Как обновить элемент массива в AngularJS?
Опубликовано: 25 Февраля, 2022
Задача - обновить элемент массива с помощью AngularJS.
Подход: обновить конкретный элемент в массиве можно двумя способами: по его значению или по индексу. В первом примере элемент обновляется по его значению, а во втором примере он был обновлен с использованием индекса в скобках.
Example 1:
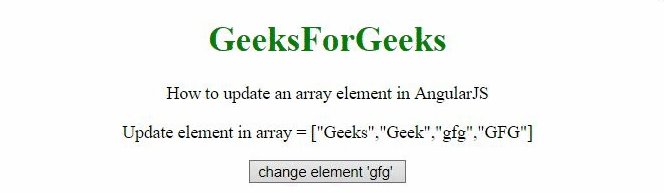
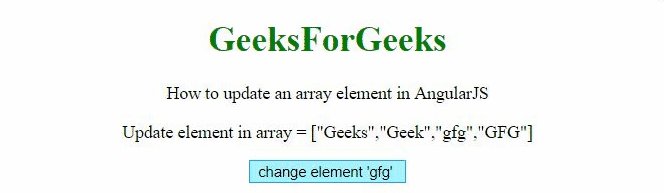
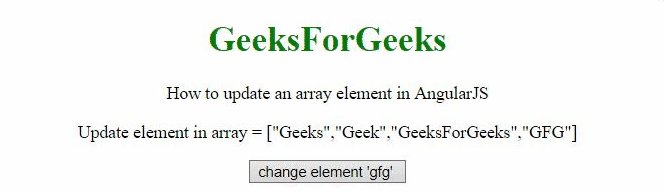
<!DOCTYPE HTML><html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js"> </script> <script> var myApp = angular.module("app", []); myApp.controller("controller", function ($scope) { $scope.array = ["Geeks", "Geek", "gfg", "GFG"]; $scope.updateEl = function (item) { var index = $scope.array.indexOf(item); if (index > -1) { $scope.array[index] = "GeeksForGeeks"; } }; }); </script></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p> How to update an array element in AngularJS </p> <div ng-app="app"> <div ng-controller="controller"> <p>Update element in array = {{array}}</p> <input type="button" value="change element "gfg" " ng-click="updateEl("gfg")"> </div> </div></body> </html> |
Выход:

Example 2:
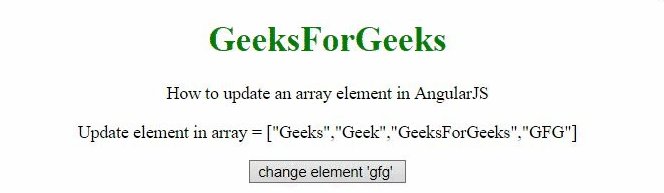
<!DOCTYPE HTML><html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js"> </script> <script> var myApp = angular.module("app", []); myApp.controller("controller", function ($scope) { $scope.array = ["Geeks", "Geek", "gfg", "GFG"]; $scope.updateEl = function (index) { if (index > -1) { $scope.array[index] = "GeeksForGeeks"; } }; }); </script></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p> How to update an array element in AngularJS </p> <div ng-app="app"> <div ng-controller="controller"> <p>Update element in array = {{array}}</p> <input type="button" value="change element at index 3 " ng-click="updateEl(3)"> </div> </div></body> </html> |
Выход: