Как получить координаты x и y элемента в транспортире Node.js?
Protractor - это среда для сквозного тестирования, разработанная для приложений AngularJS и Angular. Он в основном запускает тесты для приложения, которое взаимодействует с ним, как настоящий пользователь, в реальном браузере. В следующем примере мы собираемся получить координаты x и y элемента и проверить, соответствуют ли они ожидаемым или нет.
Предварительные условия: установка и настройка транспортира
Подход:
- Мы собираемся создать базовую тестовую программу, в которой мы собираемся проверить, соответствуют ли координаты x и y элемента ожидаемым или нет.
- Все тесты Protractor будут иметь файл, содержащий конфигурацию, и этот файл будет исходным файлом, который запустит тест.
- Создадим этот файл с именем conf.js.
Пример: Имя файла: conf.js
Javascript
exports.config = { // Capabilities values for // webdriver instance capabilities: { 'browserName' : 'chrome' }, // Framework value framework: 'jasmine' , // The Spec patterns are relative to the // current working directory when // protractor is called. specs: [ 'test.js' ], // Options which are passed to our // framework ie. Jasmine. jasmineNodeOpts: { defaultTimeoutInterval: 30000 }, // File URL onPrepare: function () { }}; |
Теперь давайте создадим наш HTML-файл с именем test.html, который будет содержать проверяемый элемент.
Имя файла: test.html
HTML
<!DOCTYPE html>< html lang = "en" >< body > <!-- The element to be tested --> < div id = "foo" style="position: absolute; top:20px; left: 15px"> Inner text </ div ></ body ></ html > |
Теперь создадим наш тестовый файл test.js. В этом файле мы собираемся получить доступ к файлу HTML, а затем получить координаты x и y и проверим, установлены ли они в файле HTML или нет. Браузер - это глобал, созданный Protractor.
Jasmine структура обеспечивает функцию описания () и функции его () , где описать это описание теста , а это шаги для испытания.
Имя файла: test.js
Javascript
describe( 'Protractor Demo App' , function () { it( 'should have a title' , function () { // Disabling waiting for angular browser.waitForAngularEnabled( false ) // Get our html file for testing browser.get( 'test.html' ); // Test if the element have required coordinates let foo = element(by.id( 'foo' )); expect(foo.getLocation()).toEqual( jasmine.objectContaining({ x: 15, y: 20 })); });}); |
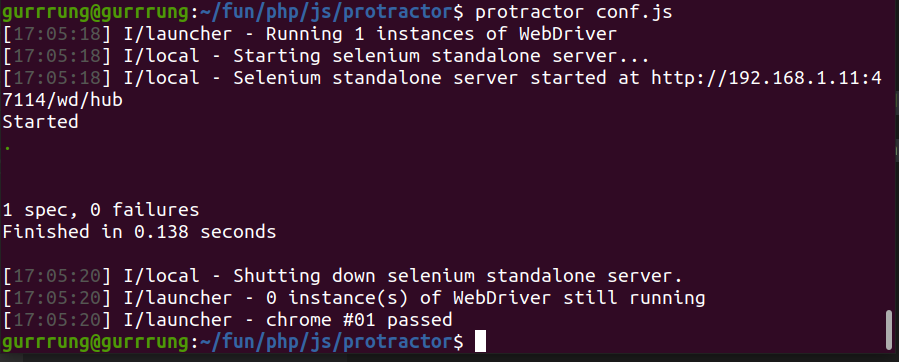
Запустите файл conf.js, используя следующую команду:
транспортир conf.js
Выход: