Как добавить кнопку «Поделиться» на панель инструментов Android?
В этой статье мы создадим простую кнопку «Поделиться» на панели инструментов Android. Кнопка «Поделиться» используется для обмена информацией по почте, Bluetooth, Facebook, Twitter, WhatsApp и т. д. с отдельным лицом или группой в любых социальных сетях. Мы можем делиться сообщениями любого типа, такими как текст, изображения, видео, ссылки и т. д. Обратите внимание, что мы используем Java в качестве языка программирования. Пример видео приведен ниже, чтобы получить представление о том, что мы собираемся делать в этом проекте.
Пошаговая реализация
Шаг 1: Создайте новый проект
Чтобы создать новый проект в Android Studio, обратитесь к разделу «Как создать/запустить новый проект в Android Studio». Обратите внимание, что в качестве языка программирования выберите Java .
Шаг 2. Создайте новый каталог ресурсов Android
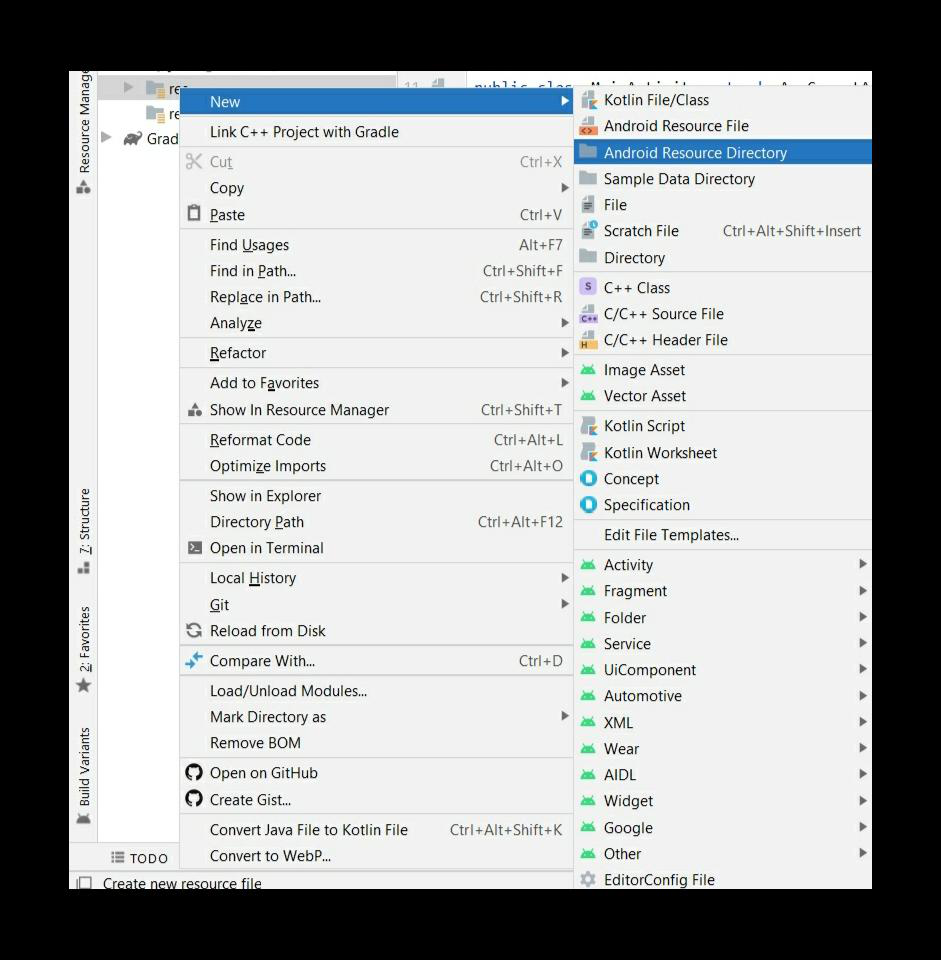
Перейдите в папку res , щелкните по ней правой кнопкой мыши. и выполните шаги, показанные на изображении ниже, чтобы создать новый каталог ресурсов Android.

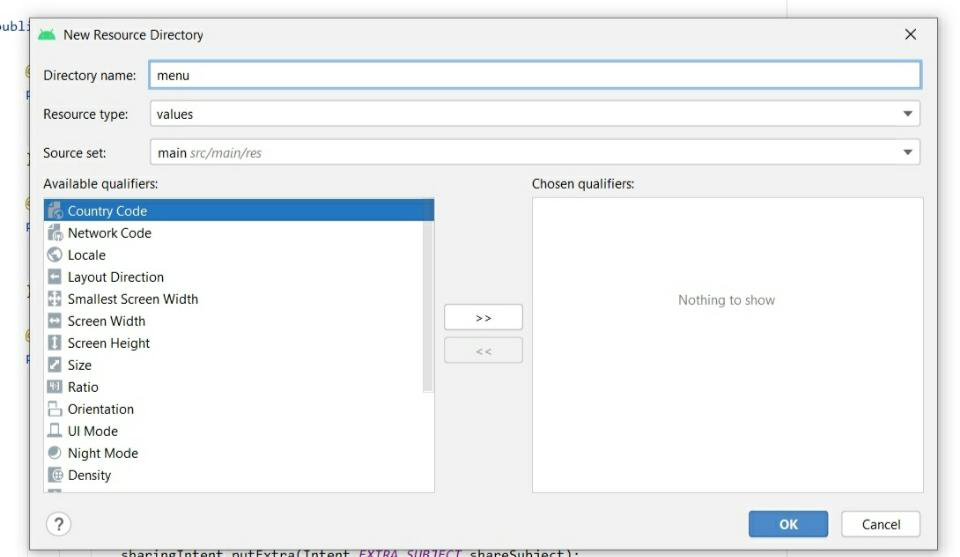
Теперь щелкните правой кнопкой мыши каталог ресурсов Android, откроется новая вкладка. Сделайте, как показано ниже:

Дайте имя вашему каталогу и нажмите «ОК». Создается новый каталог ресурсов Android.
Шаг 3: Создайте файл ресурсов меню
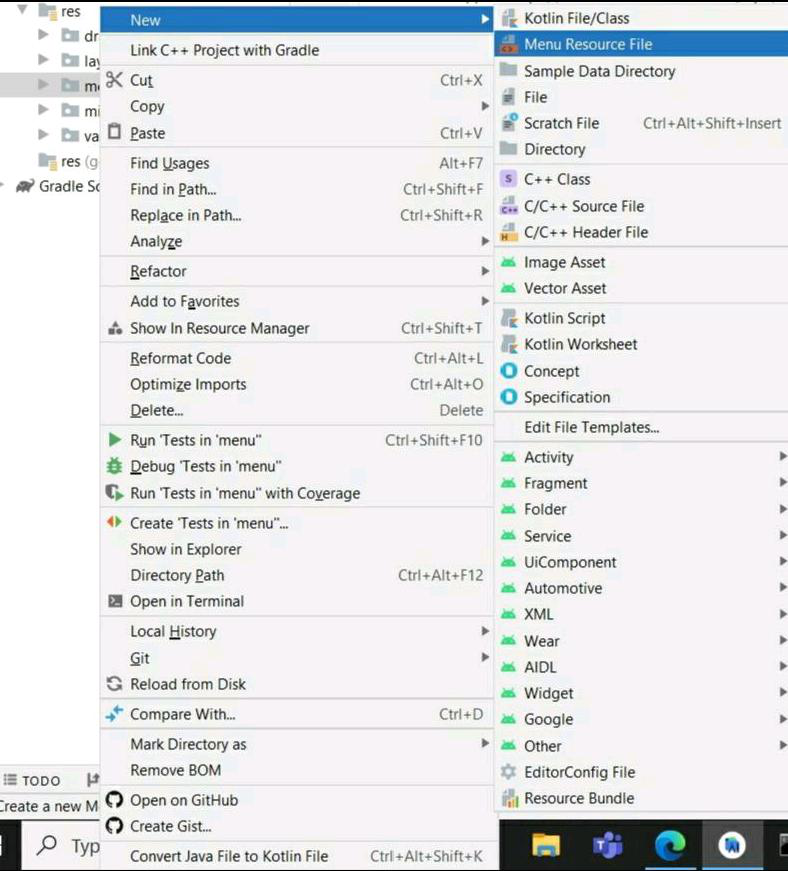
Перейдите в каталог меню , щелкните его правой кнопкой мыши и следуйте изображениям, приведенным ниже:

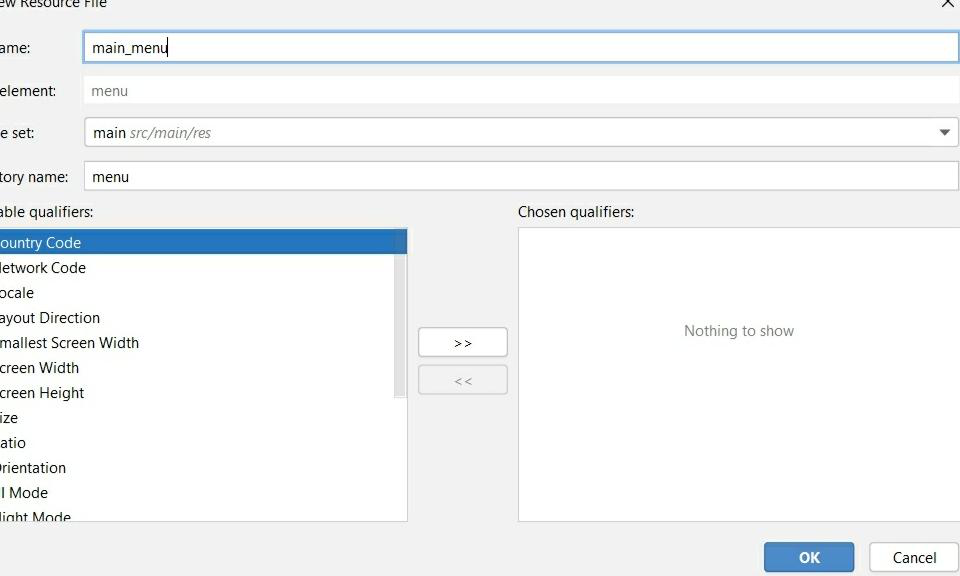
Теперь щелкните правой кнопкой мыши каталог ресурсов меню и сделайте, как показано на рисунке ниже:

Дайте имя вашему файлу и нажмите «ОК». Создан новый файл ресурсов меню.
Шаг 4: Создайте значок
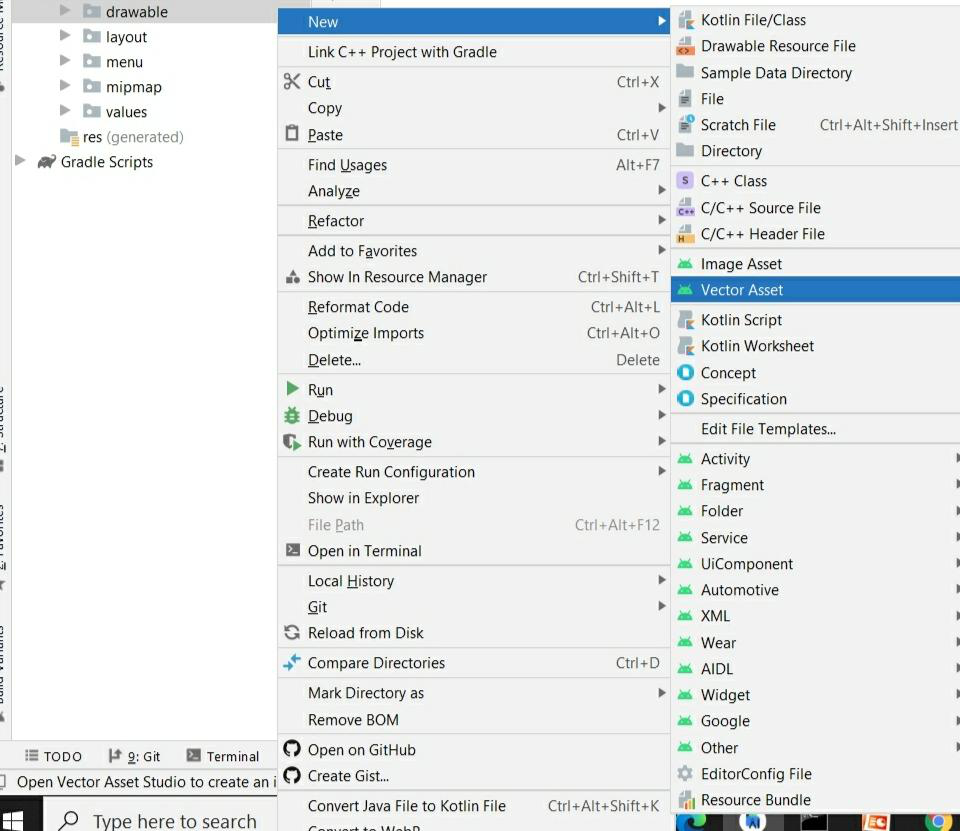
Перейдите к res > drawable. Теперь щелкните правой кнопкой мыши папку с возможностью рисования и следуйте изображениям, приведенным ниже:

Теперь щелкните правой кнопкой мыши Vector Asset и сделайте, как показано ниже:
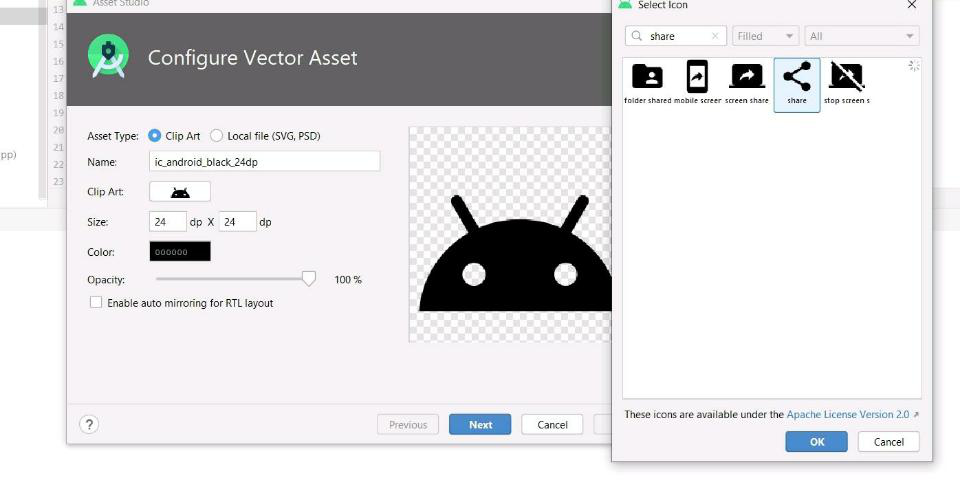
i) выберите значок, щелкнув клип-арт, а затем найдите общий доступ к значку .

если вы хотите дать что-то своему значку, напишите его в поле «Имя», в противном случае будет создано имя по умолчанию.
ii) выберите цвет для вашего значка, щелкнув параметр цвета

Нажмите «Выбрать», затем «Далее» и «Готово», ваша иконка создана. Здесь ic_baseline_share_24 задан по умолчанию.
Шаг 5: Работа с файлом main_menu.xml
Перейдите к res > menu > main_menu.xml и добавьте приведенный ниже код в этот файл.
XML
<?xml version="1.0" encoding="utf-8"?> <!--we are using app:showAsAction="ifRoom" so that share button is added in toolbar. --> <item android:id="@+id/shareButton" android:icon="@drawable/ic_baseline_share_24" android:title="SHARE" app:showAsAction="ifRoom" /> </menu> |
Шаг 6: Работа с файлом activity_main.xml
Перейдите к app > res > layout > activity_main.xml и добавьте приведенный ниже код в этот файл. Ниже приведен код файла activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello GFG !!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout> |
Шаг 7: Работа с Файл MainActivity.java
Перейдите к файлу MainActivity.java и добавьте приведенный ниже код. Здесь мы реализовали два метода : public boolean onCreateOptionsMenu() и public boolean onOptionsItemSelected() . Ниже приведен код файла MainActivity.java . Комментарии добавляются внутри кода, чтобы понять код более подробно.
Java
import android.content.Intent;import android.os.Bundle;import android.view.Menu;import android.view.MenuItem; import androidx.annotation.NonNull;import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main_menu, menu); // first parameter is the file for icon and second one is menu return super.onCreateOptionsMenu(menu); } @Override public boolean onOptionsItemSelected(@NonNull MenuItem item) { // We are using switch case because multiple icons can be kept switch (item.getItemId()) { case R.id.shareButton: Intent sharingIntent = new Intent(Intent.ACTION_SEND); // type of the content to be shared sharingIntent.setType("text/plain"); // Body of the content String shareBody = "Your Body Here"; // subject of the content. you can share anything String shareSubject = "Your Subject Here"; // passing body of the content sharingIntent.putExtra(Intent.EXTRA_TEXT, shareBody); // passing subject of the content sharingIntent.putExtra(Intent.EXTRA_SUBJECT, shareSubject); startActivity(Intent.createChooser(sharingIntent, "Share using")); break; } return super.onOptionsItemSelected(item); }} |
Выход:
Вы можете использовать любой носитель, такой как Facebook, WhatsApp, электронная почта, обмен сообщениями, Bluetooth и т. д., чтобы поделиться своим сообщением.