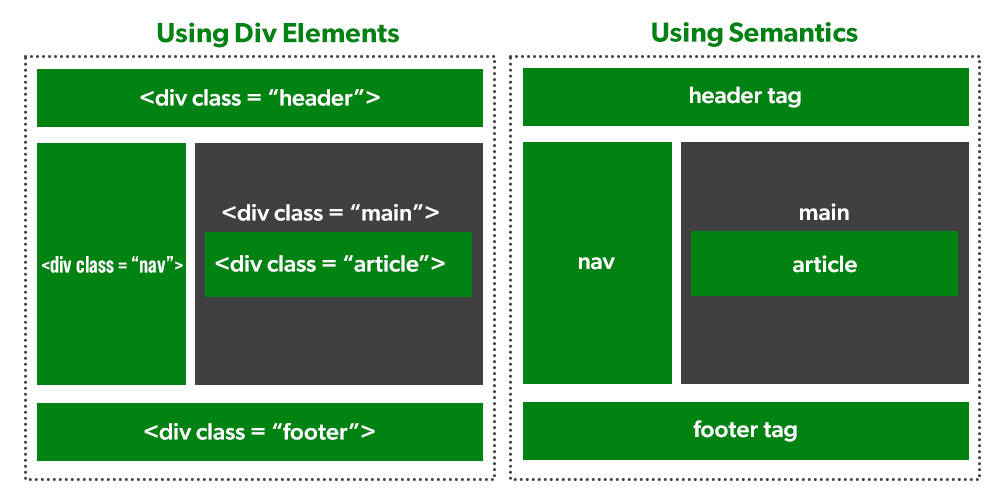
Семантический тег HTML5: семантические элементы имеют значащие имена, которые говорят о типе контента. Например, заголовок, нижний колонтитул, таблица и т. д. HTML5 вводит множество семантических элементов, упомянутых ниже, которые упрощают написание и понимание кода для разработчика, а также указывают браузеру, как с ними обращаться.
Использование семантических тегов, таких как статья, кроме деталей, помогает в SEO:

Соглашение с правой стороны очень полезно и понятно поисковой системе. Так что это более полезно во время SEO.