Как создать адаптивную галерею изображений с помощью HTML, CSS, jQuery и Bootstrap?

С появлением новых фреймворков в веб-технологиях стало довольно легко разрабатывать и реализовывать многофункциональные и адаптивные веб-страницы. Здесь мы собираемся разработать адаптивную галерею изображений с использованием HTML, CSS, jQuery и Bootstrap.
Возможности или функциональные возможности для реализации:
- Адаптивные изображения
- Адаптивная сетка
- Просмотрщик изображений
Предварительные требования: базовые знания HTML , CSS , JavaScript , jQuery и Bootstrap . Также пользователь должен знать, как работает сетка в Bootstrap .
Мы разделим полное решение на три разных раздела, в первом разделе мы создадим структуру галереи. Во втором разделе мы создадим галерею с помощью CSS. И в последнем разделе он будет доступен для ответа на взаимодействия пользователя.
Создание структуры: инициализируйте HTML-макет и адаптивные изображения, но мы будем прикреплять изображения с помощью jQuery в формате массива.
- HTML-код:
<!DOCTYPE html><html><metacharset="utf-8"><head><linkrel="stylesheet"href=<scriptsrc=</script><scriptsrc=</script></head><body><br><br><center><h1class="text text-success">GeeksforGeeks</h1><b>Responsive image gallery</b></center><br><br><divclass="container-fluid"><center><divid=gallery><!-- Content is appended here --></div></center><!-- Modal --><divclass="modal fade"id="myModal"role="dialog"><divclass="modal-dialog"><!-- Modal content--><divclass="modal-content"><divclass="modal-header"><buttontype="button"class="close"data-dismiss="modal">×</button></div><divclass="modal-body"></div><divclass="modal-footer"></div></div></div></div></div></body></html>Структура проектирования: мы добавим свойства CSS в соответствии с требованиями проекта.
- Код CSS:
<style>img {border-radius: 8px;}.container-fluid {margin-left: 12px;margin-right: 12px}.contain {padding-top: 8px;padding-bottom: 8px;}</style> - Код начальной загрузки: мы будем использовать модальную загрузку в качестве средства просмотра изображений и соответствующим образом модифицировать ее в соответствии с нашими требованиями. Все ненужные компоненты модального окна мы сделаем прозрачными. Помните, что мы добавляем изображение в модальное окно, поэтому нам нужно использовать метод on () для добавления функций для таких селекторов.
<style>/* For overriding box-shadow and other defaulteffects of modal and it's children */.modal,.modal-content,.modal-header,.modal-footer {background-color: transparent;border: 0px;color: white;/* Disable box shadow for different browsers */-webkit-box-shadow: 0px 0px 0px 0px rgba(255, 255, 255, 1);-moz-box-shadow: 0px 0px 0px 0px rgba(255, 255, 255, 1);box-shadow: 0px 0px 0px 0px rgba(255, 255, 255, 1);}.modal-dialog {width: 100%;height: 50%;margin-top: 8px;}.close {color: white;opacity: 0.8;}.modal-body {height: 75%;}</style>
Раздел ответа: в этом разделе мы будем прикреплять все изображения для адаптивной галереи, чтобы они реагировали на пользователя. Ниже приведена сетка, которую мы будем использовать для отображения изображений в галерее изображений. Так как классы использовали col-sm-6 col-md-2 . Логика - это 2 сетки для средних точек останова на экране и 6 сеток для больших точек останова. Они также разделяются дальше, когда контент перекрывается, тем самым представляя собой единую сетку.
- Код jQuery: Ниже приведен сценарий для добавления таким образом. Мы будем предполагать, что мы получаем изображения с сервера (в виде массива URL-адресов изображений в JavaScript). Теперь мы соответствующим образом добавим изображение на панель содержимого нашей страницы. Ниже представлена реализация того же
<script>// Taking Array of Image Addresses// Suppose it as information from the server// Modify this for different addressa = [];varx = 0;for(vari = 0; x < a.length; i++) {varappend ="<div class='row'>";for(varj = 0; j < 6 && x < a.length; j++) {append += `<div class="contain col-sm-6 col-md-2"><img class="img-responsive"src=` + a[x++] + `></div>`;}append +='</div>';appender(append);}// Function to append the datafunctionappender(x) {$('#gallery').html(function(i, original_html) {return(original_html + x);});}// For Image Modal$(document).on('click','img',function() {imgAddr = $(this).attr('src');data ="<center><img src="+ imgAddr +" width='50%'>";$('#myModal').find('.modal-body').html(data);$('#myModal').modal();});</script>
Окончательное решение: это комбинация вышеуказанных трех частей, это полный код адаптивной галереи изображений.
- Код:
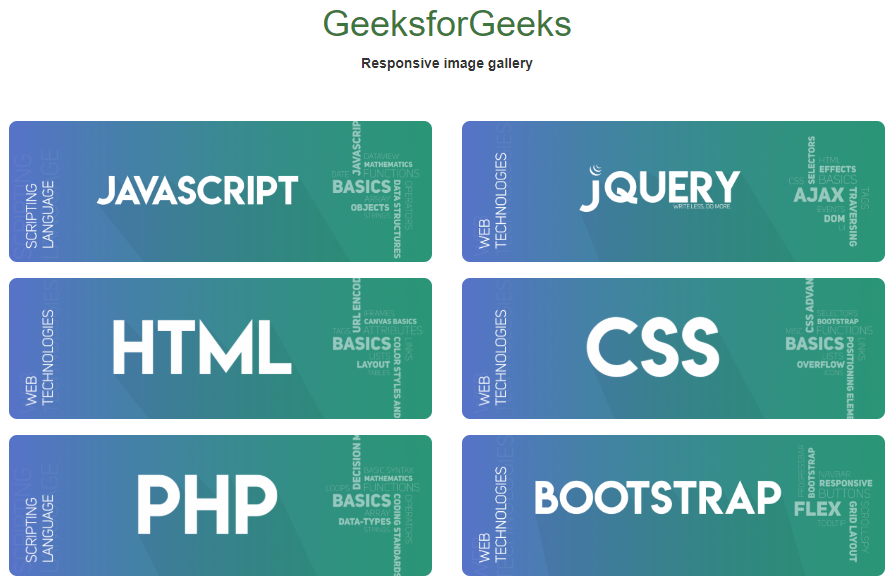
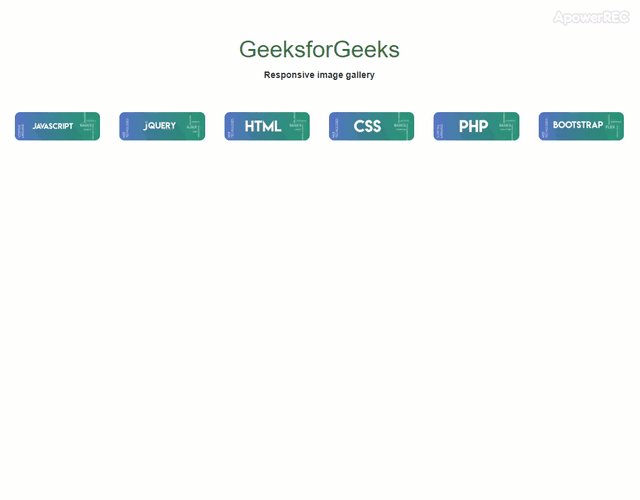
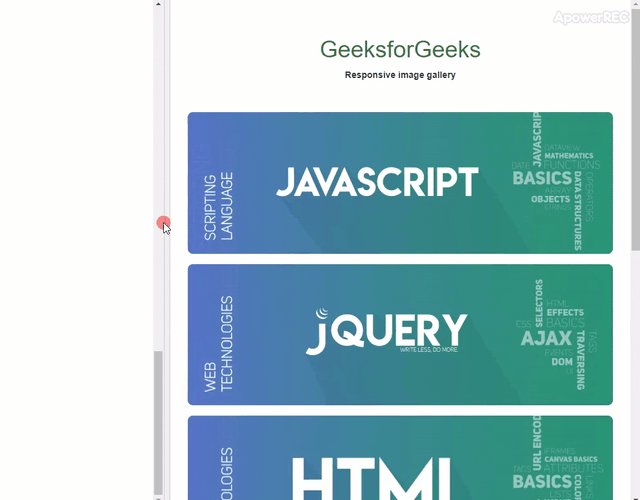
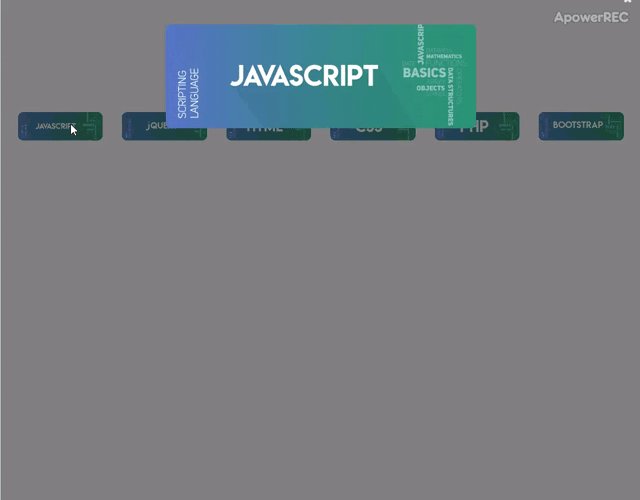
<!DOCTYPE html><html><metacharset="utf-8"><head><linkrel="stylesheet"href=<scriptsrc=</script><scriptsrc=</script></head><style>img {border-radius: 8px;}.container-fluid {margin-left: 12px;margin-right: 12px}.contain {padding-top: 8px;padding-bottom: 8px;}/* For overriding box-shadow and other defaulteffects of modal and it's children */.modal,.modal-content,.modal-header,.modal-footer {background-color: transparent;border: 0px;color: white;/* Disable box shadow for different browsers */-webkit-box-shadow: 0px 0px 0px 0px rgba(255, 255, 255, 1);-moz-box-shadow: 0px 0px 0px 0px rgba(255, 255, 255, 1);box-shadow: 0px 0px 0px 0px rgba(255, 255, 255, 1);}.modal-dialog {width: 100%;height: 50%;margin-top: 8px;}.close {color: white;opacity: 0.8;}.modal-body {height: 75%;}</style><body><br><br><center><h1class="text text-success">GeeksforGeeks</h1><b>Responsive image gallery</b></center><br><br><divclass="container-fluid"><center><divid=gallery><!-- Content is appended here --></div></center><!-- Modal --><divclass="modal fade"id="myModal"role="dialog"><divclass="modal-dialog"><!-- Modal content--><divclass="modal-content"><divclass="modal-header"><buttontype="button"class="close"data-dismiss="modal">×</button></div><divclass="modal-body"></div><divclass="modal-footer"></div></div></div></div></div><script>// Taking Array of Image Addresses// Suppose it as information from the server// Modify this for different addressa = [];var x = 0;for (var i = 0; x <a.length; i++) {var append = "<divclass='row'>";for (var j = 0; j <6&& x < a.length; j++) {append += `<divclass="contain col-sm-6 col-md-2"><imgclass="img-responsive"src=` + a[x++] + `></div>`;}append += '</div>';appender(append);}// Function to append the datafunction appender(x) {$('#gallery').html(function(i, original_html) {return (original_html + x);});}// For Image Modal$(document).on('click', 'img', function() {imgAddr = $(this).attr('src');data = "<center><imgsrc=" + imgAddr + "width='50%'>";$('#myModal').find('.modal-body').html(data);$('#myModal').modal();});</script></body></html> - Выход:

- Код CSS: