Как изменить регистр текста в абзаце с помощью CSS?
Опубликовано: 1 Марта, 2022
Подход этой статьи состоит в том, чтобы изменить регистры текста в абзаце с помощью свойства CSS text-transform. Он используется для управления написанием заглавных букв в тексте. В основном он изменяет текст в формате верхнего и нижнего регистра.
Synta x:
text-transform: none | capitalize | uppercase | lowercase | initial | inherit;
Example:
<!DOCTYPE html> <html> <head> <style> h1 { color: green; } p.gfg { text-transform: capitalize; } p.GFG { text-transform:uppercase; } p.sudo { text-transform:lowercase; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2> How to change cases of text in paragraph using CSS?</h2> <p class="gfg">capitalize</p> <p class="sudo"> lower case letter </p> <p class="GFG"> uppercase letter</p></body> </html> |
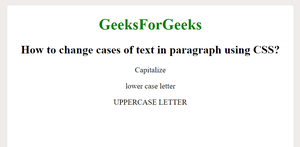
Выход:

Поддерживаемые браузеры перечислены ниже:
- Google Chrome 1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 1.0
- Safari 3.5