Как динамически изменять / обновлять класс CSS с помощью amp-bind в Google AMP?

Иногда вы хотите добавить настраиваемую интерактивность к своим AMP-страницам, чтобы они выглядели более удобными для пользователей и вызывающими у них реакцию. Хотя количество встроенных компонентов AMP ограничено, функция amp-bind решает эту проблему. Это помогает разработчику добавить настраиваемую интерактивность к страницам без использования предварительно созданных компонентов AMP. Вы можете использовать amp-bind для динамического изменения текста при взаимодействии пользователя со страницей.
Setup: To use amp-bind in your page you have to import its script in the header of the document.
HTML
<script async custom-element="amp-bind"</script> |
AMP-привязка Google AMP включает в себя три основных концепции:
- Состояние: переменные состояния отвечают за обновление на странице на основе действий пользователя. Очень важно определить переменную состояния.
- Выражение: они похожи на выражения JavaScript, используемые для обозначения состояния.
- Связывание: это специальный атрибут, который используется для связывания свойства элемента с состоянием через выражение.
To change the image’s class we will make use of [class] attribute, it helps to change the class dynamically.
Example:
HTML
<!doctype html><html amp> <head> <meta charset="utf-8"> <title>Google AMP amp-bind</title> <link rel="canonical" href= <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <script async src= </script> <script async custom-element="amp-bind" </script> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both; -ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both; animation: -amp-start 8s steps(1, end) 0s 1 normal both; } @-webkit-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-moz-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-ms-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @-o-keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } @keyframes -amp-start { from { visibility: hidden } to { visibility: visible } } </style> <noscript> <style amp-boilerplate> body { -webkit-animation: none; -moz-animation: none; -ms-animation: none; animation: none } </style> </noscript> <style amp-custom> h1 { color: forestgreen; } .gfg { border: 5px solid crimson; } </style></head> <body> <center> <h1> Geeks For Geeks </h1> <div style="padding: 1em;"> <amp-img src= width="150" height="150" [class]="border"> </amp-img> <br> <button on="tap:AMP.setState({ border: "gfg" })"> Change Class </button> </div> </center></body> </html> |
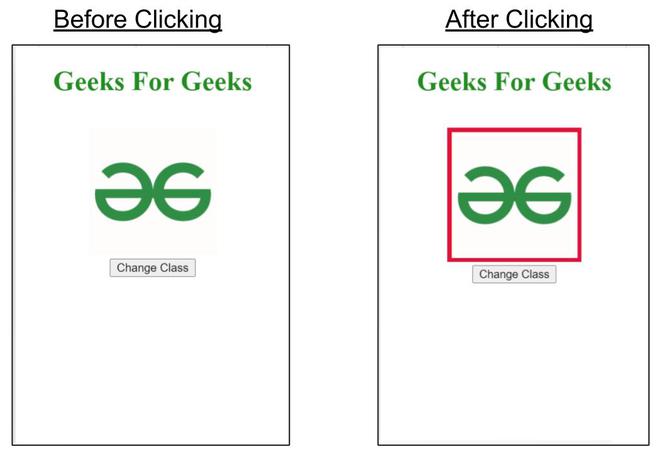
Выход:

Первоначально изображение не имеет класса, но при нажатии кнопки его класс обновляется до gfg, который имеет атрибут границы, поэтому на экране вокруг изображения появляется граница.