Как установить флажок при нажатии кнопки в AngularJS?
Опубликовано: 25 Февраля, 2022
В этой статье мы увидим, как установить флажок при нажатии кнопки в AngularJS.
Подход: подход заключается в использовании ng-checked для установки флажка в DOM. В первом примере один флажок устанавливается кнопкой, а во втором примере несколько флажков проверяются кнопкой. ng-model используется для привязки флажков.
Example 1:
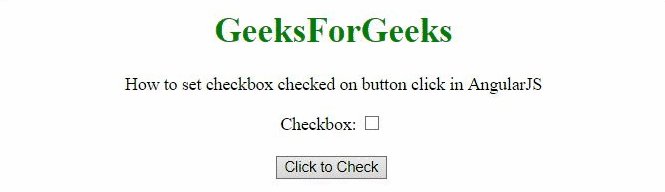
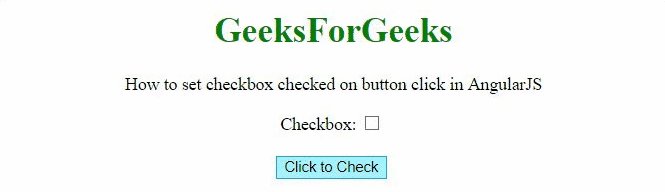
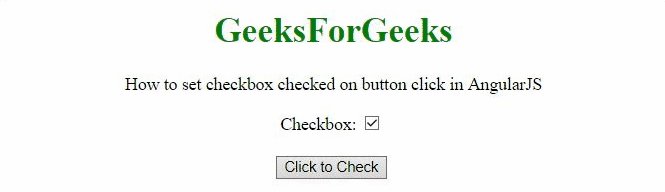
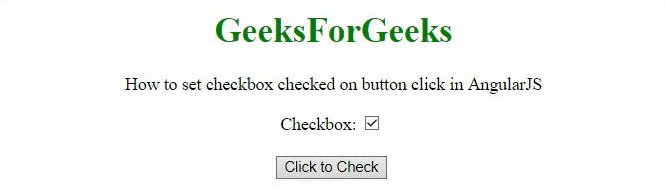
<!DOCTYPE HTML><html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js"> </script> <script> var myApp = angular.module("app", []); myApp.controller("controller", function ($scope) { $scope.checkIt = function () { if (!$scope.check) { $scope.check = true; } else { $scope.check = false; } } }); </script></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p> How to set checkbox checked on button click in AngularJS </p> <div ng-app="app"> <div ng-controller="controller"> Checkbox: <input type="checkbox" ng-checked="check"> <br> <br> <button ng-click="checkIt()" ng-model="check"> Click to Check </button> <br> <br> </div> </div></body> </html> |
Выход:

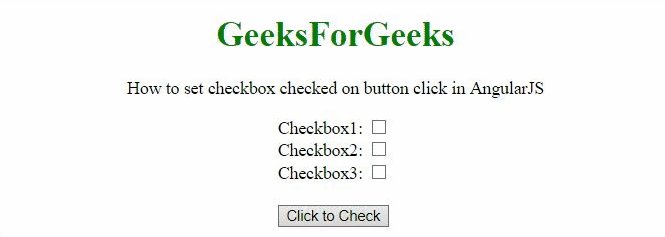
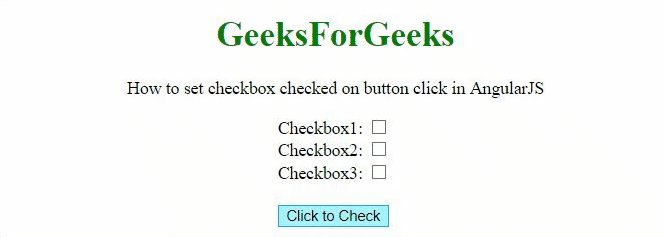
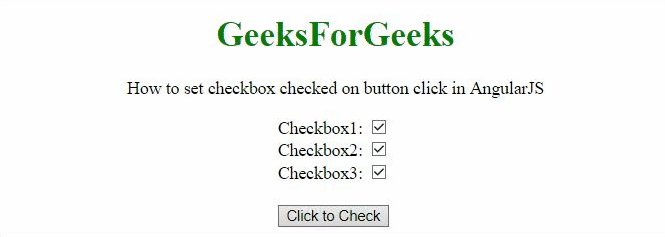
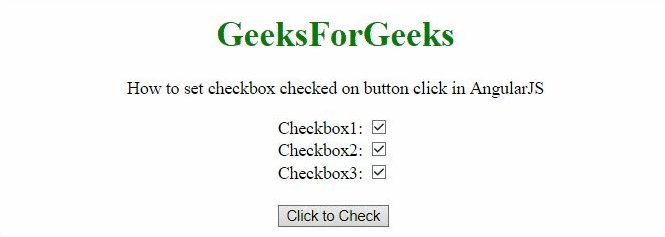
Example 2:
<!DOCTYPE HTML><html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js"> </script> <script> var myApp = angular.module("app", []); myApp.controller("controller", function ($scope) { $scope.checkIt = function () { if (!$scope.check) { $scope.check = true; } else { $scope.check = false; } } }); </script></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p> How to set checkbox checked on button click in AngularJS </p> <div ng-app="app"> <div ng-controller="controller"> Checkbox1: <input type="checkbox" ng-checked="check"> <br> Checkbox2: <input type="checkbox" ng-checked="check"> <br> Checkbox3: <input type="checkbox" ng-checked="check"> <br> <br> <button ng-click="checkIt()" ng-model="check"> Click to Check </button> <br> <br> </div> </div></body> </html> |
Выход: