Как с помощью CSS сделать div, занимающий две строки в сетке?
Опубликовано: 25 Февраля, 2022
Предположим, у нас есть 5 элементов в ряд и задача поместить в середину ряда более крупный элемент. Как с помощью CSS сделать DIV охватывающим 2 строки сетки.
Подход 1: сначала получите высоту внешнего DIV идентификатора ('external') . Мы знаем, что высота внешнего элемента теперь может быть достигнута с помощью CSS Flexbox с flex-direction: column и flex-wrap: wrap. фиксированная высота контейнера указывает гибким элементам, где их оборачивать.
Example:
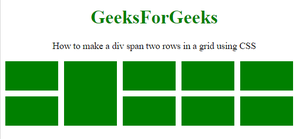
<!DOCTYPE HTML><html> <head> <style> #outer { display: flex; flex-direction: column; flex-wrap: wrap; height: 120px; width: 516px; } .div { width: 90px; flex: 0 0 50px; margin: 5px; background-color: green; } .big { flex-basis: 110px; } </style></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> How to make a div span two rows in a grid using CSS </p> <div id="outer"> <div class="div"></div> <div class="div"></div> <div class="div big"></div> <div class="div"></div> <div class="div"></div> <div class="div"></div> <div class="div"></div> <div class="div"></div> <div class="div"></div> </div></body> </html> |
Выход:

Подход 2:
- Сделайте внешний DIV на уровне блока.
- Создайте столбец сетки шириной 90 пикселей и сделайте это 5 раз.
- Строки будут созданы автоматически.
- Свойства нравятся. grip-gap - это сокращение от grid-row-gap и grid-column-gap .
- Большой элемент будет занимать строки с 1 по 3.
- Большой элемент будет занимать от 2 до 3 линий столбцов сетки.
Example:
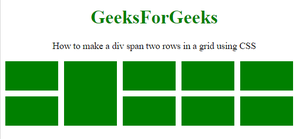
<!DOCTYPE HTML><html> <head> <style> #outer { display: grid; grid-template-columns: repeat(5, 90px); grid-auto-rows: 50px; grid-gap: 10px; width: 516px; } .big { grid-row: 1 / 3; grid-column: 2 / 3; } .div { background-color: green; } </style></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP"> How to make a div span two rows in a grid using CSS </p> <div id="outer"> <div class="div"></div> <div class="div"></div> <div class="div big"></div> <div class="div"></div> <div class="div"></div> <div class="div"></div> <div class="div"></div> <div class="div"></div> <div class="div"></div> </div></body> </html> |
Выход: