Как создать информационный бюллетень по электронной почте?

Чтобы создать информационный бюллетень по электронной почте, вам необходимо использовать HTML и CSS. HTML сделает структуру тела информационного бюллетеня, а CSS сделает его стиль более привлекательным. Информационные бюллетени по электронной почте используются для информирования читателей или энтузиастов, которые очень заинтересованы в вашем содержании. Если пользователь подписался на рассылку новостей, то он будет получать информацию о ежедневном обновлении. Этот материал помогает держать пользователей в курсе. Они будут получать обновленную информацию или недавно опубликованный контент по электронной почте.
Создание структуры: в этом разделе мы создадим базовую структуру формы для информационного бюллетеня электронной почты.
- HTML-код: используется для разработки структуры формы информационного бюллетеня.
<!DOCTYPE html><html><head><title>Email Newsletter</title></head><body><formaction=""><!-- Title and the content --><h1>GeeksforGeeks</h1><p>How many times were you frustrated while lookingout for a good collection of programming/algorithm/interview questions? What did you expect and whatdid you get? This portal has been created to providewell written, well thought and well explainedsolutions for selected questions. Subscribe us toget daily tech update.</p><!-- Fill up form for the user --><divclass="container"><inputtype="text"placeholder="Name"name="name"required><inputtype="text"placeholder="E-mail"name="email"required><imgsrc=<br><br><label><inputtype="checkbox"checked="checked"name="check">Daily newsletter</label></div><!-- Button to subscribe --><divclass="btn"><buttontype="submit"placeholder="Subscribe"value="Subscribe">Subscribe</button><pid=test> </p></div></form></body></html>
Проектирование структуры: в предыдущем разделе мы создали структуру базовой формы. В этом разделе мы разработаем структуру информационного бюллетеня электронной почты с использованием стиля CSS.
- Код CSS: этот код CSS используется со структурой кода HTML для создания формы информационного бюллетеня электронной почты.
<style>h1{color:green;}/* Container padding & border */.container {padding:24px;border:2pxsolid#ccc;}/* Container image styling */.container img {border-radius:50%;width:50px;float:right;margin:5px;}/* input filed type text styling */input[type=text] {width:100%;padding:12px;margin:12px0;border:1pxsolid#ccc;box-sizing: border-box;}/* inout filed type checkbox floating */input[type=checkbox] {float:left;}/* button styling */.btn button {background-color:#0E9D57;opacity:0.8;color:white;font-size:12px;width:100%;padding:12px;margin:12px0;border:none;border-radius:5px;font-weight:bold;}/* hover affect on button */.btn button:hover {opacity:1;}</style>
Объединение кода HTML и CSS: в этом примере объединены два вышеуказанных раздела (код HTML и CSS) для создания информационного бюллетеня электронной почты.
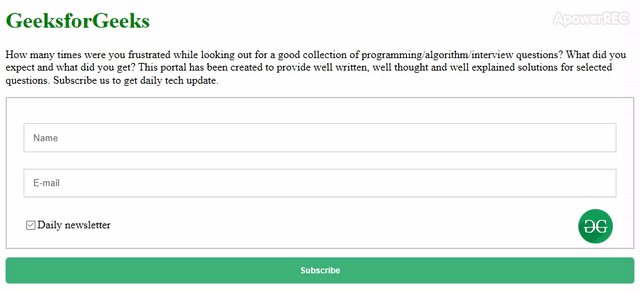
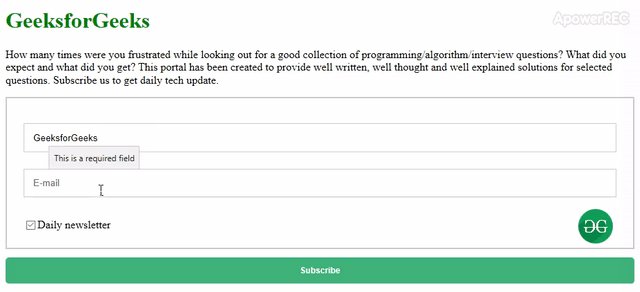
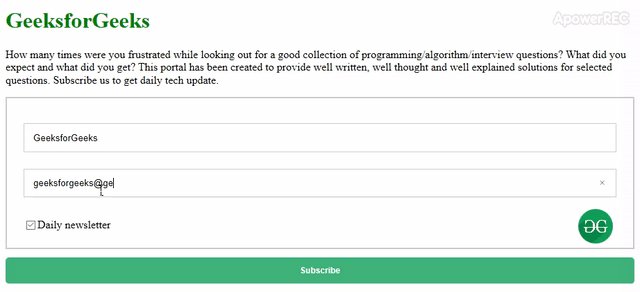
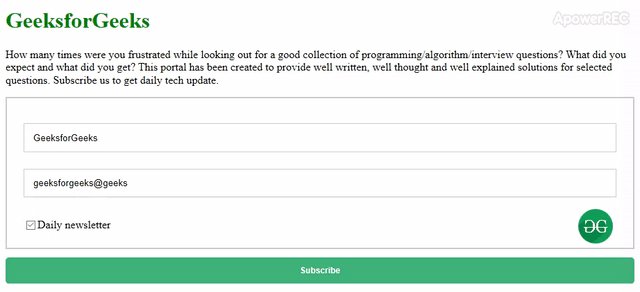
<!DOCTYPE html>< html > < head > < title >Email Newsletter</ title > < style > h1 { color: green; } /* Container padding & border */ .container { padding: 24px; border: 2px solid #ccc; } /* Container image styling */ .container img { border-radius: 50%; width: 50px; float: right; margin: 5px; } /* input filed type text styling */ input[type=text] { width: 100%; padding: 12px; margin: 12px 0; border: 1px solid #ccc; box-sizing: border-box; } /* inout filed type checkbox floating */ input[type=checkbox] { float: left; } /* button styling */ .btn button { background-color: #0E9D57; opacity: 0.8; color: white; font-size: 12px; width: 100%; padding: 12px; margin: 12px 0; border: none; border-radius: 5px; font-weight: bold; } /* hover affect on button */ .btn button:hover { opacity: 1; } </ style ></ head > < body > < form action = "" > <!-- Title and the content --> < h1 >GeeksforGeeks</ h1 > < p > How many times were you frustrated while looking out for a good collection of programming/algorithm /interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well explained solutions for selected questions. Subscribe us to get daily tech update. </ p > <!-- Fill up form for the user --> < div class = "container" > < input type = "text" placeholder = "Name" name = "name" required> < input type = "text" placeholder = "E-mail" name = "email" required> < img src = < br >< br > < label > < input type = "checkbox" checked = "checked" name = "check" >Daily newsletter </ label > </ div > <!-- Button to subscribe --> < div class = "btn" > < button type = "submit" placeholder = "Subscribe" value = "Subscribe" >Subscribe</ button > < p id = test > </ p > </ div > </ form ></ body > </ html > |
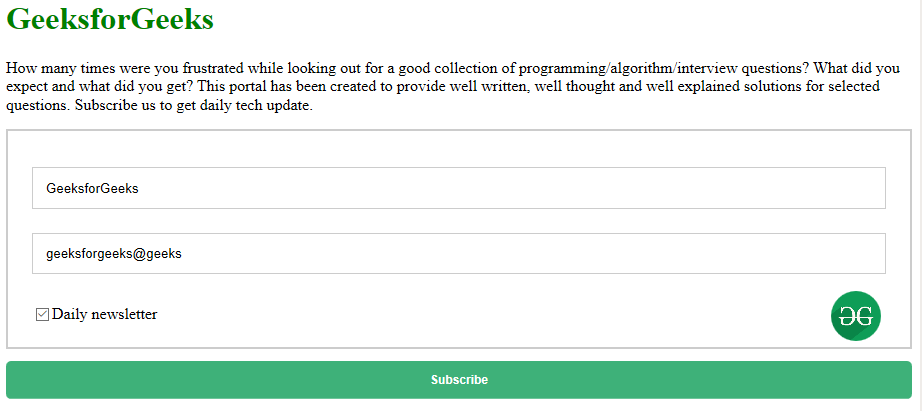
Выход: