Как установить прокрутку Bootstrap 4 в нижнюю часть длинной липкой боковой панели?
Опубликовано: 18 Декабря, 2021
- В Bootstrap 3 установить прокрутку начальной загрузки в нижнюю часть длинной липкой боковой панели можно с помощью Affix, который обрабатывается «подключаемым модулем Affix jQuery» .
- К сожалению, при миграции Bootstrap 4 «Affix jQuery plugin» был удален.
- Чтобы реализовать это свойство аффикса, как в Bootstrap 3 , Bootstrap 4 рекомендует нам свойство CSS, то есть position: sticky; непосредственно в стиле или реализации позиции: липкая; в правиле @supports .
- Хотя position: sticky может поддерживаться не во всех случаях, мы можем использовать стороннюю библиотеку ScrollPos-Styler.
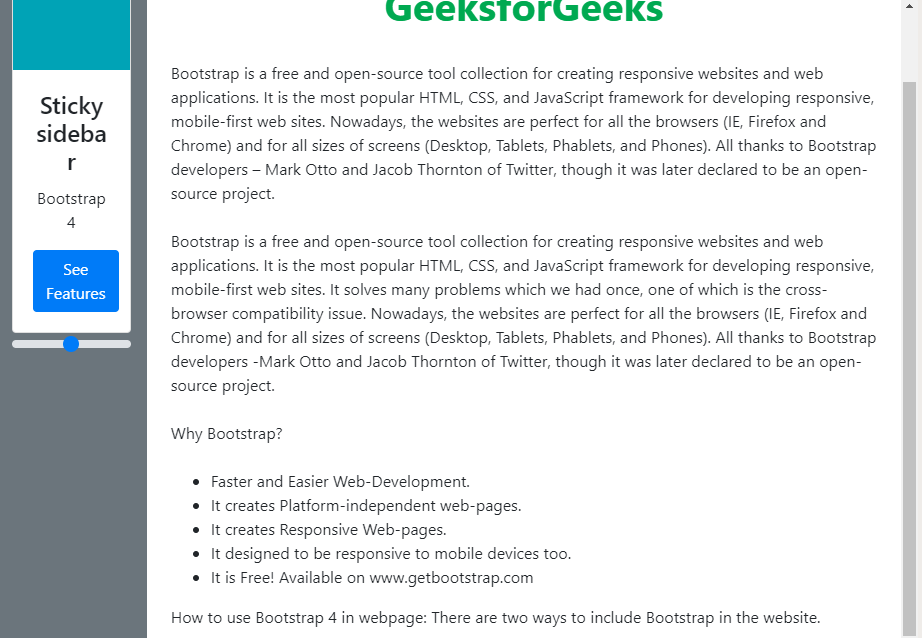
Пример 1: Пример ниже иллюстрирует, как установить в Bootstrap 4 прокрутку до нижней части боковой панели с длинной ручкой, используя свойства css.
<!DOCTYPE html>< html lang = "en" > < head > < meta charset = "utf-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href=""> < script src=""></ script > < script src=""></ script > < script src=""></ script > < link rel = "stylesheet" href=""> < style > .sidebar { top: 50px; left: 0px; position: sticky; } </ style ></ head > < body data-spy = "scroll" data-target = "#myScrollspy" data-offset = "1" > <!-- Toggler/collapsibe Button --> < button class = "navbar-toggler" type = "button" data-toggle = "collapse" data-target = "#collapsibleNavbar" > < span class = "navbar-toggler-icon" ></ span > </ button > </ nav > < div class = "container-fluid" id = "body" > < div class = "row" > < div class = "col-sm-2 p-3 bg-secondary sidebar" > < div class = "card text-center" style = "width:auto" > < span class = "card-img-top fakeimg bg-info p-5" src = "" alt = "Card image" ></ span > < div class = "card-body " > < h4 class = "card-title" >Sticky sidebar</ h4 > < p class = "card-text " >Bootstrap 4</ p > < a href = class = "btn btn-primary" target = "_blank" >See Features</ a > </ div > </ div > < hr class = "d-sm-none" > < form > < input type = "range" class = "custom-range" id = "customRange" name = "points1" > </ form > < hr class = "d-sm-none" > </ div > < div class = "col-sm-10 p-4" > < h1 class = "text-success font-weight-bold text-center" >GeeksforGeeks</ h1 > < br > Bootstrap is a free and open-source tool collection с > Bootstrap is a free and open-source tool collection for creating responsive websites and web applications. It is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first web sites. Nowadays, the websites are perfect for all the browsers (IE, Firefox and Chrome) and for all sizes of screens (Desktop, Tablets, Phablets, and Phones). All thanks to Bootstrap developers – Mark Otto and Jacob Thornton of Twitter, though it was later declared to be an open-source project. < br > < br > Bootstrap is a free and open-source tool collection с > Bootstrap is a free and open-source tool collection for creating responsive websites and web applications. It is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first web sites. It solves many problems which we had once, one of which is the cross-browser compatibility issue. Nowadays, the websites are perfect for all the browsers (IE, Firefox and Chrome) and for all sizes of screens (Desktop, Tablets, Phablets, and Phones). All thanks to Bootstrap developers -Mark Otto and Jacob Thornton of Twitter, though it was later declared to be an open-source project. < br > < br > Why Bootstrap? < br > < br > < ul > < li >Faster and Easier Web-Development.</ li > < li >It creates Platform-independent web-pages.</ li > < li >It creates Responsive Web-pages.</ li > < li >It designed to be responsive to mobile devices too.</ li > < li >It is Free! Available on www.getbootstrap.com</ li > </ ul > How to use Bootstrap 4 in webpage: There are two ways to include Bootstrap in the website. </ div > </ div > </ div ></ body > < script > $(document).ready(function() { $("#filter").on("keyup", function() { var value = $(this).val().toLowerCase(); $("#body *").filter(function() { $(this).toggle($(this).text().toLowerCase().indexOf(value) > -1) }); }); });</ script > </ html > |
Выход:
Ссылка https://getbootstrap.com/docs/4.3/migration/#components