Как разделить изображение на другую интерактивную область ссылок с помощью HTML?
Опубликовано: 16 Декабря, 2021
Изображение можно разделить на разные области, на которые можно нажимать, и области, на которые можно ссылаться, используя ан Карта изображений . Карта изображений используется для навигации.
Карта изображений состоит из нескольких тегов:
- img: указывает изображение, которое будет включено в карту.
- карта: Создает карту интерактивных областей.
- область: используется внутри элемента карты для определения интерактивных областей.
Мы можем сделать участки следующих форм:
- круг: круговая область
- rect: прямоугольная область
- poly: область в форме многоугольника
- по умолчанию: область за пределами любых определенных форм
Пример:
<img src = "gfg.png" usemap = "map_rect">
<map name = "map-rect">
<area shape = "rect" coords = "18,26,220,226"
href = "https://www.geeksforgeeks.org" />
</map>HTML-код: в следующем примере мы будем использовать прямоугольная форма в качестве мы легко можем разделить прямоугольник на четыре равные части. Первые два значения свойства coords - это координаты (x, y) левого верхнего угла. Третье и четвертое числа - координаты (x, y) правого нижнего угла.
Примечание. Координаты (x, y) используют левый верхний угол в качестве начала координат (0, 0).
HTML
<!DOCTYPE html>< html > < head > < style > img { width: 500px; height: 500px; border: 1px red solid; } h1 { color: Green; } body { background: white; margin-top: 4%; margin-left: 10%; } </ style ></ head > < body > < h1 >GeeksforGeeks</ h1 > < h2 >Creating 4 equal clickable areas in an image</ h2 > < img src = "gfg.png" alt = "usemap" usemap = "#gfg_map" /> < map name = "gfg_map" > <!-- dividing rectangle into 4 equal parts --> < area shape = "rect" coords = "0,0, 250,250" alt = "GFG1" < area shape = "rect" coords = "250,0, 500,250" alt = "GFG2" < area shape = "rect" coords = "0,250, 250,500" alt = "GFG3" < area shape = "rect" coords = "250,250, 500,500" alt = "GFG4" </ map ></ body > </ html > |
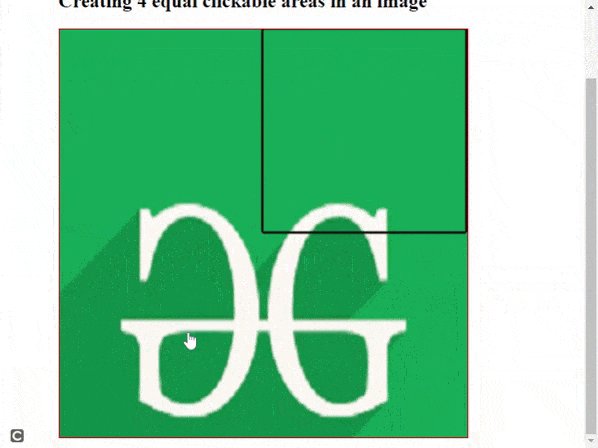
Выход: