Как изменить URL-адрес источника изображения с помощью AngularJS?
Опубликовано: 25 Февраля, 2022
Здесь стоит задача изменить исходный URL изображения с помощью AngularJS.
Подход: подход состоит в том, чтобы изменить URL-адрес изображения, когда пользователь нажимает кнопку. Когда пользователь нажимает кнопку, вместе с новым URL-адресом вызывается метод, который заменяет новый URL-адрес старым в контроллере.
Example 1:
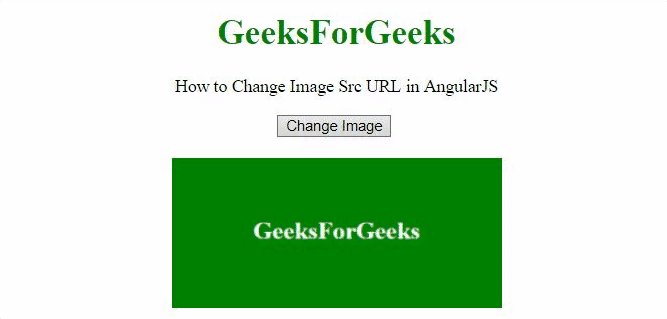
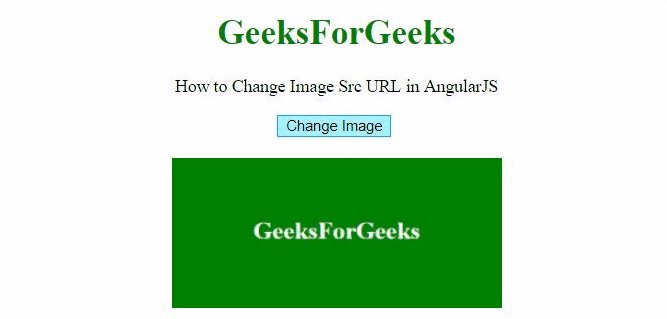
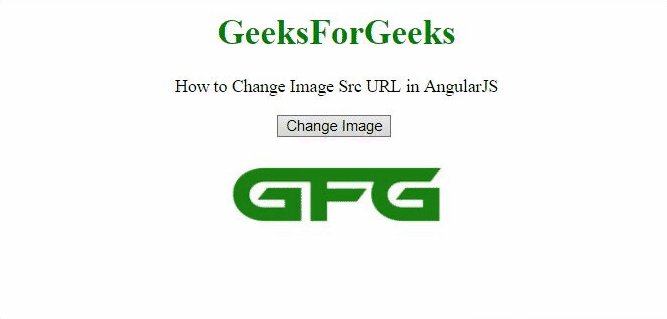
<!DOCTYPE HTML><html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js"> </script> <script> var myApp = angular.module("app", []); myApp.controller("controller", function ($scope) { $scope.imgUrl = $scope.changeURL = function (url) { $scope.imgUrl = url; }; }); </script></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p> How to Change Image Src URL in AngularJS </p> <div ng-app="app"> <div ng-controller="controller"> <button ng-click="changeURL( Change Image</button> <br> <br> <img src="{{imgUrl}}"> </div> </div></body> </html> |
Выход:

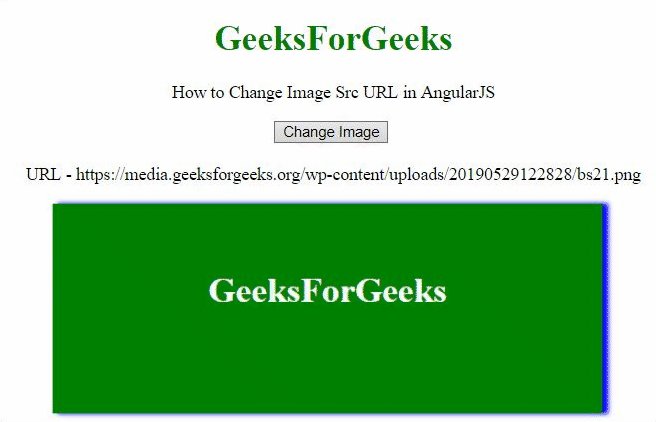
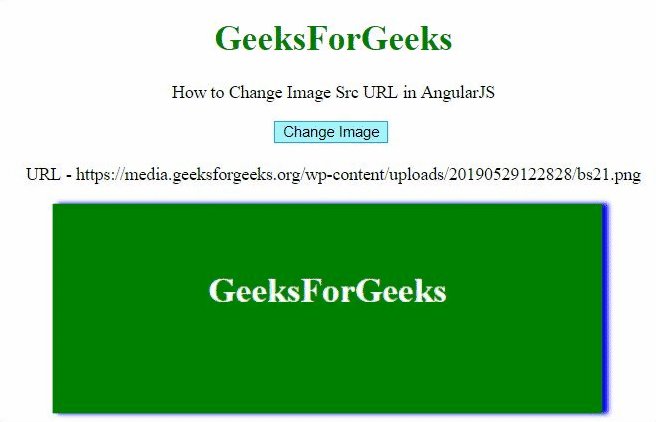
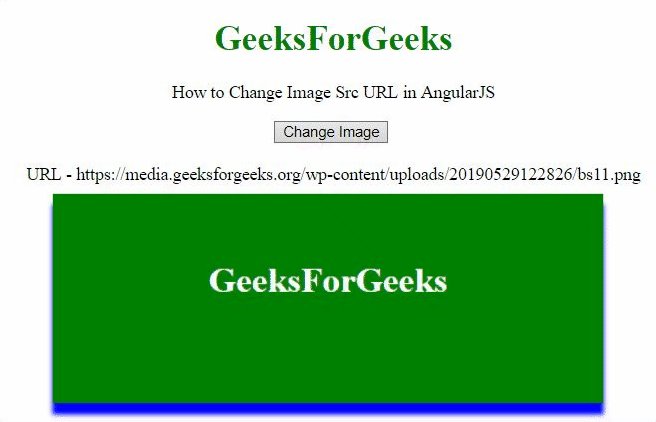
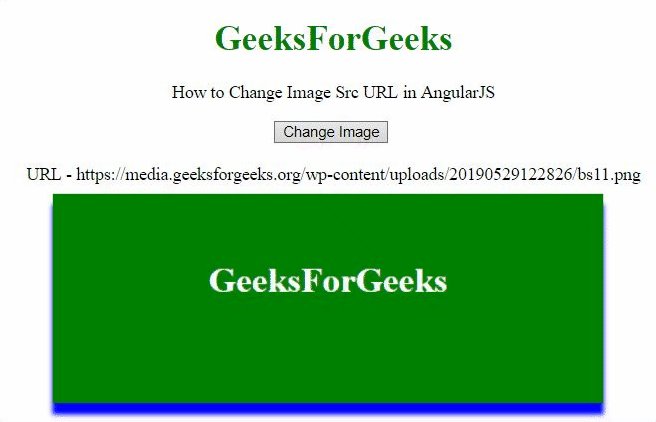
Example 2: In this example, the URL changing can be seen in output.
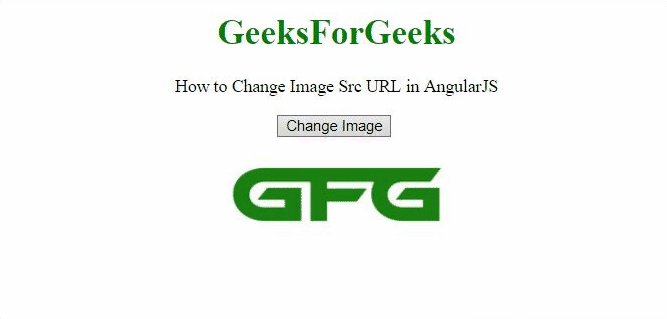
<!DOCTYPE HTML><html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js"> </script> <script> var myApp = angular.module("app", []); myApp.controller("controller", function ($scope) { $scope.imgUrl = $scope.changeURL = function (url) { $scope.imgUrl = url; }; }); </script></head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksForGeeks </h1> <p> How to Change Image Src URL in AngularJS </p> <div ng-app="app"> <div ng-controller="controller"> <button ng-click="changeURL( Change Image</button> <br> <br> URL - {{imgUrl}} <img src="{{imgUrl}}"> </div> </div></body> </html> |
Выход: