Как проверить, содержит ли ввод в поле ввода алфавиты только с помощью экспресс-валидатора?
В HTML-формах нам часто требовалась проверка разных типов. Подтвердите существующую электронную почту, подтвердите длину пароля, подтвердите пароль, подтвердите, чтобы разрешить только целочисленные вводы, это некоторые примеры проверки. В определенном поле ввода разрешены только алфавиты, т.е. не разрешены никакие числа или специальные символы. Мы также можем проверить эти поля ввода, чтобы они принимали только алфавиты, с помощью промежуточного программного обеспечения экспресс-проверки.
Команда для установки экспресс-валидатора:
npm установить экспресс-валидатор
Шаги по использованию экспресс-валидатора для реализации логики:
- Установите промежуточное ПО экспресс-валидатора.
- Создайте файл validator.js для кодирования всей логики проверки.
- Подтвердите ввод с помощью validateInputField: проверьте (имя поля ввода) и установите цепочку для проверки isAlpha () с помощью '. '
- Используйте имя проверки (validateInputField) в маршрутах в качестве промежуточного программного обеспечения в качестве массива проверок.
- Уничтожьте функцию validationResult из экспресс-валидатора, чтобы использовать ее для поиска ошибок.
- В случае возникновения ошибки перенаправьте на ту же страницу, передав информацию об ошибке.
- Если список ошибок пуст, предоставьте пользователю доступ для последующего запроса.
Примечание: здесь мы используем локальную или настраиваемую базу данных для реализации логики, те же шаги могут быть выполнены для реализации логики в обычной базе данных, такой как MongoDB или MySql.
Пример: В этом примере показано, как проверить поле ввода, чтобы разрешить только алфавиты.
Имя файла - index.js
const express = require( 'express' )const bodyParser = require( 'body-parser' )const {validationResult} = require( 'express-validator' )const repo = require( './repository' )const { validateFirstName, validateLastName } = require( './validator' )const signupTemplet = require( './signup' ) const app = express()const port = process.env.PORT || 3000 // The body-parser middleware to parse form dataapp.use(bodyParser.urlencoded({extended : true })) // Get route to display HTML form to sign upapp.get( '/signup' , (req, res) => { res.send(signupTemplet({}))}) // Post route to handle form submission logic andapp.post( '/signup' , [validateFirstName, validateLastName], async (req, res) => { const errors = validationResult(req) if (!errors.isEmpty()){ return res.send(signupTemplet({errors})) } const {email, fn, ln, password} = req.body await repo.create({ email, 'First Name' :fn, 'Last Name' : ln, password }) res.send( 'Sign Up successfully' )}) // Server setupapp.listen(port, () => { console.log(`Server start on port ${port}`)}) |
Имя файла - repository.js: этот файл содержит всю логику для создания локальной базы данных и взаимодействия с ней.
// Importing node.js file system moduleconst fs = require( 'fs' ) class Repository { constructor(filename) { // The filename where datas are going to store if (!filename) { throw new Error( 'Filename is required to create a datastore!' ) } this .filename = filename try { fs.accessSync( this .filename) } catch (err) { // If file not exist it is created with empty array fs.writeFileSync( this .filename, '[]' ) } } // Get all existing records async getAll(){ return JSON.parse( await fs.promises.readFile( this .filename, { encoding : 'utf8' }) ) } // Create new record async create(attrs){ const records = await this .getAll() records.push(attrs) await fs.promises.writeFile( this .filename, JSON.stringify(records, null , 2) ) return attrs }} // The 'datastore.json' file created at runtime// and all the information provided via signup form// store in this file in JSON format.module.exports = new Repository( 'datastore.json' ) |
Имя файла - signup.js: этот файл содержит логику для отображения формы регистрации.
const getError = (errors, prop) => { try { return errors.mapped()[prop].msg } catch (error) { return '' }} module.exports = ({errors}) => { return ` <!DOCTYPE html> <html> <head> <link rel= 'stylesheet' <style> div.columns{ margin-top: 100px; } .button{ margin-top : 10px } </style> </head> <body> <div class= 'container' > <div class= 'columns is-centered' > <div class= 'column is-5' > <h1 class= 'title' >Sign Up<h1> <form method= 'POST' > <div> <div> <label class= 'label' id= 'email' >Username</label> </div> <input class= 'input' type= 'text' name= 'email' placeholder= 'Email' for = 'email' > </div> <div> <div> <label class= 'label' id= 'fn' >First Name</label> </div> <input class= 'input' type= 'text' name= 'fn' placeholder= 'First Name' for = 'fn' > <p class= "help is-danger" >${getError(errors, 'fn' )}</p> </div> <div> <div> <label class= 'label' id= 'ln' >Last Name</label> </div> <input class= 'input' type= 'text' name= 'ln' placeholder= 'Last Name' for = 'ln' > <p class= "help is-danger" >${getError(errors, 'ln' )}</p> </div> <div> <div> <label class= 'label' id= 'password' >Password</label> </div> <input class= 'input' type= 'password' name= 'password' placeholder= 'Password' for = 'password' > </div> <div> <button class= 'button is-primary' >Sign Up</button> </div> </form> </div> </div> </div> </body> </html> `} |
Имя файла - validator.js: этот файл содержит всю логику проверки (логика для проверки поля ввода, чтобы разрешить только алфавиты).
const {check} = require( 'express-validator' )const repo = require( './repository' )module.exports = { validateFirstName : check( 'fn' ) // To delete leading and triling space .trim() // Validate the minimum length of the password // Optional for this context .isLength({min:3}) // Custom message .withMessage( 'First Name must be 3 characters long' ) // Name must contains only alphabets .isAlpha() // Custom message .withMessage( 'First Name must be alphabetic' ), validateLastName : check( 'ln' ) // To delete leading and triling space .trim() // Validate the minimum length of the password // Optional for this context .isLength({min:2}) // Custom message .withMessage( 'Last Name must be 2 characters long' ) // Name must contains only alphabets .isAlpha() // Custom message .withMessage( 'Last Name must be alphabetic' )} |
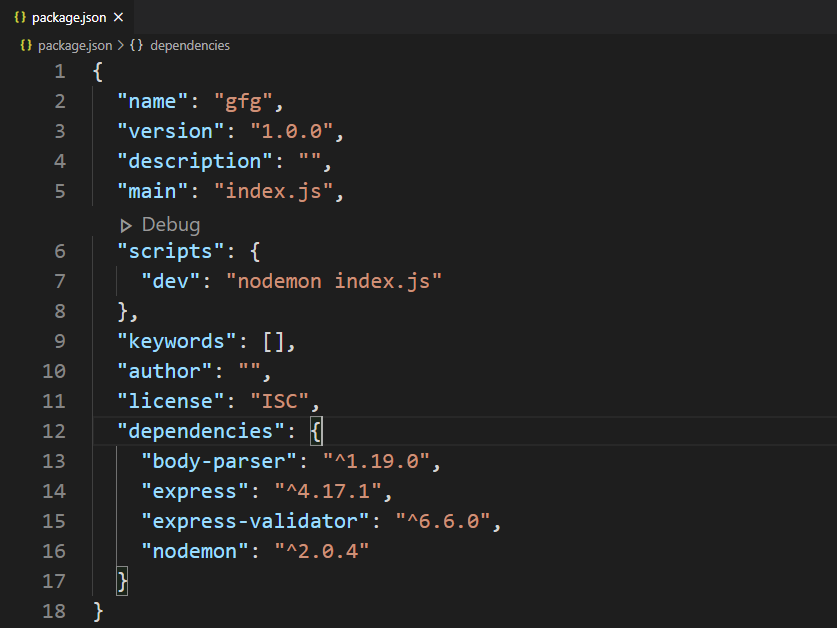
Имя файла - package.json

файл package.json
Выход:

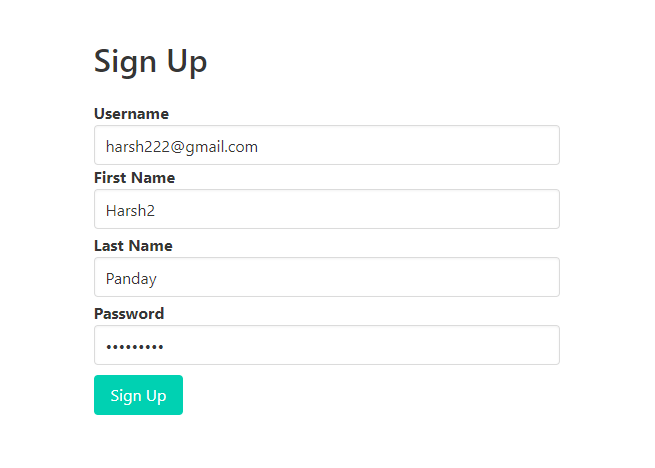
Попытка зарегистрироваться, когда поле ввода имени содержит не только буквы

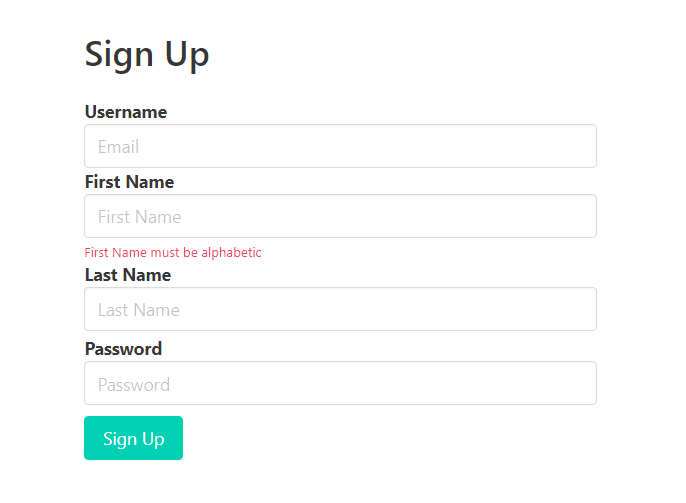
Ответ при попытке зарегистрироваться с полем ввода «имя», которое не содержит только букв

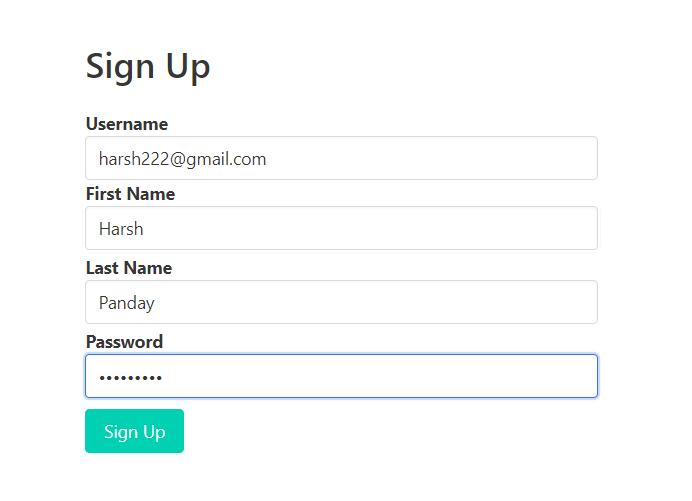
Попытка зарегистрироваться, когда поля ввода имени и фамилии содержат только буквы

Ответ при попытке зарегистрироваться с полем ввода «имя», «фамилия», содержащим только буквы
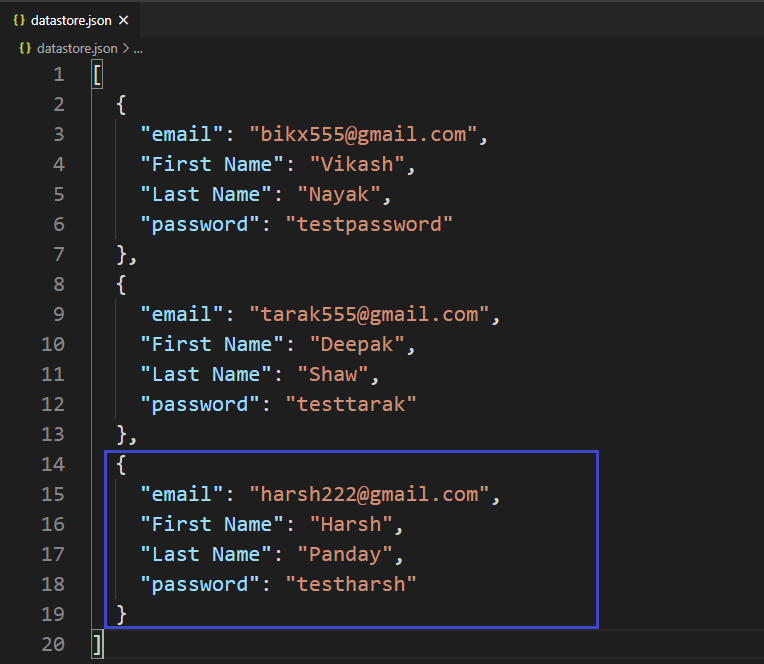
База данных после успешной регистрации:

База данных после успешной регистрации
Примечание. Мы использовали некоторые классы Bulma (фреймворк CSS) в файле signup.js для разработки контента.