Как создать веб-страницу в HTML?
HTML известен как язык гипертекстовой разметки. Это комбинация языка гипертекста и разметки. Здесь гипертекст означает связь между веб-страницами и разметкой, используемой для определения текстового документа в теге, который определяет структуру веб-страниц. Он действует как скелет веб-страницы, и без HTML было бы очень сложно или невозможно создать веб-страницу. Он используется всеми браузерами и используется для управления текстом, изображениями и другим содержимым, чтобы отображать его в требуемом формате. В этой статье мы узнаем, как создать веб-страницу HTML.
Создание HTML-документа
Первым шагом создания веб-страницы является создание HTML-документа. HTML-документ можно создать в любом текстовом редакторе, даже в блокноте. Таким образом, любой текстовый редактор может быть использован для создания HTML-файла. Нам просто нужно добавить расширение .html/.htm . Давайте создадим первую базовую HTML-программу.
Чтобы создать HTML-документ, выполните следующие действия:
Шаг 1: Откройте текстовый редактор, например Notepad Sublimetext и т. д.
Шаг 2: Напишите приведенный ниже код в текстовом редакторе.
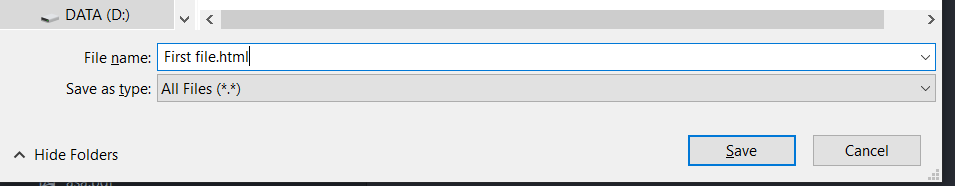
Шаг 3: Сохраните этот файл с расширением .html/.htm.

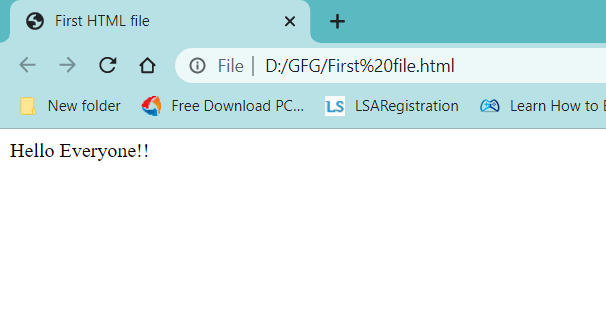
Шаг 4: Откройте этот файл в любом браузере. Результат будет отображаться.

Вот как мы создаем простой HTML-документ.
Разработка веб-страницы
Чтобы создать веб-страницу в HTML, нам нужно узнать о тегах и атрибутах, доступных в HTML. В HTML теги — это некоторые инструкции, заключенные в угловые скобки. С помощью этих тегов мы можем создать более привлекательную HTML-страницу. Вот некоторые из важных тегов, которые следует использовать:
1. <h1> … </h1> до <h5> … </h5>: эти теги называются тегами заголовков, и они используются для обозначения заголовка вашей веб-страницы разных размеров. <h1>…</h1> является Самый большой заголовок до <h5> …</h5> является самым маленьким заголовком.
2. Тег жирного шрифта (<strong>…</strong> или <b>…</b>): эти теги используются для выделения текста жирным шрифтом.
3. Тег курсива (<i> …</i> или <em>… </em>): эти теги используются для того, чтобы текст выглядел курсивом. Единственная разница между <i> и <em> заключается в том, что <em> семантически делает акцент на важном тексте или слове, тогда как тег <i> используется для выделения текста курсивом.
4. Упорядоченный список ( <ol> … </ol>): HTML-тег <ol> определяет упорядоченный список. Упорядоченный список может быть числовым или алфавитным. Упорядоченный список начинается и заканчивается тегом <ol>. Каждый элемент списка начинается с тега <li>. Мы можем использовать атрибут type для определения типа упорядоченного списка, который нам нужно сделать:
| Тип | Описание |
|---|---|
| тип = "1" | Пронумерованы цифрами ( по умолчанию ) |
| тип = "А" | Пронумерованы заглавными буквами |
| тип = "а" | Нумерация строчными буквами |
| тип = «Я» | Нумерация прописными римскими цифрами |
| тип = «я» | Нумерация строчными римскими цифрами |
5. Ненумерованный список (<ul>…</ul>): отображает элементы в форме бюллетеня. Ненумерованный список начинается с тега <ul>, а каждый элемент начинается с тега <li>. Мы можем использовать атрибут type, чтобы определить тип неупорядоченного списка, который нам нужно создать:
| Тип | Описание |
|---|---|
| тип = «диск» | Элементы отмечены в бюллетене. ( по умолчанию) |
| тип = «круг» | Элементы отмечены полыми кружками. |
| тип = «квадрат» | Элементы отмечены квадратами. |
| тип = "нет" | Элементы не отмечены. |
6. Тег изображения: если нам нужно добавить изображение на наш веб-сайт, нам нужно использовать следующий синтаксис.
Синтаксис:
<img src=”filename” alt=”name / bit about image”>
Здесь,
- img: Сообщает браузеру, что мы хотим добавить изображение.
- src: Сообщает источник изображения, например, изображение с рабочего стола или веб-сайта.
- alt: этот атрибут используется для описания изображения. Если изображение не может быть загружено в веб-браузере по какой-либо причине, отображается alt.
7. Якорный тег. Этот тег в основном используется для соединения одной веб-страницы с другой.
Синтаксис:
<a href=”https://www.geeksforgeeks.org/c-plus-plus/?ref=shm”> Click Here to Learn C++</a>
Примечание. В HTML возможно вложение, что означает, что мы можем написать один тег между другим тегом.
Пример:
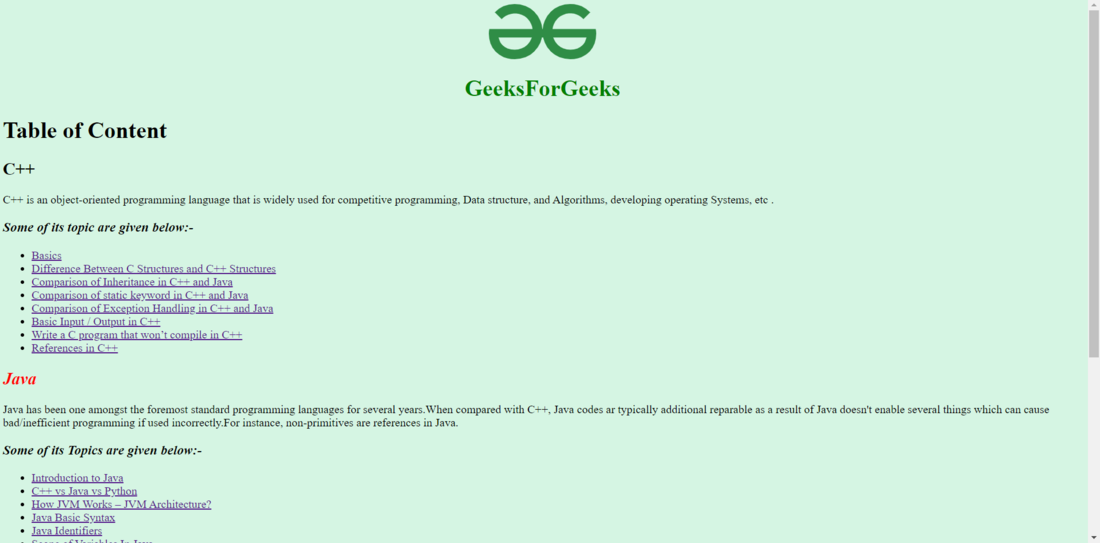
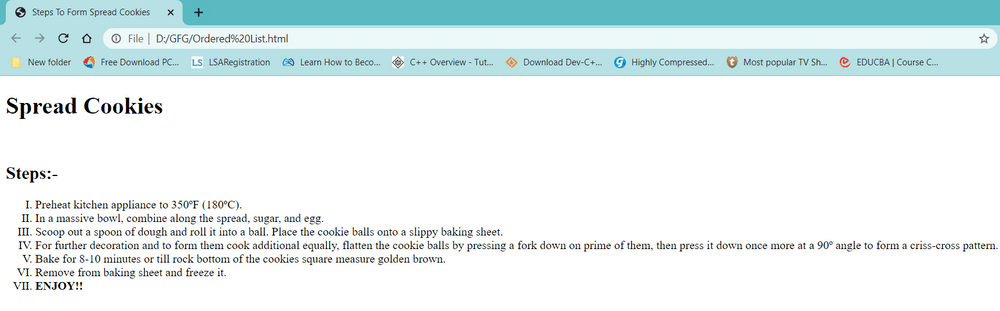
Выход

HTML веб-страница
Здесь мы создаем простую веб-страницу GeeksforGeeks.
Выход: