Как выбрать элемент по имени класса в AngularJS?
Опубликовано: 25 Февраля, 2022
Учитывая документ HTML, и задача состоит в том, чтобы выбрать элемент по его имени класса с помощью AngularJS.
Подход: подход заключается в использовании метода document.querySelector () для получения элемента определенного className. В первом примере элемент ИмяКласса class1 выбран и его цвет фона изменяется на зеленый. Во втором примере выбраны 2 элемента одного класса и изменен некоторый CSS.
Example 1:
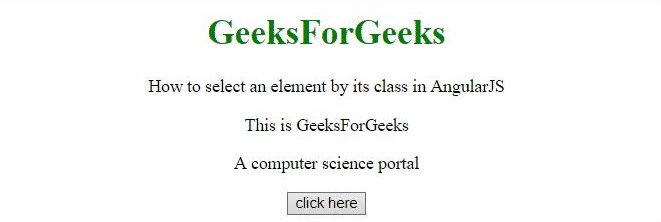
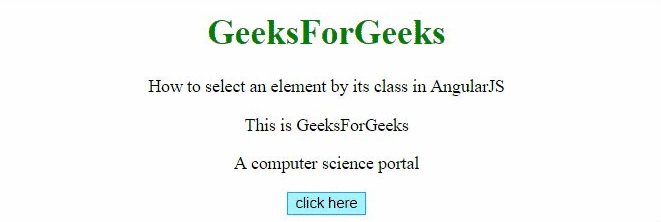
<!DOCTYPE HTML><html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js"> </script> <script> var myApp = angular.module("app", []); myApp.controller("controller", function ($scope) { $scope.getClass = function () { var el = angular.element( document.querySelector(".class1")); el.css("background", "green"); }; }); </script></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p> How to select an element by its class in AngularJS </p> <div ng-app="app"> <div ng-controller="controller"> <p class="class1"> This is GeeksForGeeks </p> <input type="button" value="click here" ng-click="getClass()"> </div> </div></body> </html> |
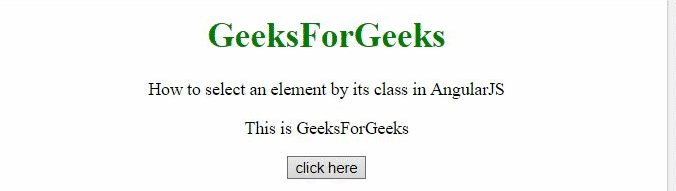
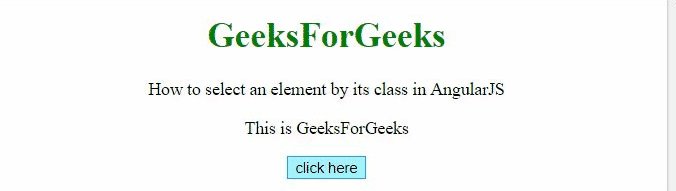
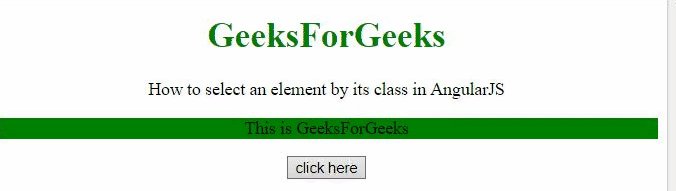
Выход:

Example 2:
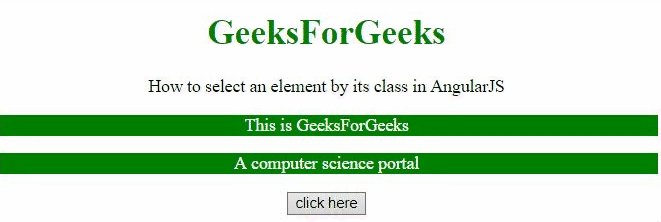
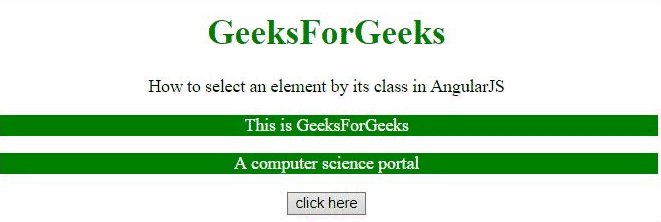
<!DOCTYPE HTML><html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js"> </script> <script> var myApp = angular.module("app", []); myApp.controller("controller", function ($scope) { $scope.getClass = function () { var el = angular.element( document.querySelectorAll(".class1")); el.css({ "background": "green", "color": "white" }); }; }); </script></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p> How to select an element by its class in AngularJS </p> <div ng-app="app"> <div ng-controller="controller"> <p class="class1"> This is GeeksForGeeks </p> <p class="class1"> A computer science portal </p> <input type="button" value="click here" ng-click="getClass()"> </div> </div></body> </html> |
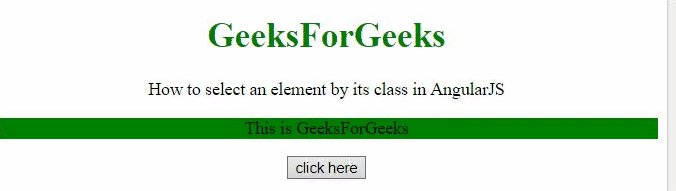
Выход: