Как добавить диаграммы Google на веб-страницу?
Что такое круговая диаграмма?
Круговая диаграмма (или круговая диаграмма) - это круговая статистическая диаграмма, которая разделена на части для иллюстрации числовых пропорций. На круговой диаграмме длина дуги каждого среза (и, следовательно, его центральный угол и площадь) пропорциональна величине, которую он представляет. Хотя он назван из-за сходства с нарезанным пирогом, существуют варианты его подачи.
Приложения круговой диаграммы
- Круговые диаграммы обычно используются для отображения процентных или пропорциональных данных о продажах различных товаров в бизнесе.
- Используется на выборах, чтобы показать процент голосов, полученных каждой партией.
- Используется в опросах, чтобы не отображать элементы в каждой категории.
- Широко используется в таблицах баз данных и Excel.
Следуйте инструкциям, чтобы добавить круговую диаграмму Google на веб-страницу:
Шаг 1. Начните с простой базовой веб-страницы.
Добавьте элемент «div» с идентификатором «круговая диаграмма»: 
Шаг 2. Добавление ссылки
Добавьте ссылку на Chart API на сайте google.com. 
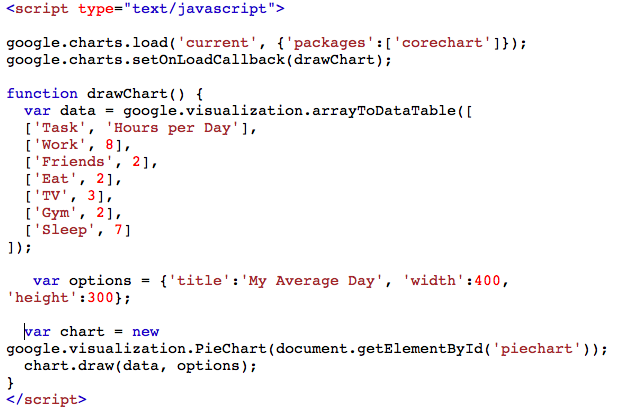
Шаг 3. Добавьте функцию JavaScript 
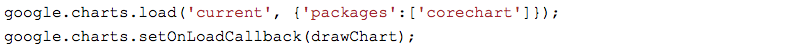
Объяснение: приведенный ниже код используется для загрузки диаграмм Google: 
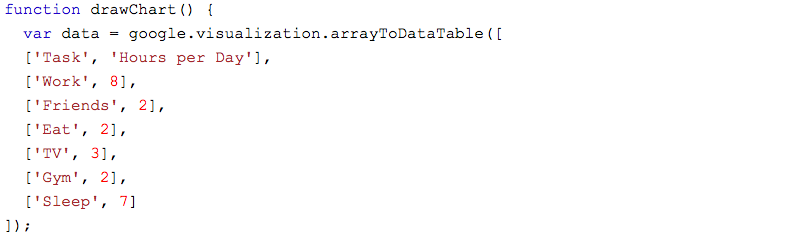
Приведенный ниже код используется для построения диаграммы и установки пользовательских значений для каждого подразделения: 
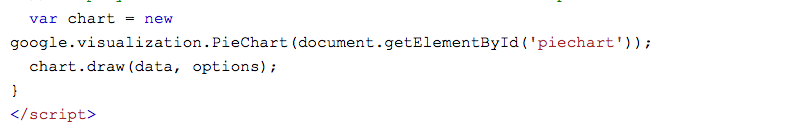
Приведенный ниже код используется для отображения диаграммы внутри элемента «div» с id = «piechart»: 
ВХОД :
<!DOCTYPE html><html lang="en-US"><body> <h1>Time Allotment of a day</h1> <div id="piechart"></div> <script type="text/javascript" <script type="text/javascript">google.charts.load("current", {"packages":["corechart"]});google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ["Task", "Hours per Day"], ["Work", 8], ["Eat", 2], ["TV", 4], ["Gym", 2], ["Sleep", 8]]); var options = {"title":"My Average Day", "width":550, "height":400}; var chart = new google.visualization.PieChart(document.getElementById("piechart")); chart.draw(data, options);}</script> </body></html> |
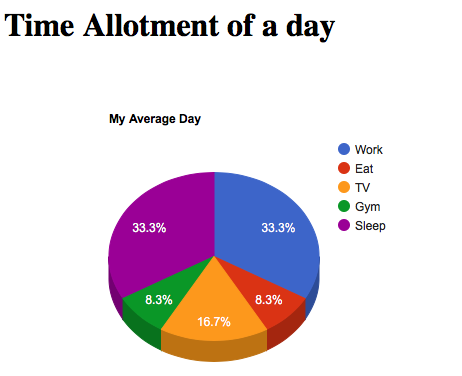
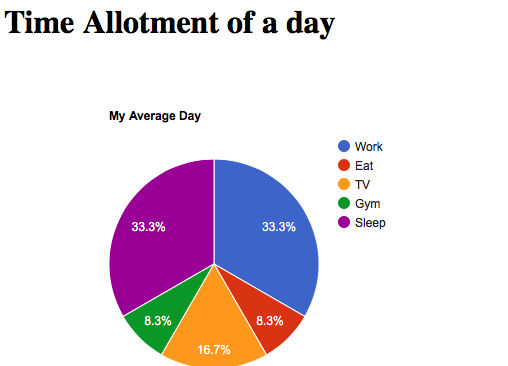
ВЫХОД : 
Чтобы получить трехмерную круговую диаграмму, установите для параметра is3d значение true: 
ВХОД :
<!DOCTYPE html>< html lang = "en-US" >< body > < h1 >Time Allotment of a day</ h1 > < div id = "piechart" ></ div > < script type = "text/javascript" < script type = "text/javascript" >google.charts.load('current', {'packages':['corechart']});google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ['Task', 'Hours per Day'], ['Work', 8], ['Eat', 2], ['TV', 4], ['Gym', 2], ['Sleep', 8]]); var options = {'title':'My Average Day', 'width':550,'height':400,is3D: true}; var chart = new google.visualization.PieChart(document.getElementById('piechart')); chart.draw(data, options);}</ script > </ body ></ html > |
ВЫХОД :