Как определить цвета как переменные в CSS?
Опубликовано: 17 Декабря, 2021
В CSS мы можем определять пользовательские свойства (часто известные как переменные CSS), что дает нам большую гибкость, позволяя определять набор правил и избегать их повторной записи снова и снова. Мы также можем использовать настраиваемые свойства для определения цветов.
Пример 1:
<!DOCTYPE html>< html > < head > < title > How to define colors as variables in CSS? </ title > < style > :root { --primary-color: rgb(15, 157, 88); --secondary-color: rgb(255, 255, 255); } .first { width: 50%; padding: 40px 0px; margin: 10px 0px; text-align: center; /* Apply color using CSS var */ background-color: var(--primary-color); color: var(--secondary-color); } .second { width: 50%; padding: 40px 0px; text-align: center; /* Apply color using CSS var */ background-color: var(--primary-color); color: var(--secondary-color); } </ style ></ head > < body > < div class = "first" > < h1 >GeeksforGeeks</ h1 > </ div > < div class = "second" > < h1 >GeeksforGeeks</ h1 > </ div ></ body > </ html > |
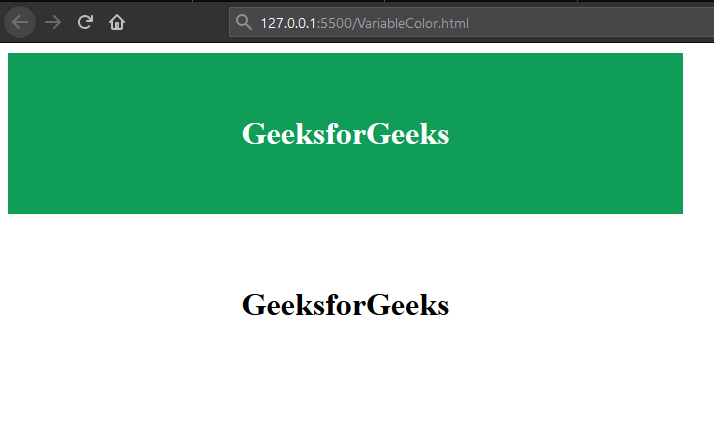
Выход: 
Объяснение: В приведенном выше примере мы определили две переменные, имеющие область действия root (ее можно использовать на всей странице), --primary-color и --secondary-color . Затем мы использовали их в первом и втором классе, используя функцию CSS var ().
Примечание: :root селектор можно заменить любым локальным селектором. Кроме того, это ограничит область действия определенной переменной только в этом селекторе.
Пример 2:
<!DOCTYPE html>< html > < head > < title > How to define colors as variables in CSS? </ title > < style > .first { /* The defined colors are not scoped for .first class only */ --primary-color: rgb(15, 157, 88); --secondary-color: rgb(255, 255, 255); width: 50%; padding: 40px 0px; margin: 10px 0px; text-align: center; /* Apply color using CSS var */ background-color: var(--primary-color); color: var(--secondary-color); } .second { width: 50%; padding: 40px 0px; text-align: center; /* Apply color using CSS var */ background-color: var(--primary-color); color: var(--secondary-color); } </ style ></ head > < body > < div class = "first" > < h1 >GeeksforGeeks</ h1 > </ div > < div class = "second" > < h1 >GeeksforGeeks</ h1 > </ div ></ body > </ html > |
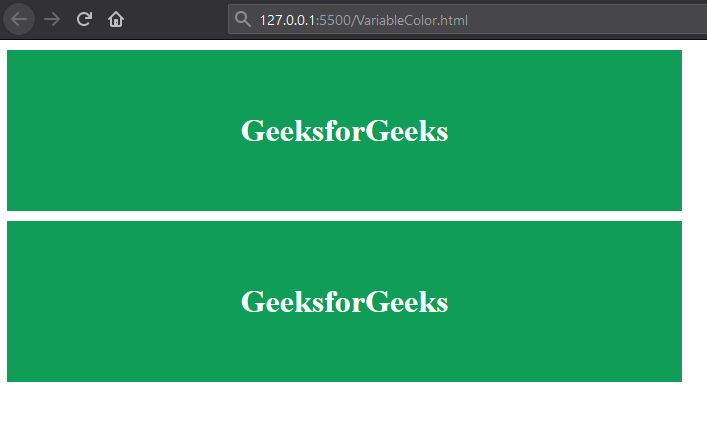
Выход: