Как убрать расстояние между ячейками из таблиц с помощью CSS?
Опубликовано: 25 Февраля, 2022
Это стандартное поведение ячеек таблицы, когда между их границами есть некоторое пространство. Чтобы удалить это пространство, мы можем использовать свойство CSS сглаживания границ. Это свойство используется для установки границ ячейки, присутствующей внутри таблицы, и сообщает, будут ли эти ячейки иметь общую границу или нет.
Синтаксис:
граница-коллапс: коллапс;
Example:
<!DOCTYPE html> <html> <head> <title> Remove cellspacing from tables using CSS </title> <!-- border-collapse CSS property --> <style> table, td, th { border: 2px solid black; } #collapseTable { border-collapse: collapse; } </style> </head> <body> <h2> Before using the border Collapsing Property </h2> <table id = "separateTable"> <tr> <th>Author Name</th> <th>Contact No</th> </tr> <tr> <td>Geek</td> <td>XXXXXXXXXX</td> </tr> <tr> <td>GFG</td> <td>XXXXXXXXXX</td> </tr> </table> <h2> After using the border collapsing Property </h2> <table id = "collapseTable"> <tr> <th>Author Name</th> <th>Contact No</th> </tr> <tr> <td>Geek</td> <td>XXXXXXXXXX</td> </tr> <tr> <td>GFG</td> <td>XXXXXXXXXX</td> </tr> </table> </body> </html> |
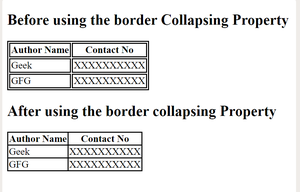
Выход

Поддерживаемые браузеры перечислены ниже:
- Гугл Хром
- Internet Explorer
- Fire Fox
- Опера