Как разместить контент под фиксированной панелью навигации flexbox?
Панель навигации: с помощью CSS вы можете превратить меню HTML в удивительные панели навигации. Панель навигации - это не что иное, как список ссылок. Панель навигации требует стандартного HTML в качестве основы. Использование компонентов <ul> и <li> имеет смысл идеализировать.
Мы можем разместить Контент на фиксированной панели навигации двумя способами:
Метод 1: использование float в CSS
Синтаксис:
поплавок: нет | слева | право | начальная | наследовать;
Стоимость недвижимости:
- нет: это не повлияет на положение контента (это значение по умолчанию).
- left: контент будет плавать слева от своего контейнера.
- right: контент будет плавать справа от своего контейнера.
- initial: устанавливает для этого свойства значение по умолчанию.
- Наследовать: получает это свойство от своего родительского компонента.
Фиксированная панель навигации: мы можем включить CSS и сделать так, чтобы панель навигации оставалась в верхней части страницы, действительно, когда пользователь прокручивает страницу:
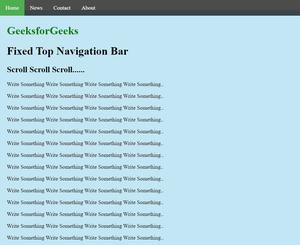
Пример:
<!DOCTYPE html><html><head><style>body {margin: 0;}ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: rgba(0, 0, 0, 0.7);position: fixed;/* position property is usedto fix navbar */top: 0;width: 100%;}li {float: left;/* when flexbox will be usedthen there will be no needto write float propertiesof CSS*/}li a {display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;}li a:hover:not(.active) {background-color: #111;}.active {background-color: #4caf50;}</style></head><body><ul><li><aclass="active"href="#home">Home</a></li><li><ahref="#news">News</a></li><li><ahref="#contact">Contact</a></li><li><ahref="#about">About</a></li></ul><divstyle="padding: 20px;margin-top: 30px;background-color:rgba(135, 206, 235, 0.5);height: 1500px;"><h1style="color: green;">GeeksforGeeks</h1><h1>Fixed Top Navigation Bar</h1><h2>Scroll Scroll Scroll......</h2><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p><p>Write Something Write SomethingWrite Something Write Something..</p></div></body></html>Выход:

Примечание: позиция: абсолютная; к содержимому игнорирует свойство float.
- Тип списка: нет; используется для удаления пуль. Панель навигации не требует маркеров списка.
- Установить маржу: 0; и заполнение: 0; чтобы удалить настройки браузера по умолчанию.
Метод 2: использование Flexbox в CSS
Flexbox Flexbox может стать прекрасным устройством для макета. Используя flexbox, мы можем размещать контент в столбцы и многое другое. Вскоре мы рассмотрим свойства гибкого бокса. (Вы можете использовать следующий синтаксис в коде и поиграть с ним!)
Свойства флексбокса для флекс-контейнера: (свойство: значения;)
- дисплей: гибкий;
- flex-direction: строка | ряд-обратный | столбец | столбец-реверс;
- flex-wrap: упаковка | nowrap | накрутка-реверс;
- flex-flow: перенос колонки;
- justify-content: flex-start | гибкий конец | центр | космическое пространство | пространство между | равномерно | начало | конец | слева | Правильно;
- align-items: stretch | гибкий старт | гибкий конец | центр | начало | конец | исходный уровень | первая базовая линия | последний исходный уровень | самозапуск | самоконец;
- align-content: flex-start | гибкий конец | центр | пространство между | космическое пространство | равномерно | растянуть | начало | конец | исходный уровень | первая базовая линия | последняя базовая линия;
Свойства flexbox для гибких элементов: (свойство: значения;)
- заказ: 4; / * по умолчанию 0 * /
- flex-grow: 2; / * по умолчанию 0 * /
- флекс-термоусадочная: 5; / * по умолчанию 1 * /
- флекс-основа: авто; / * авто по умолчанию * /
- гибкость: нет; (Это сокращенное свойство для сочетания flex-grow, flex-shrink и flex-base ( например, flex: 0 1 auto; ) по умолчанию)
- выровнять себя: авто | центр | исходный уровень | гибкий старт | гибкий конец | потягиваться;
** Обратите внимание, что float, clear и vertical-align не влияют на гибкий элемент. Также запрещено использование отрицательных чисел.
Как создать фиксированную панель навигации flexbox?
/ * Модифицируем заголовок (выше мы модифицировали ul и li вместо заголовка) * / header { дисплей: гибкий; / * использование свойства flexbox для родительского элемента также известен как inline-flex * / justify-content: пробел между; align-items: center; отступ: 5 пикселей; положение: фиксированное; переполнение: скрыто; цвет фона: rgba (0, 0, 0, 0,7); ширина: 100%; }В этом примере,
- дисплей: гибкий; использование свойства flexbox для родительского элемента, также известного как inline-flex.
- justify-content: пробел между; вещи равномерно распределены внутри линии; firstitem находится на начальной строке, последняя вещь на заключительной строке. Но на этой иллюстрации мы стилизовали тег заголовка, следовательно, это влияние не может быть замечено. Но если мы стилизовали тег ul, это влияние будет заметно.
- заказ: 1; Свойство упорядочения контролирует порядок, в котором они отображаются в держателе гибкости. По умолчанию порядок равен 0;
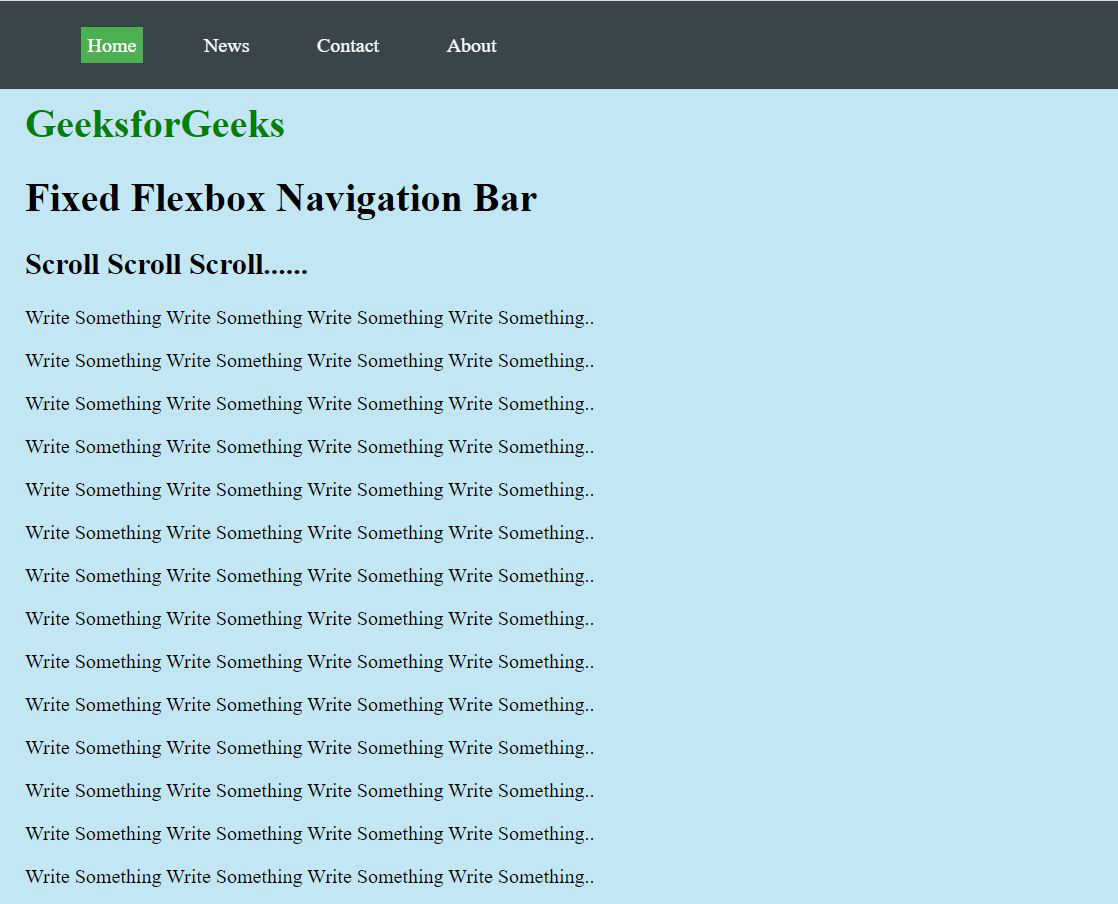
Пример:
<!DOCTYPE html><html><head><style>body {margin: 0;}header {display: flex;/* Using flexbox property for parentalso known as inline-flex */justify-content: space-between;/* Items are evenly distributed inthe line; firstitem is on thestart line, last item on theend line*/align-items: center;padding: 5px;position: fixed;overflow: hidden;background-color: rgba(0, 0, 0, 0.7);width: 100%;}nav {order: 1;}.nav_links {list-style: none;}.nav_links li {display: inline-block;padding: 0px 20px;}.nav_links li a:hover {color: rgb(255, 255, 255);}li a {display: block;color: white;text-align: center;padding: 5px 5px;text-decoration: none;}li a:hover:not(.active) {background-color: #111;}.active {background-color: #4caf50;}</style></head><body><header><nav><ulclass="nav_links"><li><aclass="active"href="#home">Home</a></li><li><ahref="#news">News</a></li><li><ahref="#contact">Contact</a></li><li><ahref="#about">About</a></li></ul></nav></header><divstyle="padding: 20px;background-color: rgba(135, 206, 235, 0.5);height: 1500px;"><h1style="color: green;"><br/>GeeksforGeeks</h1><h1>Fixed Flexbox Navigation Bar</h1><h2>Scroll Scroll Scroll......</h2><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p></div></body></html>Выход:

Как разместить контент под фиксированной панелью навигации flexbox?
Пример:
<!DOCTYPE html><html><head><style>body {margin: 0;}header {justify-content: space-between;/* Items are evenly distributedin the line; firstitem is onthe start line, last item onthe end line */padding: 5px;position: fixed;overflow: hidden;background-color: rgba(0, 0, 0, 0.7);width: 100%;}.bar {display: flex;/* Use flexbox property for parentalso known as inline-flex */align-items: center;}.search {/* Take up the rest of theremaining space */flex: 1;}.search input {width: 90%;}nav {order: 1;}</style></head><body><header><nav><divclass="bar"><divclass="username"style="color: rgb(255, 255, 255);font-size: 30px;">Search here :</div><divclass="search"><inputtype="search"placeholder="search..."/></div></div></nav></header><divstyle="padding: 20px;background-color: rgba(135, 206, 235, 0.5);height: 1500px;"><h1style="color: green;"><br/>GeeksforGeeks</h1><h1>Content in Fixed FlexboxNavigation Bar</h1><h2>Scroll Scroll Scroll......</h2><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><p>Write Something Write Something WriteSomething Write Something..</p><pРЕКОМЕНДУЕМЫЕ СТАТЬИ