Как переместить H2 под H1, используя только свойство float?
Опубликовано: 18 Декабря, 2021
Описание:
- В Bootstrap 4 тег H2 можно добавить под тегом H1 или под ним. В то время как в случае использования float тег H2 не может быть добавлен ниже или ниже тега H1, потому что тег H2 переместится под конец тега H1 из-за свойств начальной загрузки 4 CSS.
- Чтобы устранить эту проблему, мы можем переместить H2 под H1 на поплавке, обернув оба тега элементом, имеющим свойства flex, или индивидуально обернув каждый тег элементом, имеющим класс clearfix.
Пример 1: Следующие примеры показывают, как переместить H2 под H1 только с помощью поплавков.
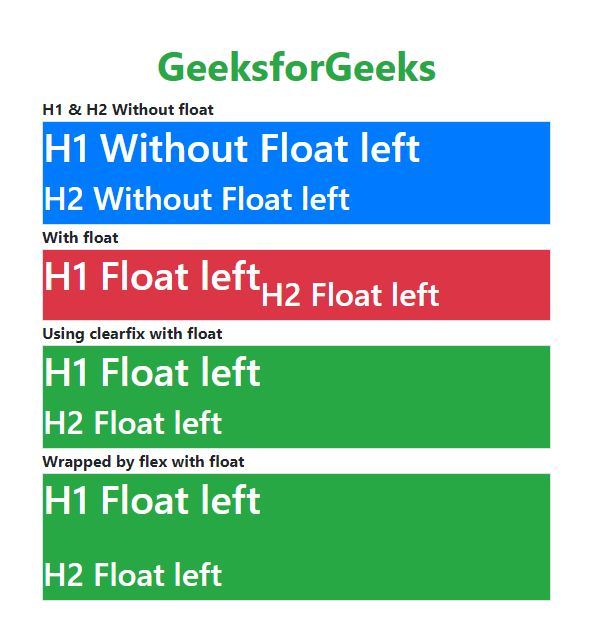
<!DOCTYPE html>< html lang = "en" > < head > < meta charset = "utf-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href=""> < script src=""></ script > < script src=""></ script > < script src=""></ script ></ head > < body > < div class = "container-fluid p-5" > < h1 class = "text-success font-weight-bold text-center" >GeeksforGeeks</ h1 > < span class = "font-weight-bolder" > H1 & H2 Without float </ span > < div class = "border bg-primary text-white" > < h1 class = "" >H1 Without Float left</ h1 > < h2 class = "" >H2 Without Float left</ h2 > </ div > < span class = "font-weight-bolder" >With float</ span > < div class = "border bg-danger clearfix text-white" > < h1 class = "float-left " >H1 Float left</ h1 > < br > < h2 class = "float-left " >H2 Float left</ h2 > </ div > < span class = "font-weight-bolder" > Using clearfix with float </ span > < div class = "border bg-success text-white" > < span class = "clearfix" > < h1 class = "float-left" >H1 Float left</ h1 > </ span > < span class = "clearfix" > < h2 class = "float-left" >H2 Float left</ h2 > </ span > </ div > < span class = "font-weight-bolder" > Wrapped by flex with float </ span > < div class = "border bg-success text-white d-flex flex-column" > < h1 class = "float-left " >H1 Float left</ h1 > < br > < h2 class = "float-left " >H2 Float left</ h2 > </ div > </ div ></ body > </ html > |
Выход: