Как создать галерею портфолио с помощью HTML и CSS?

Для создания галереи портфолио нам понадобятся только HTML и CSS. Мы также можем использовать JavaScript, но в этой статье установлены ограничения, поэтому мы будем использовать только HTML и CSS. Разделите всю статью на два разных раздела: в первом разделе мы создадим структуру галереи портфолио, а во втором разделе мы позаботимся о том, чтобы галерея выглядела привлекательно. Галерея портфолио полезна, когда ваш веб-сайт содержит различные типы контента или очень много контента. С помощью галереи портфолио вы можете легко отобразить пользователю все содержимое вашей главной страницы.
Создание структуры: в этом разделе мы создадим базовую структуру веб-сайта портфолио. Здесь мы прикрепим атрибут title, чтобы пользователь мог знать, каким будет тип контента для каждой ленты портфолио.
- HTML-код: В этом разделе мы разработаем базовую структуру галереи портфолио.
<!DOCTYPE html><html><head><title>Create a Portfolio Galleryusing HTML and CSS</title><metaname="viewport"content="width=device-width, initial-scale=1"></head><body><!-- title and tag --><divclass="container"><h1>GeeksforGeeks</h1><h3>A Computer Science Portal for Geeks</h3><hr><!-- Content of the body--><h2>Portfolio</h2><divclass="row"><divclass="column"><divclass="content"><imgsrc=alt=""style="width:100%"><h3><ahref="#">HTML Tutorials</a></h3><p>HTML stands for Hyper Text MarkupLanguage. It is used to design webpages using markup language. HTMLis the combination of Hypertext andMarkup language. Hypertext definesthe link between the web pages.</p></div></div><divclass="column"><divclass="content"><imgsrc=alt=""style="width:100%"><h3><ahref="#">CSS Tutorials</a></h3><p>Cascading Style Sheets, fondly referredto as CSS, is a simply designed languageintended to simplify the process ofmaking web pages presentable. CSS allowsyou to apply styles to web pages.</p></div></div><divclass="column"><divclass="content"><imgsrc=alt=""style="width:100%"><h3><ahref="#">PHP Tutorials</a></h3><p>The term PHP is an acronym for PHP:Hypertext Preprocessor. PHP is aserver-side scripting languagedesigned specifically for webdevelopment. PHP can be easilyembedded in HTML files.</p></div></div><divclass="column"><divclass="content"><imgsrc=alt=""style="width:100%"><h3><ahref="#">JavaScript Tutorials</a></h3><p>Javascript was developed by BrendanEich in 1995. At first, it was calledLiveScript but was later name toJavaScript. JavaScript is the muscleof the structure</p></div></div></div></div></body></html>
Разработка структуры: в предыдущем разделе мы создали структуру базового веб-сайта, а теперь мы собираемся использовать CSS для разработки структуры веб-страницы.
- Код CSS:
<style>/* wildcard styling */* {box-sizing: border-box;}/* padding for whole body */body {padding:15px;}/* styling body */.container {max-width:1200px;margin:auto;}h1{color:green;}/* anchor tag decoration */a {text-decoration:none;color:#5673C8;}a:hover {color: lightblue;}/* paragraph tga decoration */p {display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp:4;overflow:hidden;}/* row and column decoration */.row {margin:0px-18px;padding:8px;}.row > .column {padding:6px;}.column {float:left;width:25%;}.row:after {content:"";display: table;clear:both;}/* content decoration */.content {background-color:white;padding:10px;border:1pxsolidgray;}/* window size 850 width set */@mediascreenand (max-width:850px) {.column {width:50%;}}/* window size 400 width set */@mediascreenand (max-width:400px) {.column {width:100%;}}</style>
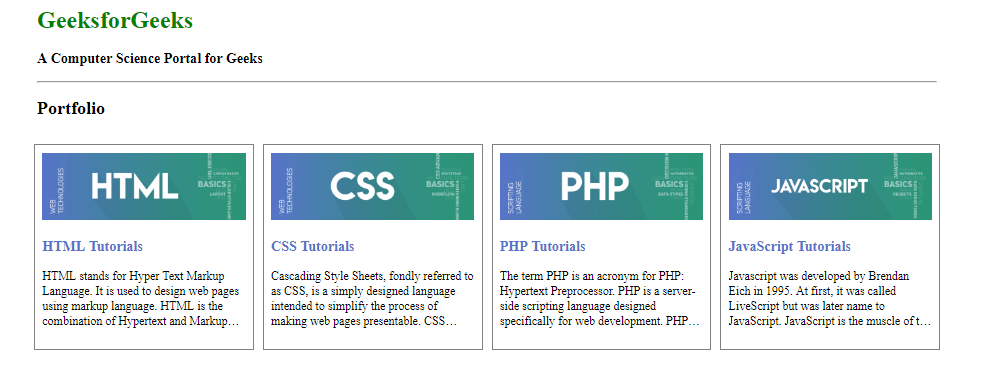
Объединение кода HTML и CSS: объединение кода раздела HTML и CSS для создания полной галереи портфолио.
<!DOCTYPE html>< html > < head > < title > Create a Portfolio Gallery using HTML and CSS </ title > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < style > /* wildcard styling */ * { box-sizing: border-box; } /* padding for whole body */ body { padding: 15px; } /* styling body */ .container { max-width: 1200px; margin: auto; } h1 { color: green; } /* anchor tag decoration */ a { text-decoration: none; color: #5673C8; } a:hover { color: lightblue; } /* paragraph tga decoration */ p { display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 4; overflow: hidden; } /* row and column decoration */ .row { margin: 0px -18px; padding: 8px; } .row > .column { padding: 6px; } .column { float: left; width: 25%; } .row:after { content: ""; display: table; clear: both; } /* content decoration */ .content { background-color: white; padding: 10px; border: 1px solid gray; } /* window size 850 width set */ @media screen and (max-width: 850px) { .column { width: 50%; } } /* window size 400 width set */ @media screen and (max-width: 400px) { .column { width: 100%; } } </ style ></ head > < body > <!-- title and tag --> < div class = "container" > < h1 >GeeksforGeeks</ h1 > < h3 >A Computer Science Portal for Geeks</ h3 > < hr > <!-- Content of the body--> < h2 >Portfolio</ h2 > < div class = "row" > < div class = "column" > < div class = "content" > < img src = alt = "" style = "width:100%" > < h3 > < a href = "#" >HTML Tutorials</ a > </ h3 > < p > HTML stands for Hyper Text Markup Language. It is used to design web pages using markup language. HTML is the combination of Hypertext and Markup language. Hypertext defines the link between the web pages. </ p > </ div > </ div > < div class = "column" > < div class = "content" > < img src = alt = "" style = "width:100%" > < h3 > < a href = "#" >CSS Tutorials</ a > </ h3 > < p > Cascading Style Sheets, fondly referred to as CSS, is a simply designed language intended to simplify the process of making web pages presentable. CSS allows you to apply styles to web pages. </ p > </ div > </ div > < div class = "column" > < div class = "content" > < img src = alt = "" style = "width:100%" > < h3 > < a href = "#" >PHP Tutorials</ a > </ h3 > < p > The term PHP is an acronym for PHP: Hypertext Preprocessor. PHP is a server-side scripting language designed specifically for web development. PHP can be easily embedded in HTML files. </ p > </ div > </ div > < div class = "column" > < div class = "content" > < img src = alt = "" style = "width:100%" > < h3 > < a href = "#" >JavaScript Tutorials</ a > </ h3 > < p > Javascript was developed by Brendan Eich in 1995. At first, it was called LiveScript but was later name to JavaScript. JavaScript is the muscle of the structureРЕКОМЕНДУЕМЫЕ СТАТЬИ |