Как создать скрытый элемент формы на лету с помощью jQuery?
JQuery - это библиотека, которая упрощает использование JavaScript. Вставить <input type = 'hidden'> также можно с помощью jQuery. Встроенные функции append () и appendTo () можно использовать для добавления скрытого элемента формы, но они не только ограничиваются <input type = 'hidden'>, но мы также можем добавлять другие элементы html.
Примечание: они оба работают примерно одинаково. Основное различие заключается только в синтаксисе, и это объясняется ниже.
Использование метода appendTo (): в методе appendTo () содержимое идет перед методом, например $(content).appendTo(selector) .
Ниже приведены примеры, иллюстрирующие метод appendTo () для создания скрытого элемента формы:
Пример 1: Если нужно добавить только один атрибут, то его можно задать, передав два аргумента в метод attr (). Первый аргумент - это имя атрибута, а второй аргумент - это значение атрибута.
Вывод: вывод можно увидеть в браузере с помощью функции « Проверить элемент» (например, ctrl + shift + i в Google Chrome). 
Пример 2: Несколько атрибутов также можно указать, передав их как объект атрибутов в методе attr ().
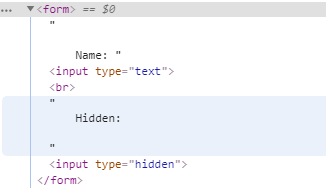
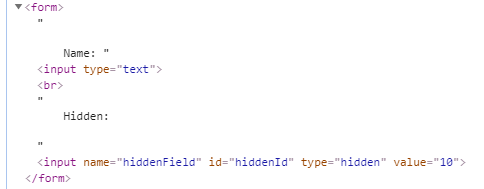
<!DOCTYPE html>< html > < head > < title >GeeksforGeeks</ title > integrity = "sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin = "anonymous" > </ script > </ head > < body > < script > $(document).ready(function() { $("< input >").attr({ name: "hiddenField", id: "hiddenId", type: "hidden", value: 10 }).appendTo("form"); }) </ script > < form > Name: < input type = "text" > < br > Hidden: </ form > </ body > </ html > |
Вывод: вывод можно увидеть в браузере с помощью функции « Проверить элемент» (например, ctrl + shift + i в Google Chrome). 
Использование метода append (): в методе append () контент идет после метода, такого как $(selector).append(content) .
Пример ниже иллюстрирует метод append () для создания скрытого элемента формы:
Пример:
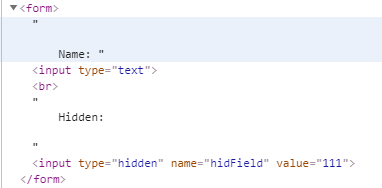
<!DOCTYPE html> < html > < head > < title >GeeksforGeeks</ title > integrity = "sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin = "anonymous" ></ script > </ head > < body > < script > $(document).ready(function() { $("form").append("< input type = 'hidden' name = 'hidField' value = '111' >") }) </ script > < form > Name: < input type = "text" > < br > Hidden: </ form > </ body > </ html > |
Вывод: вывод можно увидеть в браузере с помощью функции « Проверить элемент» (например, ctrl + shift + i в Google Chrome).