Как обнаружить изменение значения в скрытом поле ввода в JQuery?
Опубликовано: 2 Декабря, 2021
В элементе <input> с типом = ”hidden” метод jQuery change () не запускается автоматически. Метод change () запускается автоматически только тогда, когда значение поля меняет сам пользователь, а не разработчик. Когда разработчик изменяет значение внутри скрытого поля, он также должен инициировать изменение .
Есть два возможных способа обнаружить изменение значения в скрытом поле ввода:
- Используя метод bind ()
- Используя метод change ()
Примеры ниже будут иллюстрировать оба метода обнаружения изменения значения в скрытом поле.
Пример 1. В следующем примере используется встроенный метод jQuery bind ().
<!DOCTYPE html>< html > < head > < title > By using bind() method detecting change of value in the hidden field </ title > integrity = "sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin = "anonymous" > </ script ></ head > < body style = "text-align:center;" > < h1 style = "color:green;" > GeeksforGeeks </ h1 > < h3 >By using bind() method</ h3 > < form > < input type = "hidden" value = "" id = "hidField" > < button type = "button" id = "changeValue" > Click to change value </ button > </ form > < script > $(document).ready(function() { alert("Value of hidden field before updating: " + $("#hidField").val()); $("#changeValue").click(function() { $("#hidField").val(10).trigger("change"); }); $("input[type='hidden']").bind("change", function() { alert("Value of hidden field after updating: " + $(this).val()); }); }) </ script ></ body > </ html > |
Выход:
Пример 2: В следующем примере используется встроенный метод jQuery change ().
<!DOCTYPE html>< html > < head > < title > By using change() method detecting change of value in the hidden field </ title > integrity = "sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin = "anonymous" ></ script ></ head > < body style = "text-align:center;" > < h1 style = "color:green;" > GeeksforGeeks </ h1 > < h3 >By using change() method</ h3 > < form > < input type = "hidden" value = "" id = "hidField" > < br > < button type = "button" id = "changeValue" > Click to change value </ button > </ form > < script > $(document).ready(function() { alert("Value of hidden field before updating: " + $("#hidField").val()); $("#changeValue").click(function() { $("#hidField").val(101).trigger("change"); }); $("#hidField").change(function() { alert("Value of hidden field after updating: " + $("#hidField").val()); }); }) </ script ></ body > </ html > |
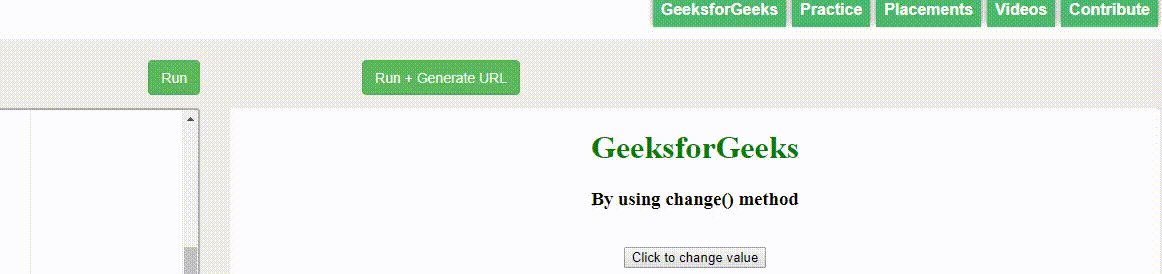
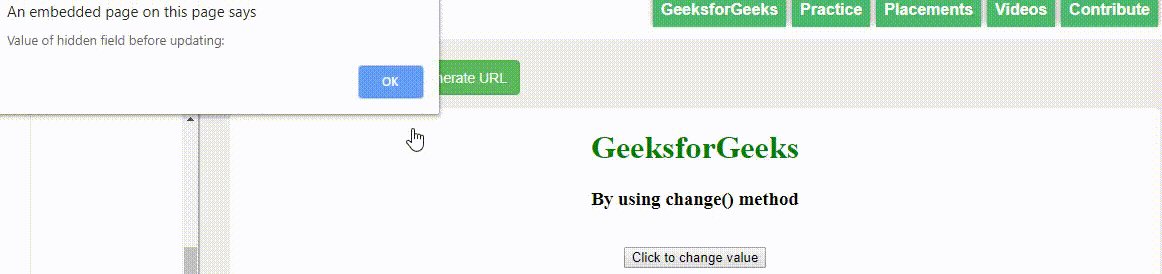
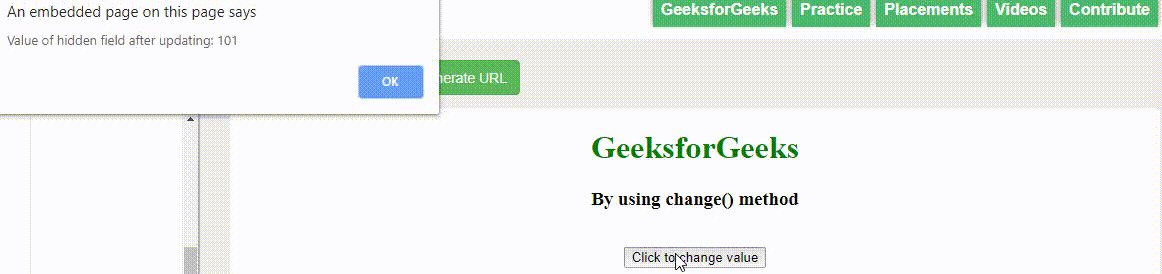
Выход: