Как динамически рассчитать площадь круга с помощью amp-bind-macro в Google AMP?
Опубликовано: 12 Апреля, 2022

С помощью amp-bind-macro можно создать программу HTML для динамического вычисления площади круга. Когда ввод задан, страница будет реагировать на ввод пользователя, найти область круга с заданным радиусом и распечатать его, не обновляя страницу.
Setup: To use amp-bind-macro in our AMP page, we have to import amp-bind script in the head of the document.
HTML
<script async custom-element="amp-bind" src=</script> |
Example:
HTML
<!doctype html><html amp> <head> <meta charset="utf-8"> <title>Foofle AMP amp-bind</title> <link rel="canonical" href= <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <script async src= </script> <!-- Import amp-bind component in header --> <script async custom-element="amp-bind" </script> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both; animation: -amp-start 8s steps(1, end) 0s 1 normal both } @-webkit-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-moz-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-ms-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-o-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } </style> <noscript> <style amp-boilerplate> body { -webkit-animation: none; -moz-animation: none; -ms-animation: none; animation: none } </style> </noscript> <style amp-custom> h1 { color: forestgreen; text-align: center; } </style></head> <body> <h1> Geeks For Geeks </h1> <!-- [`amp-bind-macro`] makes it possible to reuse expressions across different actions --> <div style="padding: 1em; color: crimson;"> <amp-bind-macro id="circleArea" arguments="radius" expression="3.14 * radius * radius"> <label> <u>Enter the radius of the circle</u>: </label> <input type="number" min="0" max="100" value="0" on="input-throttled:AMP.setState({ radius: event.value })"> <br> <div> <h4> The circle has an area of <span ="circleArea(radius)">0</span>. </h4> </div> </amp-bind-macro> </div></body> </html> |
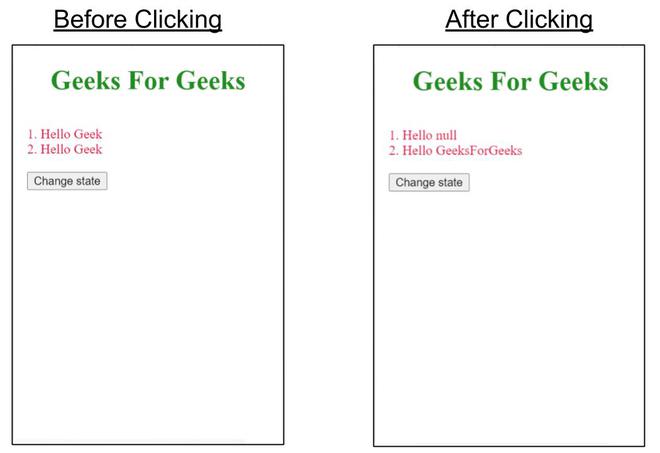
Выход: