Как указать ширину изображения границы с помощью CSS?
Опубликовано: 1 Марта, 2022
В этой статье мы установим ширину изображения границы с помощью CSS. Чтобы установить ширину изображения границы, мы используем свойство CSS border-image-width.
Свойство border-image-width используется для установки ширины изображения границы. Его можно установить, указав несколько значений.
- Если указано только одно значение, оно применяется ко всем четырем сторонам.
- Если указаны два значения, первое значение применяется к «верхнему и нижнему», а второе значение применяется к «левому и правому».
- Когда указаны три значения, первое значение присваивается верху, второе совместно используется «левым и правым», а третье - нижним.
- Если даны четыре значения, они применяются в верхнем, правом, нижнем и левом (по часовой стрелке) порядке.
Синтаксис:
ширина-границы-изображения: число | % | авто | начальная | наследовать;
Example:
HTML
<!DOCTYPE html><html lang="en"> <head> <title> How to specify the width of the border image using CSS? </title> <style> body { text-align: center; } h1 { color: green; } #geek1 { border: 10px solid transparent; padding: 15px; border-image-source: url( border-image-slice: 30; border-image-width: 10px 20px; } #geek2 { border: 10px solid transparent; padding: 10px; border-image-source: url( border-image-slice: 30; border-image-width: 1.2rem; } #geek3 { border: 10px solid transparent; padding: 15px; border-image-source: url( border-image-slice: 30; border-image-width: 10% 20% 10% 20%; } </style></head> <body> <h1>GeeksforGeeks</h1> <h3> How to specify the width of the border-image using CSS? </h3> <p id="geek1">GeeksforGeeks</p> <p id="geek2">GeeksforGeeks</p> <p id="geek3">GeeksforGeeks</p> </body> </html> |
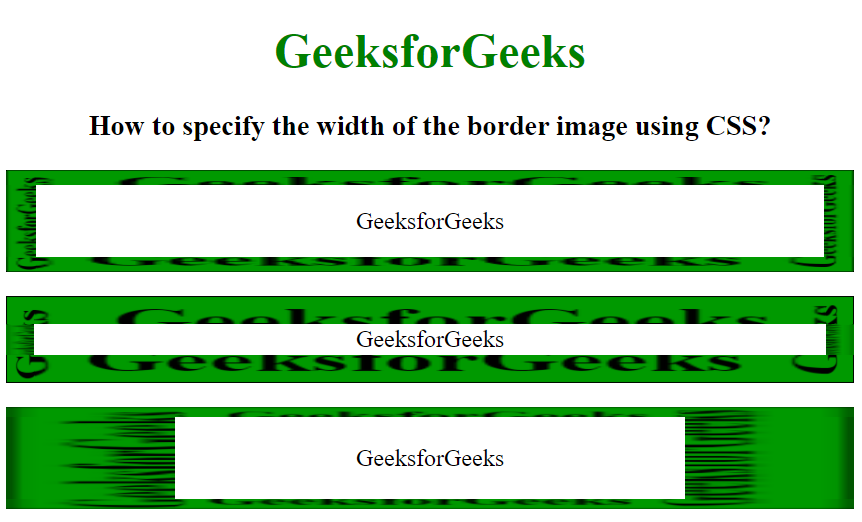
Выход: