Как изменить положение полосы прокрутки с помощью CSS?
Функциями полосы прокрутки можно управлять с помощью CSS. Раньше это было невозможно, но с новыми версиями CSS это стало возможным для веб-дизайнера. Мы можем использовать свойство CSS «:: - webkit-scrollbar», которое отвечает за изменение формы, цвета, размера, оттенка, тени и т. Д. Полосы прокрутки. Но здесь мы будем использовать свойство direction CSS для изменения положения полосы прокрутки.
Примечание. Добавление базового свойства CSS к полосе прокрутки в каждом примере, чтобы она выглядела лучше.
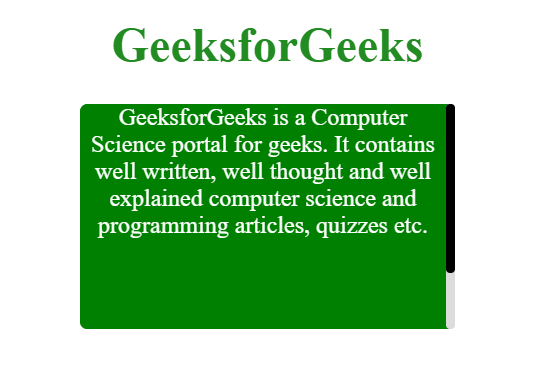
Пример 1. В этом примере полоса прокрутки размещается с правой стороны элемента div (по умолчанию Condition).
<!DOCTYPE html>< html > < head > < title >Customize the scroll-bar</ title > < style > body { text-align: center; } /* Set the style of container div element */ .Container{ height: 150px; width: 250px; overflow-y: auto; background-color: green; border-radius: 5px; margin: 0 auto; } /* Set the effects to the division named content */ .Content{ height: 200px; color: white; text-align: center; } /* Designing for scroll-bar */ ::-webkit-scrollbar { width: 6px; } /* Track */ ::-webkit-scrollbar-track { background: gainsboro; border-radius: 5px; } /* Handle */ ::-webkit-scrollbar-thumb { background: black; border-radius: 5px; } /* Handle on hover */ ::-webkit-scrollbar-thumb:hover { background: #555; } </ style ></ head > < body > < h1 style = "color:forestgreen;" > GeeksforGeeks </ h1 > < div class = "Container" > < div class = "Content" > GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. </ div > </ div ></ body > </ html > |
Вывод: вывод содержит полосу прокрутки черного цвета с правой стороны раздела. 
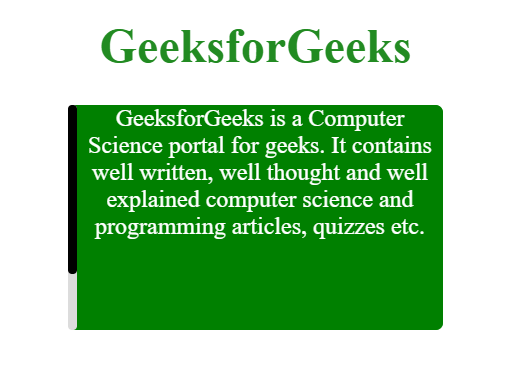
Пример 2: Размещение полосы прокрутки слева от элемента div. Выделена разница между правой полосой прокрутки и кодом левой полосы прокрутки.
Вывод: черная полоса прокрутки отображается слева от элемента div. 
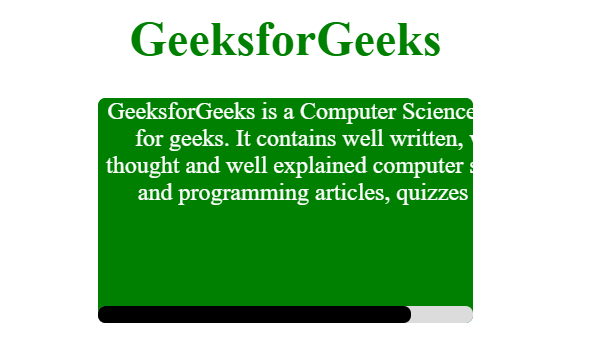
Пример 3: Размещение полосы прокрутки внизу раздела.
<!DOCTYPE html>< html > < head > < title >Customize the scroll-bar</ title > < style > body { text-align: center; } .Container{ height: 150px; width: 250px; overflow-y: auto; background-color: green; border-radius: 5px; margin: 0 auto; } .Content{ width: 300px; color: white; text-align: center; } /* Designing for scroll-bar */ ::-webkit-scrollbar { width: 5px; } /* Track */ ::-webkit-scrollbar-track { background: gainsboro; border-radius: 5px; } /* Handle */ ::-webkit-scrollbar-thumb { background: black; border-radius: 5px; } /* Handle on hover */ ::-webkit-scrollbar-thumb:hover { background: #555; } </ style ></ head > < body > <!-- HTML Code --> < h1 style = "color: green;" > GeeksforGeeks </ h1 > < div class = "Container" > < div class = "Content" > GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. </ div > </ div ></ body > </ html > |
Вывод: черная полоса прокрутки отображается внизу элемента div. 
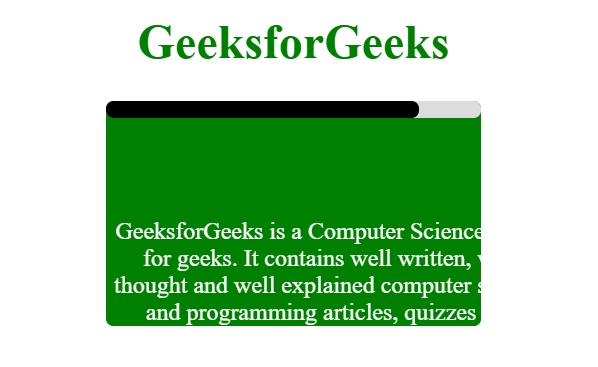
Пример 4: Размещение полосы прокрутки в верхней части элемента div. Выделена разница между нижним положением полосы прокрутки и верхним положением кода полосы прокрутки.
<!DOCTYPE html>< html > < head > < title >Customize the scroll-bar</ title > < style > body { text-align: center; } .Container{ height: 150px; width: 250px; overflow-y: auto; background-color: green; border-radius: 5px; margin: 0 auto; } .Content{ width: 300px; color: white; text-align: center; } .Flipped, .Flipped .Content{ transform: rotateX(180deg); } /* Designing for scroll-bar */ ::-webkit-scrollbar { width: 5px; } /* Track */ ::-webkit-scrollbar-track { background: gainsboro; border-radius: 5px; } /* Handle */ ::-webkit-scrollbar-thumb { background: black; border-radius: 5px; } /* Handle on hover */ ::-webkit-scrollbar-thumb:hover { background: #555; } </ style ></ head > < body > < h1 style = "color: green;" > GeeksforGeeks </ h1 > < div class = "Container Flipped" > < div class = "Content" > GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. </ div > </ div ></ body > </ html > |
Вывод: черная полоса прокрутки отображается в верхней части элемента div контейнера. 
Примечание. Использование HTML и CSS также позволяет изменить положение полосы прокрутки веб-страницы влево от правой стороны страницы.
Пример 5: Размещение полосы прокрутки с левой стороны всей страницы .
<!DOCTYPE html>< html > < head > < title >Customize the scroll-bar</ title > < style > h1 { color: green; text-align: center; } /* Styling each content division in the page */ .content1{ background-color: orange; overflow: auto; border-radius: 5px; text-align: center; } .content2{ background-color: dodgerblue; overflow: auto; border-radius: 5px; text-align: center; } .content3{ background-color: blueviolet; overflow: auto; border-radius: 5px; text-align: center; } .content4{ background-color: tomato; overflow: auto; border-radius: 5px; text-align: center; } .content5{ background-color: crimson; overflow: auto; border-radius: 5px; text-align: center; } .content6{ background-color: lawngreen; overflow: auto; border-radius: 5px; text-align: center; } /* Designing for scroll-bar */ ::-webkit-scrollbar { width: 5px; } /* Track */ ::-webkit-scrollbar-track { background: gainsboro; border-radius: 5px; } /* Handle */ ::-webkit-scrollbar-thumb { background: black; border-radius: 5px; } /* Handle on hover */ ::-webkit-scrollbar-thumb:hover { background: #555; } </ style ></ head > < body > < h1 style = "color:green;" > GeeksforGeeks </ h1 > < div class = "content1" > GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. </ div > < br > < div class = "content2" > GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. </ div > < br > < div class = "content3" > GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. </ div > < br > < div class = "content4" > GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. </ div > < br > < div class = "content5" > GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. </ div > < br > < div class = "content6" > GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. GeeksforGeeks is a Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes etc. </ div ></ body > </ html > |
Выход: 
Пример 6: Выделена разница между обоими кодами.
<!DOCTYPE html>< html > < head > < title >Customize the scroll-bar</ title > < style > h1 { color: green; text-align: center; } /* Styling each content division in the page */ .content1{ background-color: orange; overflow: auto; border-radius: 5px; text-align: center; } .content2{ background-color: dodgerblue; overflow: auto; border-radius: 5px; text-align: center; } .content3{ background-color: blueviolet; overflow: auto; border-radius: 5px; text-align: center; } .content4{ background-color: tomato; overflow: auto; border-radius: 5px; text-align: center; } .content5{ background-color: crimson; overflow: auto; border-radius: 5px; text-align: center; } .content6{ background-color: lawngreen; overflow: auto; border-radius: 5px; text-align: center; } /* Designing for scroll-bar */ ::-webkit-scrollbar { width: 5px; } /* Track */ ::-webkit-scrollbar-track { background: gainsboro; border-radius: 5px; }РЕКОМЕНДУЕМЫЕ СТАТЬИ |