Как выровнять последнюю строку элемента абзаца вправо с помощью CSS?
В этой статье мы установим выравнивание последнего элемента абзаца по правому краю с помощью свойства CSS. Чтобы установить выравнивание последнего абзаца по правому краю, мы используем свойство CSS text-align-last.
Text-align-last используется для установки последней строки абзаца непосредственно перед разрывом строки. Разрыв строки может быть вызван естественным окончанием абзаца или использованием тега <br>. Свойство text-align-last устанавливает выравнивание всех последних строк в элементе, к которому применяется свойство text-align-last. Например, если свойство text-align-last применяется к элементу <p>, тогда все последние строки элемента <p> будут затронуты свойством text-align-last.
Синтаксис:
текст-выравнивание-последний: право
Example:
HTML
<!DOCTYPE html><html lang="en"> <head> <title> How to align last line of a paragraph element to the right using CSS? </title> <style> h1 { color: green; } p { text-align: justify; -moz-text-align-last: right; text-align-last: right; } </style></head> <body> <h1>GeeksforGeeks</h1> <h3> How to align last line of a paragraph <br>element to the right using CSS? </h3> <p> Cascading Style Sheets, fondly referred to as CSS, is a simply designed language intended to simplify the process of making web pages presentable. CSS allows you to apply styles to web pages. More importantly, CSS enables you to do this independent of the HTML that makes up each web page. </p> </body> </html> |
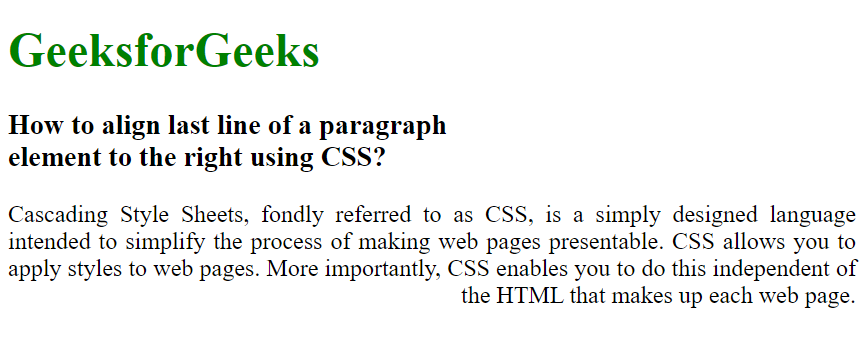
Выход:

Поддерживаемые браузеры: браузеры, поддерживаемые свойством text-align-last, перечислены ниже:
- Google Chrome 47.0
- Internet Explorer 5.5
- Firefox 49.0, 12.0 -moz-
- Opera 34.0