Как поставить флажок в центре ячейки таблицы?
Опубликовано: 26 Февраля, 2022
Флажок можно разместить в центре ячейки таблицы либо с помощью простой таблицы стилей CSS, либо с помощью начальной загрузки. Здесь мы увидим различные способы центрировать флажок в ячейке таблицы с использованием чистого CSS.
Способ 1:
В этом методе мы используем свойство display FlexBox для центрирования флажка в ячейке таблицы.
Примечание: этот метод не будет обрабатывать текст после флажка как элемент блока, а текст, введенный после проверки, будет видимым.
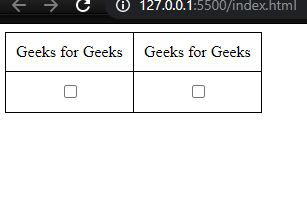
Пример:
Выход:

Способ 2:
В этом методе мы будем использовать свойство Text align center в CSS для центрирования флажка в ячейке.
Примечание: этот метод центрирует все в td таблицы.
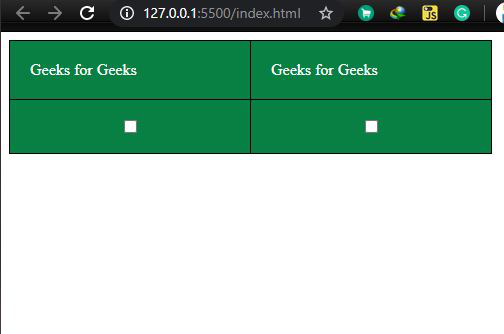
Example:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style> table, td{ border-collapse: collapse; border: 1px solid #000; padding: 10px; } .checkbox{ text-align: center; /*Centering the text in a td of the table*/ }</style><body> <table> <tr> <td> Geeks for Geeks </td> <td> Geeks for Geeks </td> </tr> <tr> <td class="checkbox"> <input type="checkbox"> </td> <td class="checkbox"> <input type="checkbox"> </td> </tr> </table> </body></html> |
Выход: