Как кодировать / декодировать URL с помощью AngularJS?
Кодировать URL
Учитывая URL-адрес, и задача состоит в том, чтобы закодировать URL-адрес в AngularJS.
Подход: подход заключается в использовании метода encodeURIComponent () для кодирования URL-адреса. В первом примере кодируется URL (https://ide.geeksforgeeks.org/tryit.php), а во втором примере кодируется URL (https://www.geeksforgeeks.org) .
Example 1:
<!DOCTYPE HTML><html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js"> </script> <script> var myApp = angular.module("app", []); myApp.controller("controller", function ($scope) { $scope.url1 = $scope.url2 = ""; $scope.encodeUrl = function () { $scope.url2 = encodeURIComponent($scope.url1); } }); </script></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p> How to encode URL in AngularJS </p> <div ng-app="app"> <div ng-controller="controller"> URL = "{{url1}}"<br><br> <button ng-click="encodeUrl()"> Click here</button> <br><br> Encoded URL = "{{url2}}" </div> </div></body> </html> |
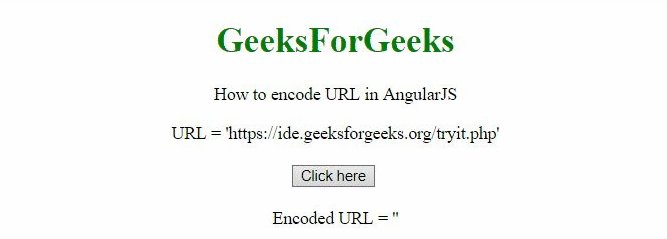
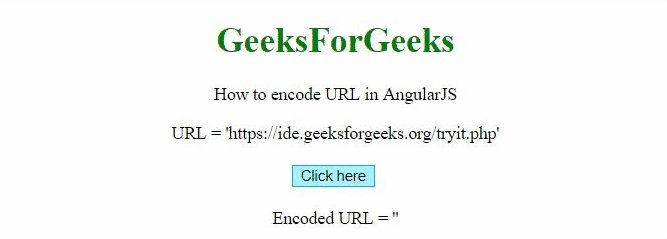
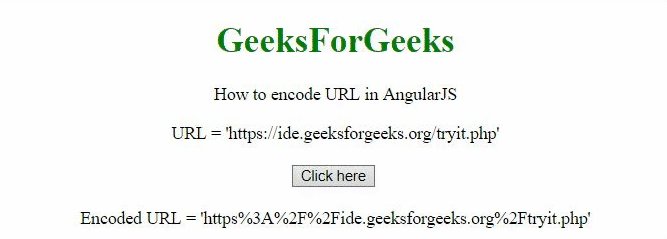
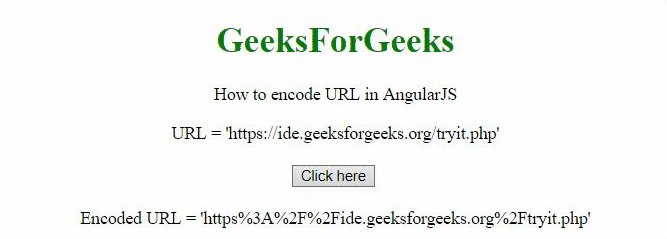
Выход:

Example 2:
<!DOCTYPE HTML><html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js"> </script> <script> var myApp = angular.module("app", []); myApp.controller("controller", function ($scope) { $scope.url1 = "https://www.geeksforgeeks.org"; $scope.url2 = ""; $scope.encodeUrl = function () { $scope.url2 = encodeURIComponent($scope.url1); } }); </script></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p> How to encode URL in AngularJS </p> <div ng-app="app"> <div ng-controller="controller"> URL = "{{url1}}"<br><br> <button ng-click="encodeUrl()"> Click here </button> <br><br> Encoded URL = "{{url2}}" </div> </div></body> </html> |
Выход:

Расшифровать URL
Учитывая закодированный URL-адрес, и задача состоит в том, чтобы декодировать закодированный URL-адрес с помощью AngularJS.
Подход: подход заключается в использовании метода decodeURIComponent () для декодирования URL-адреса. В первом примере URL-адрес ('https% 3A% 2F% 2Fide.geeksforgeeks.org% 2Ftryit.php') декодируется, а во втором примере URL-адрес ('https% 3A% 2F% 2Fwww.geeksforgeeks.org') является расшифровано.
Example 1:
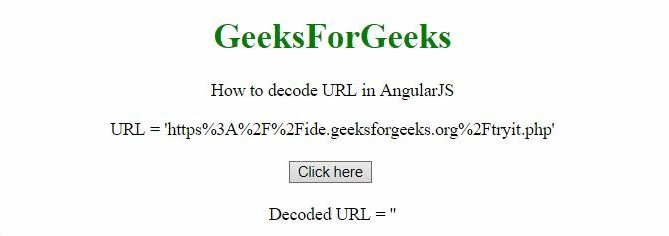
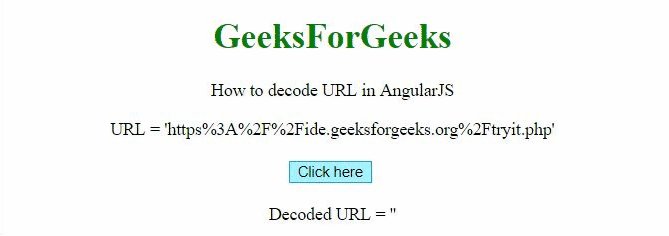
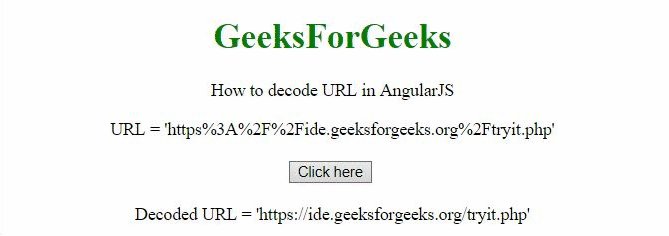
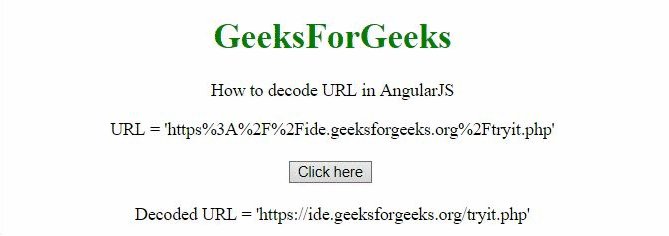
<!DOCTYPE HTML><html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js"> </script> <script> var myApp = angular.module("app", []); myApp.controller("controller", function ($scope) { $scope.url1 = "https%3A%2F%2Fide.geeksforgeeks.org%2Ftryit.php"; $scope.url2 = ""; $scope.decodeUrl = function () { $scope.url2 = decodeURIComponent($scope.url1); } }); </script></head> <body style="text-align: center;"> <h1 style="color: green;"> GeeksForGeeks </h1> <p> How to decode URL in AngularJS </p> <div ng-app="app"> <div ng-controller="controller"> URL = "{{url1}}"<br><br> <button ng-click="decodeUrl()"> Click here </button> <br><br> Decoded URL = "{{url2}}" </div> </div></body> </html> |
Выход:

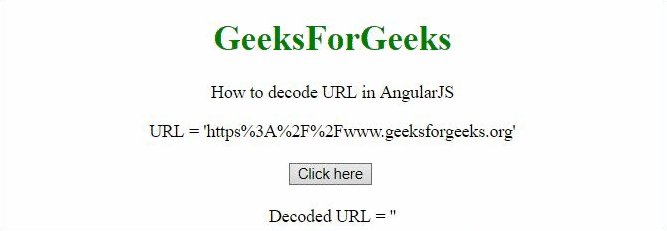
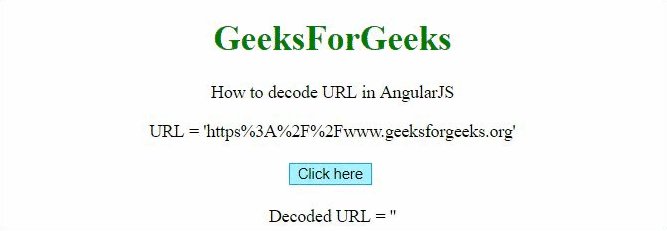
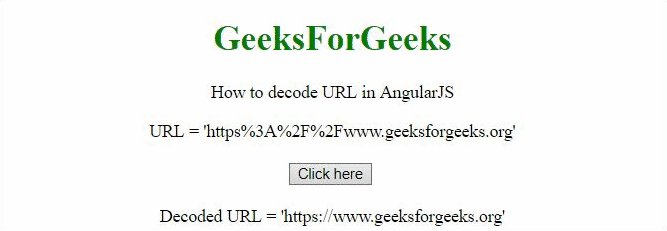
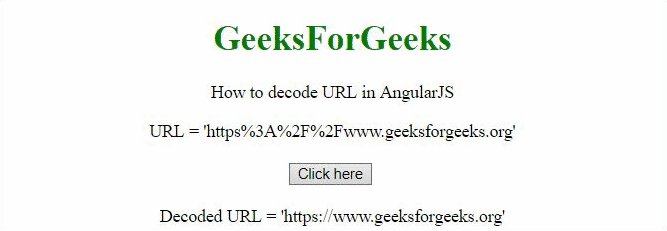
Example 2:
<!DOCTYPE HTML><html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js"> </script> <script> var myApp = angular.module("app", []); myApp.controller("controller", function ($scope) { $scope.url1 = "https%3A%2F%2Fwww.geeksforgeeks.org"; $scope.url2 = ""; $scope.decodeUrl = function () { $scope.url2 = decodeURIComponent($scope.url1); } }); </script></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p> How to decode URL in AngularJS </p> <div ng-app="app"> <div ng-controller="controller"> URL = "{{url1}}"<br><br> <button ng-click="decodeUrl()"> Click here </button> <br><br> Decoded URL = "{{url2}}" </div> </div></body> </html> |
Выход: