Как выбрать элементы по атрибуту данных с помощью CSS?
Опубликовано: 18 Декабря, 2021
CSS позволяет выбирать элементы HTML, которые имеют определенные атрибуты или значения атрибутов. Элемент можно выбрать несколькими способами. Ниже приведены некоторые примеры:
- [атрибут]: выбирает элемент с указанным атрибутом.
- [attribute = ”value”]: выбирает элементы с указанным атрибутом и значением.
- [attribute ~ = ”value”]: выбирает элементы со значением атрибута, содержащим указанное слово.
- [attribute | = ”value”]: выбирает элементы с указанным атрибутом, который начинается с указанного значения.
- [attribute ^ = ”value”]: выбирает элементы, в которых значение атрибута начинается с указанного значения.
- [attribute $ = ”value”]: выбирает элементы, в которых значение атрибута заканчивается указанным значением.
- [attribute * = ”value”]: выбирает элементы, в которых значение атрибута содержит указанное значение.
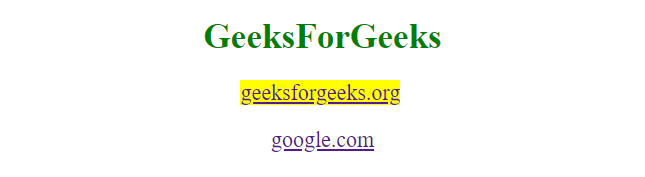
Пример 1: В этом примере изменяется цвет фона элемента <a> путем выбора элемента [target] с помощью CSS.
<!DOCTYPE html>< html > < head > < title > Attribute selector in CSS </ title > < style > a[target] { background-color: yellow; } a { font-size: 20px; } </ style ></ head > < body style = "text-align:center;" > < h1 style = "color:green;" > GeeksForGeeks </ h1 > geeksforgeeks.org </ a > < br >< br > google.com </ a ></ body > </ html > |
Выход:
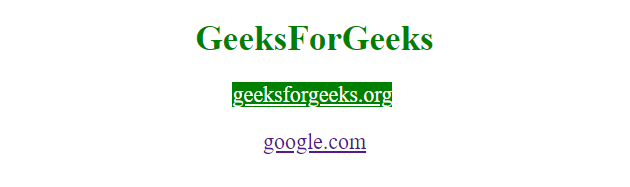
Пример 2: В этом примере изменяется цвет фона и цвет текста элемента <a> путем выбора элемента, имеющего [target = «_top»], с помощью CSS.
<!DOCTYPE html>< html > < head > < title > Attribute selector in CSS </ title > < style > a[target=_top] { background-color: green; color: white; } a { font-size: 20px; } </ style ></ head > < body style = "text-align:center;" > < h1 style = "color:green;" > GeeksForGeeks </ h1 > geeksforgeeks.org </ a > < br >< br > google.com </ a ></ body > </ html > |
Выход:
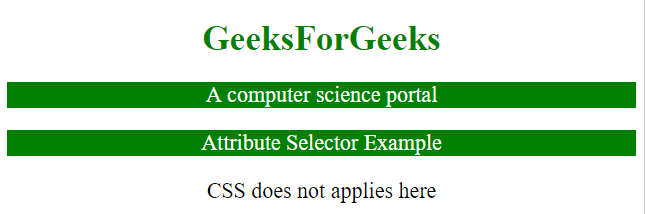
Пример 3: В этом примере изменяется цвет фона и цвет текста элемента <p> путем выбора элемента, имеющего [class ^ = ”top”], с помощью CSS.
<!DOCTYPE html>< html > < head > < title > Attribute selector in CSS </ title > < style > [class^="top"] { background-color: green; color: white; } p { font-size: 20px; } </ style ></ head > < body style = "text-align:center;" > < h1 style = "color:green;" > GeeksForGeeks </ h1 > < p class = "top-p" >A computer science portal</ p > < p class = "topPara" >Attribute Selector Example</ p > < p class = "Para" >CSS does not applies here</ p ></ body > </ html > |
Выход: